解决ASHX文件报错:常见原因与排查指南
在使用ASP.NET开发网站时,.ashx文件作为通用处理程序,常用于处理动态请求(如图片生成、文件下载等),当访问或调用.ashx文件时,开发者或用户可能会遇到各种报错问题,本文将系统分析导致ASHX文件报错的常见原因,并提供具体的排查与修复方案,帮助您快速定位问题。

一、ASHX文件的基本作用与常见错误场景
.ashx文件本质是一个HTTP处理程序,通过实现IHttpHandler接口处理特定请求,其典型应用场景包括:
- 动态生成图像或文件(如验证码、图表);
- 处理AJAX请求;
- 替代复杂页面的轻量级后端逻辑。
当访问ASHX文件时,可能出现的错误类型包括:

1、404 Not Found:文件路径错误或未部署到服务器;
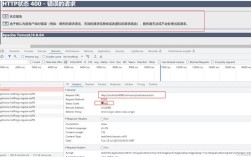
2、500 Internal Server Error:代码逻辑异常(如空引用、数据库连接失败);
3、解析错误:未正确实现ProcessRequest方法或未注册处理程序;
4、权限问题:服务器对文件或目录的访问权限不足。
**二、详细排查步骤与解决方案
**1. 确认文件路径与部署状态
问题表现:浏览器返回“404”错误,提示ASHX文件不存在。
排查方法:

- 检查URL路径是否与服务器实际路径一致,注意大小写敏感问题;
- 确认文件已成功发布到服务器(如通过FTP或CI/CD工具);
- 在本地开发环境中测试,排除环境差异导致的问题。
**2. 检查代码逻辑与异常处理
问题表现:返回“500”错误,或页面显示具体异常信息(如“未将对象引用到实例”)。
解决方案:
添加Try-Catch块:在ProcessRequest方法中捕获异常,输出详细错误信息。
- public void ProcessRequest(HttpContext context)
- {
- try
- {
- // 业务逻辑代码
- }
- catch (Exception ex)
- {
- context.Response.Write($"Error: {ex.Message}");
- }
- }
日志记录:通过System.Diagnostics或第三方库(如NLog)记录异常堆栈,便于后续分析;
依赖项检查:确认数据库连接、外部API调用等依赖服务正常。
3. 验证IHttpHandler接口实现
问题表现:浏览器提示“无法加载类型”或“未实现接口方法”。
修复方案:
- 确保类继承IHttpHandler并实现ProcessRequest和IsReusable属性:
- public class MyHandler : IHttpHandler
- {
- public void ProcessRequest(HttpContext context)
- {
- // 处理请求
- }
- public bool IsReusable => false;
- }
注册处理程序:在web.config中添加配置(若未使用路由):
- <system.webServer>
- <handlers>
- <add name="MyHandler" path="*.ashx" verb="*" type="命名空间.MyHandler"/>
- </handlers>
- </system.webServer>
**4. 服务器权限与配置问题
问题表现:访问ASHX文件时提示“拒绝访问”或“身份验证失败”。
解决方案:
文件权限:在服务器上右键点击ASHX文件,设置IIS_IUSRS或应用程序池身份账户的读取权限;
IIS配置:确认应用程序池的.NET版本与项目一致(如.NET 4.8),并启用“32位应用程序”选项(若依赖旧组件);
MIME类型:确保IIS已为.ashx文件配置MIME类型为text/plain(非必须,但某些服务器可能需额外设置)。
三、进阶:预防ASHX报错的最佳实践
1、统一错误处理机制
在全局Global.asax中捕获未处理的异常,避免敏感信息泄露:
- protected void Application_Error(object sender, EventArgs e)
- {
- var exception = Server.GetLastError();
- // 记录日志并跳转至友好错误页面
- }
2、使用自定义错误页面
在web.config中配置自定义错误提示,提升用户体验:
- <system.web>
- <customErrors mode="On" defaultRedirect="~/Error.html"/>
- </system.web>
3、定期监控与测试
- 通过工具(如Application Insights)监控ASHX接口的响应状态;
- 编写单元测试验证处理程序的输入输出逻辑。
**四、个人观点
ASHX文件的报错问题多源于路径、代码逻辑或服务器配置疏漏,解决此类问题时,需结合日志与浏览器返回信息逐步缩小范围,对于开发者而言,养成良好的异常捕获习惯,并建立统一的错误处理机制,能显著降低线上故障率,若问题持续无法解决,建议剥离业务逻辑至最小可复现代码,通过社区或文档进一步排查。