在Vue.js和javaScript开发中,insertBefore方法用于将一个节点插入到另一个节点之前,当使用不当或在特定条件下,可能会遇到报错问题,以下是对这一问题的详细分析及解决方案:
常见错误及其原因
1、参数缺失:insertBefore方法需要两个参数:新节点和参考节点,如果只提供了一个参数,就会抛出错误。

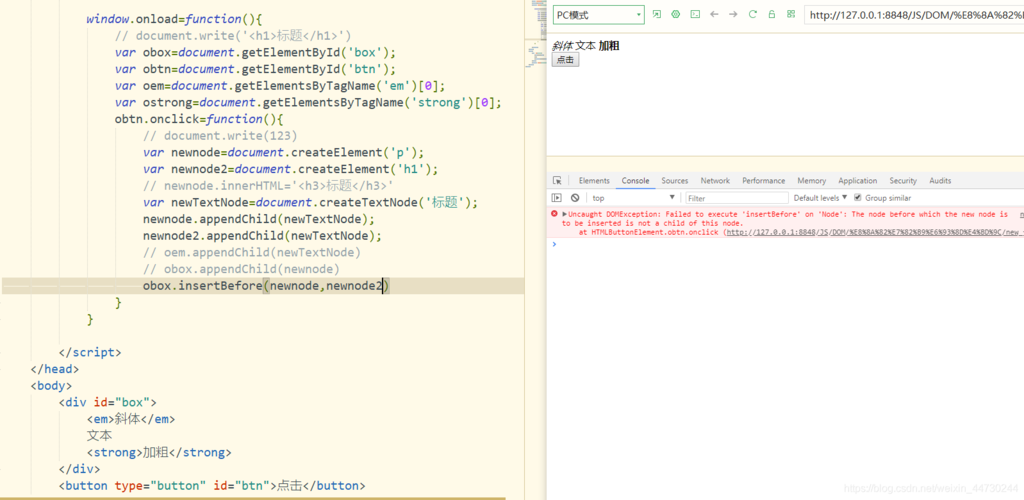
2、节点不存在:如果尝试在不存在的节点前插入新节点,会引发NotFoundError。
3、类型错误:第一个参数必须是Node类型,如果不是,会导致TypeError。
4、DOM结构变化:在Vue.js中,频繁使用vif指令会导致DOM结构的频繁变化,从而可能触发insertBefore相关的错误。
5、兼容性问题:不同浏览器对insertBefore方法的支持可能存在差异,尤其是在参数处理上。
解决方案
1、确保参数完整:始终确保insertBefore方法调用时提供了两个参数。
```javascript

var insertedElement = parentElement.insertBefore(newElement, referenceElement);
```
其中newElement是要插入的新节点,referenceElement是参考节点。
2、检查节点存在性:在使用insertBefore之前,确认参考节点确实存在于DOM中,可以使用以下代码进行检查:
```javascript
if (referenceElement && parentElement.contains(referenceElement)) {

parentElement.insertBefore(newElement, referenceElement);
} else {
console.error('Reference node does not exist or is not a child of the parent node');
}
```
3、避免频繁DOM操作:在Vue.js中,尽量减少使用vif来控制DOM元素的显示和隐藏,改用vshow指令,因为vshow只是改变CSS的display属性,而不会移除或生成DOM元素。
4、使用动态渲染:对于需要在运行时动态插入的内容,可以考虑使用Vue的动态组件或插槽功能,而不是直接操作DOM。
5、考虑兼容性:在不同浏览器中测试应用,确保insertBefore方法在所有目标浏览器中都能正常工作,如果发现兼容性问题,可以考虑使用polyfill或调整代码以适应不同浏览器的行为。
FAQs
1、为什么在Vue中使用vif会导致insertBefore报错?
在Vue中使用vif指令时,当条件不满足时,对应的DOM元素会被完全移除;而当条件再次满足时,DOM元素会被重新创建,这种频繁的DOM操作可能会导致在使用insertBefore方法时,所引用的节点已经不存在于DOM树中,从而引发NotFoundError。
2、如何在Vue中优雅地解决由于vif导致的DOM操作问题?
推荐使用vshow代替vif来进行显示/隐藏控制,因为vshow只是通过修改元素的display样式来控制其显示与隐藏,并不会从DOM中移除或添加元素,这样可以避免因DOM结构频繁变动而导致的问题。
正确使用insertBefore方法并注意避免常见的陷阱和错误,可以有效减少在前端开发中遇到的问题,了解Vue.js中指令的使用差异也是保证项目稳定性的关键。