在使用Vue.js进行前端开发时,使用SCSS作为样式语言可以提升样式编写的效率和可维护性,开发人员在使用SCSS时可能遇到报错问题,这些问题通常与加载器(loader)的配置或者依赖关系有关,下面将全面分析Vue中使用SCSS报错的原因和解决方案:
1、sassloader版本不兼容

原因:当前使用的sassloader版本与Webpack或其他依赖项不兼容。
解决方案:通过指定安装较低版本的sassloader,例如npm install sassloader@7.3.1 savedev。
2、nodesass安装失败
原因:nodesass的安装过程中可能会出现的问题,如版本冲突或网络问题。
解决方案:使用淘宝镜像安装cnpm install nodesass save,或者指定安装特定版本的nodesass,如npm install nodesass@4.14.1。
3、配置文件中缺少SCSS相关规则

原因:在webpack的配置文件中没有正确添加处理SCSS文件的规则。
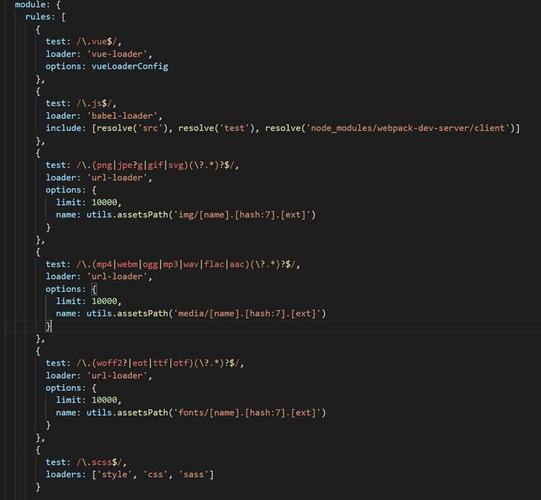
解决方案:在build/webpack.base.config.js文件中添加对应的加载器规则,代码如下:
```javascript
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']

}
```
4、未正确引入变量或混合文件
原因:在组件中使用了外部定义的SCSS变量或混合器,但没有在文件内部进行正确的引入。
解决方案:在使用SCSS变量或混合器的组件样式文件中,通过@import指令引入相应的变量或混合文件,
```scss
@import "@/styles/_variables.scss";
```
对于上述问题的补充说明和注意事项,具体如下:
在处理SCSS报错时,要确保所有相关的加载器都已正确安装并且版本相互兼容,可以通过查看错误日志来确定具体的问题所在,并对照文档或社区讨论来寻找解决方案。
当项目结构比较复杂时,可以考虑使用如sassresourcesloader这样的工具来全局引入SCSS资源,从而避免在每个组件中都重复导入相同的变量或混合文件。
为了提高开发效率,建议创建一个项目的样式指南,明确记录使用的变量、混合器及其用法,这样有助于团队成员之间的协作,也能减少因误用导致的编译错误。
Vue中使用SCSS报错的问题主要涉及加载器配置不当、依赖关系不兼容以及SCSS资源引用错误等方面,通过正确配置加载器、管理依赖版本以及合理组织SCSS资源,可以有效解决这些问题,保持对最新工具和最佳实践的关注,也是避免类似问题发生的重要途径。