在使用AJAX(异步JavaScript和XML)技术时,开发者可能会遇到各种错误,这些错误可能与网络请求、服务器响应或客户端处理有关,为了帮助开发者解决这些问题,本文将详细分析常见的AJAX报错原因及其解决方法,并在文章末尾提供两个常见问题的解答。
AJAX报错常见原因及解决方案

| 错误类型 | 描述 | 解决方案 |
| 网络连接问题 | 请求无法发送到服务器,可能是因为网络中断、服务器不可达等原因。 | 1. 检查网络连接是否正常;2. 确保服务器地址正确且服务器正在运行;3. 使用浏览器开发者工具查看网络请求状态。 |
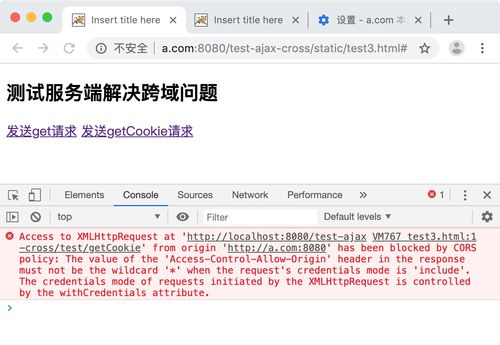
| 跨域请求限制 | 浏览器出于安全考虑,限制了网页中的AJAX请求访问不同源的资源。 | 1. 在服务器端设置CORS(跨域资源共享)策略;2. 使用JSONP(仅支持GET请求);3. 通过代理服务器转发请求。 |
| 服务器响应错误 | 服务器返回了错误的HTTP状态码,如404(未找到)、500(服务器内部错误)等。 | 1. 根据状态码判断错误原因,如404表示资源不存在,500表示服务器内部错误;2. 检查服务器日志以获取更多信息;3. 调整代码或配置以修复错误。 |
| 数据解析错误 | 客户端尝试解析服务器返回的数据时出错,可能是由于数据格式不正确或MIME类型不匹配。 | 1. 确保服务器返回的数据格式与预期相符;2. 检查MIME类型是否正确设置;3. 使用console.log()输出接收到的数据以进行调试。 |
| JavaScript错误 | 客户端脚本中存在语法错误或逻辑错误,导致AJAX请求失败。 | 1. 使用浏览器开发者工具的“控制台”选项卡查看具体的错误信息;2. 根据错误提示修复代码;3. 确保使用了正确的API和参数。 |
FAQs
Q1:如何检查AJAX请求是否成功发送?
A1:可以通过监听AJAX请求的readystatechange事件并检查readyState属性来判断请求的状态,当readyState为4时,表示请求已完成,可以检查status属性来获取HTTP状态码,以判断请求是否成功。
- var xhr = new XMLHttpRequest();
- xhr.onreadystatechange = function() {
- if (xhr.readyState == 4) {
- if (xhr.status == 200) {
- console.log("请求成功");
- } else {
- console.log("请求失败,状态码:" + xhr.status);
- }
- }
- };
- xhr.open("GET", "https://api.example.com/data", true);
- xhr.send();
Q2:如何解决跨域请求限制?
A2:解决跨域请求限制的方法有以下几种:
1、在服务器端设置CORS策略:允许来自特定源的请求访问服务器资源,在Node.js中使用Express框架,可以安装cors中间件并添加到路由中:

```javascript
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors());
app.get('/data', (req, res) => {

res.json({ message: 'Hello, world!' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
```
2、使用JSONP:仅适用于GET请求,JSONP利用了<script>标签的src属性不受同源策略限制的特点,通过动态创建<script>标签并设置其src属性来实现跨域请求,但请注意,JSONP存在安全隐患,因此不建议在生产环境中使用。
3、通过代理服务器转发请求:在客户端和服务端之间搭建一个代理服务器,客户端向代理服务器发送请求,代理服务器再将请求转发给目标服务器,这样,客户端实际上是在与同一源的代理服务器通信,从而避免了跨域限制。