Layui 是一个经典的模块化前端框架,广泛用于构建现代化的Web界面,在使用过程中可能会遇到各种报错问题,本文将详细分析一些常见的 Layui 报错及其解决方案,并提供相关FAQs以帮助开发者更好地理解和使用 Layui。
Layui 常见报错及解决方案

| 错误类型 | 错误描述 | 解决方案 |
| 模块加载失败 | layui.all() 或layui.use() 无法加载指定模块 | 1. 确保引入了正确的 layui.js 和 layui.css 文件;2. 检查网络连接是否正常;3. 查看控制台报错信息,确认具体是哪个模块加载失败。 |
| 依赖关系错误 | 某些模块依赖于其他模块,但依赖模块未能正确加载 | 1. 确认模块依赖关系是否正确;2. 使用layui.use() 时确保所有依赖模块都正确加载;3. 检查模块路径是否正确。 |
| 语法错误 | JavaScript 或 CSS 代码中存在语法错误 | 1. 使用浏览器开发工具调试代码;2. 检查是否有未闭合的标签、括号等;3. 使用代码编辑器的语法高亮和自动补全功能。 |
| 版本不兼容 | 不同版本的 Layui 之间可能存在兼容性问题 | 1. 查阅官方文档,了解当前使用的 Layui 版本的变更日志;2. 尽量使用相同版本的 Layui 和其依赖模块;3. 升级到最新版本的 Layui。 |
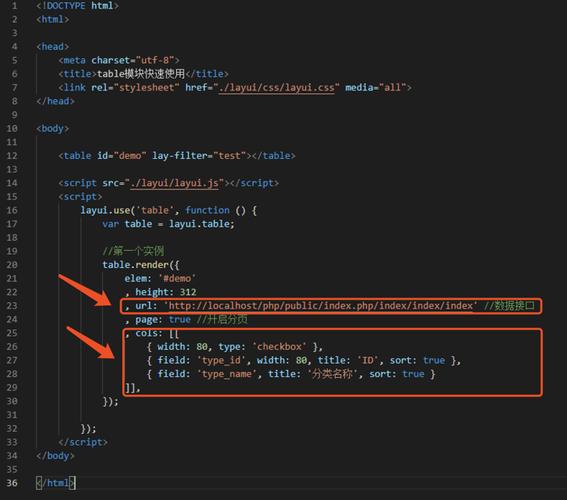
| 数据绑定错误 | 数据绑定过程中出现错误,如表格数据未显示 | 1. 确认数据格式是否正确;2. 检查数据源是否为空或未定义;3. 使用浏览器控制台查看数据是否正确传递到视图层。 |
| 样式冲突 | 自定义样式与 Layui 默认样式冲突 | 1. 使用浏览器开发者工具查看具体样式冲突的位置;2. 在自定义样式中使用更高的优先级选择器覆盖默认样式;3. 确保自定义样式在引入顺序上晚于 Layui 默认样式。 |
| 事件绑定错误 | 事件绑定失败,如点击事件未触发 | 1. 确认选择器是否正确,能选中目标元素;2. 检查事件处理函数是否正确定义;3. 使用浏览器控制台监听事件绑定情况。 |
示例:模块加载失败
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF8">
- <title>Layui Example</title>
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/css/layui.css">
- </head>
- <body>
- <div class="layuicarousel" id="test1"></div>
- <script src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.js"></script>
- <script>
- layui.use(['carousel'], function(){
- var carousel = layui.carousel;
-
- // 初始化轮播图
- carousel.render({
- elem: '#test1',
- width: '100%', // 设置轮播图宽度
- height: '500px', // 设置轮播图高度
- });
- });
- </script>
- </body>
- </html>
常见问题解答 FAQs
Q1: 如何快速定位 Layui 报错?
A1: 可以通过以下步骤快速定位 Layui 报错:
1、打开浏览器开发者工具(F12);
2、查看“控制台”选项卡中的报错信息;

3、根据报错信息提示,检查相应的 HTML、CSS、JavaScript 代码;
4、使用“网络”选项卡查看资源加载情况,确认 Layui 文件是否正确加载。
Q2: 如果某个模块加载失败,应该如何解决?
A2: 可以按照以下步骤解决模块加载失败的问题:
1、确认引入了正确的 layui.js 和 layui.css 文件;
2、检查网络连接是否正常,确保文件能够正确下载;
3、查看控制台报错信息,确认具体是哪个模块加载失败;
4、确认模块路径是否正确,必要时调整路径或使用相对路径;
5、如果问题仍未解决,可以尝试清空浏览器缓存或更换浏览器进行测试。
通过上述方法,开发者可以有效地解决 Layui 使用过程中遇到的报错问题,提升开发效率和应用的稳定性。