在处理PDF文件预览时,使用pdf.js库是一个常见的选择,在使用过程中可能会遇到一些报错和兼容性问题,以下是关于pdf.js报错的详细分析和解决方案:
常见问题及解决方案

| 问题描述 | 原因分析 | 解决方案 |
| 无法预览电子签章 | PDF.js不支持电子签章的显示。 | 尝试使用其他支持电子签章的PDF预览库或工具。 |
| globalThis is not defined | globalThis对象在某些旧版浏览器中不受支持,尤其是在谷歌71版本和苹果浏览器12.1之前的版本。 | 使用polyfill或者检查并更新浏览器版本。 |
| 正则表达式报错 | 使用了不支持的Unicode属性转义(如\p{Mn})。 | 确保使用的正则表达式与JavaScript引擎兼容,避免使用不支持的Unicode属性转义。 |
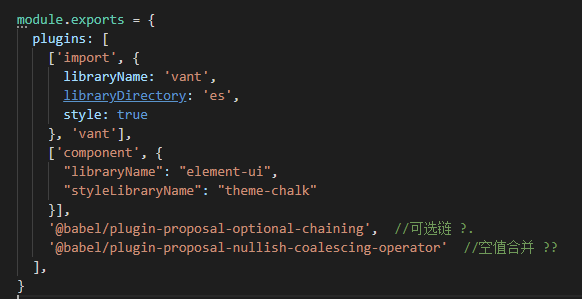
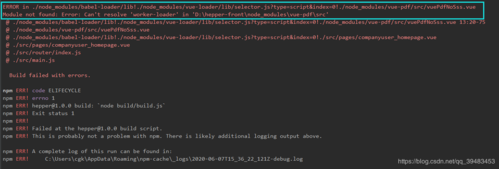
| 模块解析错误 | webpack或其他打包工具未配置正确的加载器来处理PDF.js文件。 | 配置适当的webpack加载器来处理PDF.js文件类型。 |
| 跨域请求限制 | PDF.js不允许从不同的源加载PDF文件。 | 配置服务器以支持CORS或在同一域下提供PDF文件。 |
FAQs
Q1: 如何解决PDF.js中的globalThis is not defined错误?
A1: 你可以使用polyfill来为旧版浏览器提供globalThis的支持,或者检查并更新用户的浏览器版本以确保它们支持globalThis对象。
Q2: 为什么PDF.js在某些情况下无法加载大型PDF文件?
A2: 这可能是因为网络延迟或服务端未正确配置切片加载,确保你的服务端支持切片加载,并且网络连接稳定,如果问题依旧,尝试升级PDF.js到最新版本或更换为其他PDF处理库。
通过上述分析和解决方案,可以有效地解决在使用pdf.js时遇到的常见问题,提高PDF文件在Web应用中的兼容性和用户体验。