在使用IntelliJ idea(简称IDEA)进行JavaScript(JS)开发时,可能会遇到各种报错,这些报错可能源于多种原因,包括项目配置、插件冲突、环境问题等,下面将详细分析IDEA中常见的JS报错及其解决方法:
常见IDEA中JS报错及解决方案
| 错误描述 | 可能原因 | 解决方法 |
| There is no configured/running webservers found! Please, run any webconfiguration and hit the Refresh button! | Web服务器未配置或未运行 | 确保Web服务器已配置并运行,如Tomcat,检查IDEA中的Run/Debug Configurations设置。 |
| Import declarations are not supported by current JavaScript version | JS版本过低,不支持import声明 | 将File > Settings > Languages & Frameworks > JavaScript的版本从默认的5.1改为6。 |
| JSHint: 'export' is only available in ES6 (use 'esversion: 6') | JS版本过低,不支持ES6特性 | 将File > Settings > Languages & Frameworks > JavaScript的版本从默认的5.1改为6。 |
| unresolved function or method \$() | IDEA无法解析jQuery函数 | 安装Node.js和npm,确保项目中包含jQuery库。 |
| HTML文档引用外部JS文件失效 | HTML文档未能正确引用外部JS文件 | 在web.xml中添加 |
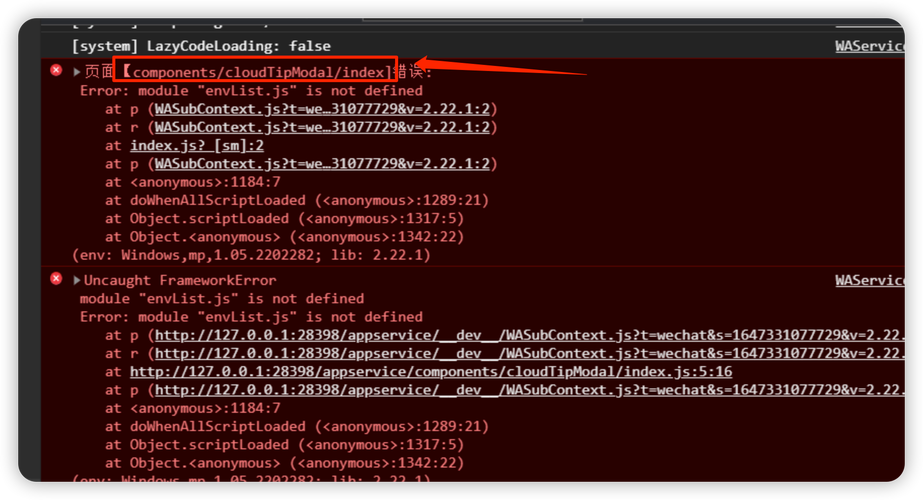
| Syntax error: unexpected token< | HTML标签与JS代码混合 | 确保HTML标签与JS代码分离,或使用模板引擎如EJS。 |
| ClassNotFoundException | 编译时找不到某个类 | 检查依赖关系,确保所有依赖已正确添加和配置,清理并重新构建项目。 |
| Vue语法无法识别 | Vue插件未安装或版本不兼容 | 安装或更新Vue.js插件,并在Vue文件中启用ES6支持。 |
相关问答FAQs
1、Q1: 如何在IDEA中配置和使用Web服务器?

A1: 在IntelliJ IDEA中,您可以通过以下步骤配置和使用Web服务器:
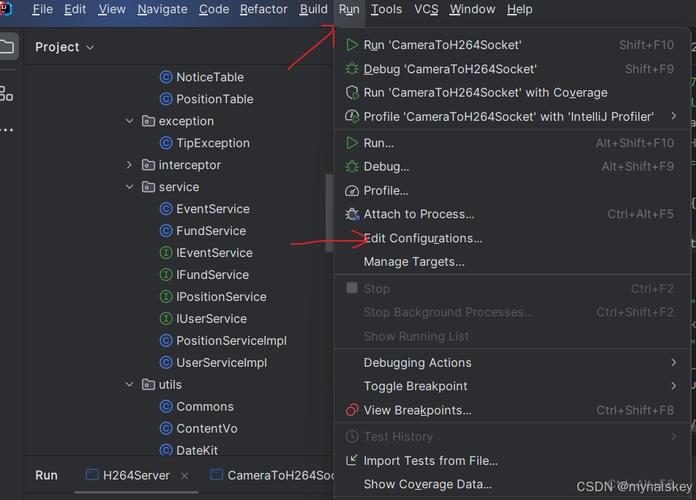
1. 打开IDEA,点击菜单栏的Run >Edit Configurations...。
2. 在左侧栏中点击加号,选择Tomcat Server >Local。
3. 在右侧配置面板中,设置Tomcat安装路径、应用上下文路径等参数。
4. 点击Apply和OK保存配置。
5. 在工具栏中点击绿色的三角形按钮启动Tomcat服务器。

2、Q2: 如何解决IDEA中JS代码修改后不生效的问题?
A2: 如果修改JS代码后没有生效,可以尝试以下方法:
1. 确保浏览器缓存已清除,可以使用快捷键Ctrl + F5强制刷新浏览器。
2. 检查Tomcat或其他Web服务器是否已重启,如果没有,请手动重启服务器。
3. 如果使用的是Spring Boot项目,确保在application.yml或application.properties中正确配置了静态资源路径。
4. 在IDEA中,确保已勾选Build >Rebuild Project来重新构建项目。

通过以上分析和解决方案,相信能够帮助开发者有效解决在使用IntelliJ IDEA进行JS开发时遇到的报错问题,如果遇到其他问题,建议仔细阅读错误信息,并根据具体情况采取相应的解决措施。