在IntelliJ idea中遇到CSS文件报错是一个常见的问题,特别是在大型项目中,以下是一些可能的原因和解决方法:
常见原因及解决方案

1、文件路径错误:
有时候CSS文件的路径不正确会导致IDEA无法正确解析这些文件,确保CSS文件的引用路径是正确的,可以使用${pageContext.request.contextPath}来动态获取项目根目录。
2、编码问题:
如果CSS文件中没有正确声明字符编码,可能会导致IDEA无法正确解析文件内容,在CSS文件的头部加入@charset "utf8";可以解决大部分因编码引起的问题。
3、特殊符号不识别:
IDEA可能不识别某些特殊符号,如感叹号"!",这种情况下,可以尝试将CSS文件中的特殊符号替换或删除,或者检查是否有必要使用这些符号。

4、忽略特定错误:
如果CSS文件中的错误不影响项目的运行,可以选择忽略这些错误,通过右键点击CSS文件,选择“Analyze” > “Configure Current File Analysis Settings”,然后将错误级别调整为“None”。
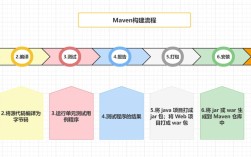
5、Maven配置问题:
如果项目使用Maven进行依赖管理,确保pom.xml文件中的配置正确无误,错误的依赖配置可能导致IDEA无法正确下载和解析依赖项。
6、IDEA缓存问题:
有时候IDEA的缓存问题也会导致CSS文件报错,尝试清除IDEA的缓存或重启IDEA可能解决问题。

7、插件冲突:
检查是否安装了与CSS处理相关的插件,有时插件之间的冲突也可能导致CSS文件报错。
相关问答FAQs
1、为什么在IDEA中导入CSS文件后会出现红色波浪线?
红色波浪线通常表示IDEA检测到文件中存在某种错误或警告,这可能是由于文件路径错误、编码问题、特殊符号不识别等原因造成的,可以通过上述方法逐一排查并解决。
2、如何在IDEA中快速定位并修复CSS文件中的错误?
使用IDEA的错误提示功能,将鼠标悬浮在红色波浪线上,通常会显示具体的错误信息,根据错误信息进行相应的修改即可,如果错误不影响项目运行,也可以选择忽略该错误。