Vue中vfor报错问题
在使用Vue.js进行开发时,vfor指令常用于遍历数组或对象,并在模板中渲染列表项,在实际开发过程中,开发者可能会遇到各种与vfor相关的问题和错误,本文将详细探讨这些常见问题及其解决方案,并提供相关的示例和解释。
常见vfor报错问题及解决方案
1、未定义的key值

问题描述:使用vfor时,如果未指定唯一的key属性,Vue会发出警告,提示需要为每个列表项提供一个唯一键。
解决方案:确保为每个列表项指定一个唯一的key属性,通常建议使用数组的索引或对象的ID作为key。
- <ul>
- <li vfor="item in items" :key="item.id">{{ item.name }}</li>
- </ul>
2、非原始类型作为key
问题描述:如果key属性的值不是原始类型(如字符串或数字),而是对象或数组,Vue会发出警告。
解决方案:确保key属性的值是字符串或数字。
- <!错误用法 >
- <li vfor="item in items" :key="item">{{ item.name }}</li>
-
- <!正确用法 >
- <li vfor="item in items" :key="item.id">{{ item.name }}</li>
3、循环变量重复

问题描述:如果在vfor循环中使用了重复的变量名,可能会导致意外的行为或错误。
解决方案:确保在vfor循环中使用的变量名是唯一的,避免与其他变量名冲突。
- <!错误用法 >
- <div vfor="item in items" :key="item">
- <span>{{ item }}</span>
- <p>{{ item }}</p>
- </div>
-
- <!正确用法 >
- <div vfor="item in items" :key="item.id">
- <span>{{ item.name }}</span>
- <p>{{ item.description }}</p>
- </div>
4、嵌套循环中的key处理
问题描述:在嵌套循环中,如果外层和内层循环都使用相同的变量名作为key,会导致key重复。
解决方案:在内层循环中使用不同的变量名作为key。
- <div vfor="parent in parents" :key="parent.id">
- <div vfor="child in parent.children" :key="child.id">{{ child.name }}</div>
- </div>
5、循环中的条件渲染

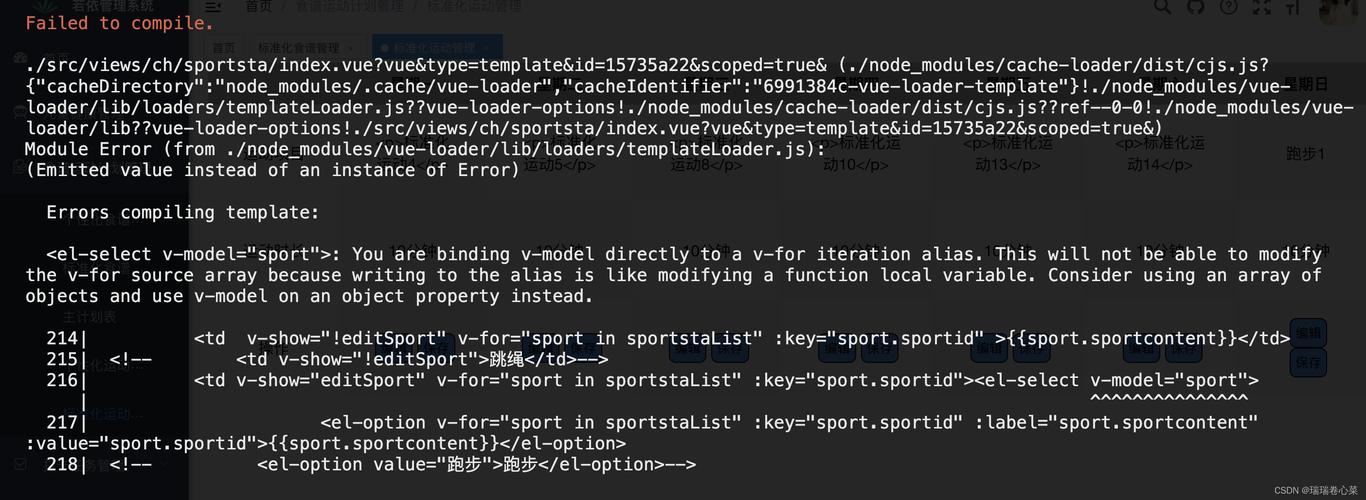
问题描述:在vfor循环中结合vif条件渲染时,可能会出现逻辑错误或性能问题。
解决方案:尽量避免在vfor循环中使用vif,可以通过计算属性或方法来过滤数据。
- <!不推荐 >
- <li vfor="item in items" vif="item.visible">{{ item.name }}</li>
-
- <!推荐 >
- <li vfor="item in visibleItems">{{ item.name }}</li>
`computed: {
visibleItems() {
return this.items.filter(item => item.visible);
}
}`
6、vfor与表单控件结合
问题描述:在表单控件中使用vfor时,可能会遇到双向绑定失效或数据不一致的问题。
解决方案:确保表单控件的name属性是唯一的,并与模型数据正确绑定。
- <input vfor="(value, key) in formData" :key="key" vmodel="formData[key]">
7、vfor与事件处理
问题描述:在vfor循环中添加事件处理程序时,可能会遇到事件参数传递错误或事件处理函数未定义的问题。
解决方案:确保事件处理函数已定义,并正确传递事件参数。
- <button vfor="button in buttons" :key="button.id" @click="handleClick(button.id)">{{ button.label }}</button>
`methods: {
handleClick(id) {
console.log('Button clicked:', id);
}
}`
在使用Vue.js的vfor指令时,开发者可能会遇到各种问题和错误,通过理解这些问题的原因并采取相应的解决方案,可以有效地避免和解决这些问题,遵循Vue.js的最佳实践和编码规范,可以提高代码的可读性和可维护性,希望本文能够帮助开发者更好地理解和使用Vue.js中的vfor指令。










