在使用gulpsass过程中,开发者可能会遇到各种报错问题,这些问题通常与依赖包的版本、安装方式以及配置文件有关,以下是关于gulpsass报错的详细分析及解决方法:
报错信息及原因
1、默认Sass编译器缺失

报错信息:gulpsass no longer has a default Sass compiler; please set one yourself. Both the “sass” and “nodesass” packages are permitted.
原因:新版本的gulpsass不再自带默认的Sass编译器,需要手动指定一个。
2、无法找到模块
报错信息:Error: Cannot find module 'gulpsass' 或Error: Cannot find module ‘sass’
原因:可能是由于没有正确安装相关依赖包,或者依赖包版本不兼容。
3、文件导入错误

报错信息:error: File to import not found or unreadable: ./mbody
原因:这通常是由于文件路径错误或文件不存在导致的。
4、watch任务中的参数问题
报错信息:watch第二个参数必须为函数
原因:在gulp4.0之后,watch方法的第二个参数必须是函数,而不是字符串。
解决步骤
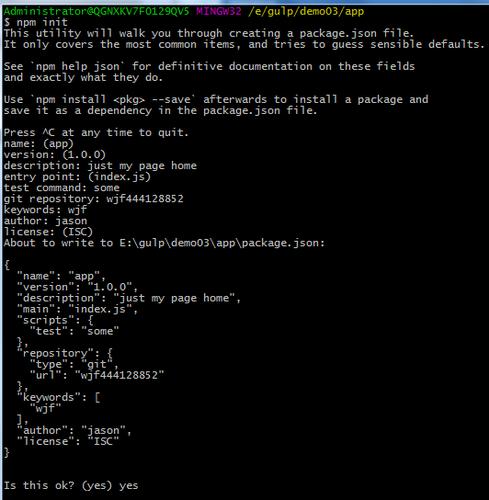
1、安装必要的依赖包

确保安装了gulp和gulpsass,同时还需要安装Sass编译器(推荐使用Dart Sass)。
- npm install gulp savedev
- npm install gulpsass savedev
- npm install sass D
2、修改引入方式
在gulpfile.js中,将gulpsass的引入方式修改为:
- const sass = require('gulpsass')(require('sass'));
3、检查文件路径
确保所有导入的文件路径都是正确的,并且文件存在。
4、更新watch任务
如果使用的是gulp4.0及以上版本,确保watch任务的第二个参数是函数:
- gulp.task('watch', function() {
- gulp.watch('scss/*.scss', gulp.series('sass'));
- });
5、重新安装依赖
如果遇到依赖包安装问题,可以尝试删除node_modules目录和packagelock.json文件,然后重新安装依赖:
- rm rf node_modules packagelock.json
- npm install
6、使用CNPM加速安装
如果因为网络问题导致安装失败,可以尝试使用淘宝镜像(CNPM)来加速安装:
- npm install g cnpm registry=https://registry.npmmirror.com
- cnpm install gulpsass savedev
| 报错信息 | 原因 | 解决方法 |
| gulpsass no longer has a default Sass compiler | 新版本gulpsass不再自带默认的Sass编译器 | 手动安装Sass编译器并修改引入方式 |
| Error: Cannot find module 'gulpsass' | 依赖包未正确安装或版本不兼容 | 安装正确的依赖包版本 |
| error: File to import not found or unreadable | 文件路径错误或文件不存在 | 检查并修正文件路径 |
| watch第二个参数必须为函数 | gulp4.0之后watch方法的第二个参数必须是函数 | 更新watch任务的实现方式 |
FAQs
Q1: 为什么新版gulpsass不再自带默认的Sass编译器?
A1: 新版gulpsass为了更灵活地支持不同的Sass编译器,如Dart Sass和Node Sass,因此不再默认包含任何Sass编译器,用户需要根据项目需求手动选择并安装合适的Sass编译器。
Q2: 如果遇到Error: Cannot find module 'sass'怎么办?
A2: 这个错误通常是因为没有安装Sass编译器导致的,解决方法是运行以下命令来安装Sass编译器:
- npm install sass D
然后在gulpfile.js中正确引入gulpsass和Sass编译器。