或长图文时,单张截图往往无法满足需求,无论是展示完整的产品测评、旅行攻略,还是多步骤教程,掌握苹果设备截取长图的技巧都能让内容呈现更专业,以下提供三种实用方法,满足不同场景需求。
一、苹果原生功能:快速实现基础拼接

苹果从iOS 13开始内置滚动截图功能,但需注意其仅限Safari浏览器和部分原生应用(如备忘录),操作流程如下:
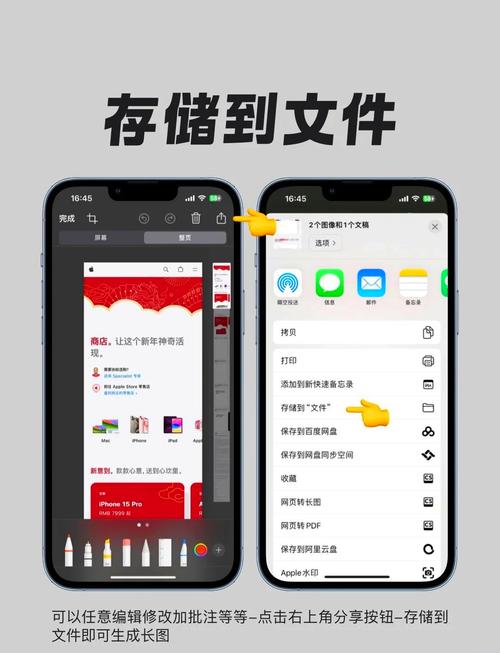
1、正常截取屏幕(同时按下侧边键+音量上键),点击左下角缩略图进入编辑界面;
2、选择顶部导航栏中的「整页」选项,系统会自动抓取当前页面全部内容;
3、滑动右侧预览条检查内容完整性,点击左上角「完成」,选择「存储PDF到文件」即可。
适用场景:
- 保存网页文章、长表单数据

- 需要导出为PDF格式的文档
局限性:
- 不支持第三方应用(如微信、小红书APP内浏览内容)
- 导出格式固定为PDF,需转换为图片后再上传至小红书
二、第三方工具:灵活应对复杂需求
若需截取社交媒体APP内的长页面(如小红书评论区、聊天记录),推荐使用Picsew或Tailor两款高口碑工具,以Picsew为例:

1、连续截取多张屏幕(确保相邻截图有20%的重叠部分);
2、打开Picsew,点击「横向拼接」或「纵向拼接」;
3、手动调整拼接位置,使用「智能对齐」功能消除断层;
4、导出时选择分辨率(建议保持默认以避免压缩),保存至相册。
进阶技巧:
- 拼接后使用内置标注工具添加箭头、文字说明,突出内容重点
- 对敏感信息(如个人ID、定位)进行马赛克处理
- 横向拼接适合对比类内容(如产品前后效果),纵向拼接更适合教程类长图
截取长图仅是第一步,符合平台规则的呈现方式更能增加流量,需注意:
1、画质清晰度:导出分辨率建议≥1080px宽度,避免系统压缩导致模糊
2、信息分层:用留白、分隔线将长图划分为3-5个视觉区块,降低阅读疲劳
3、文案搭配:首句点明长图核心价值,实测3天整理的北京胡同打卡地图”
4、标签选择:添加#长图排版、#iPhone技巧 等垂直标签,吸引精准用户
避坑指南:
- 避免直接截取他人原创内容,可能触发侵权投诉
- 拼接聊天记录时需获得对话方授权,并模糊头像昵称
- 长图底部添加“@个人账号”水印,防止内容被搬运
**常见问题答疑
Q:截取的长图边缘出现错位怎么办?
A:检查截图时是否保持手机平稳,相邻图片重叠部分需包含相同元素(如一段文字),便于软件自动识别。
Q:为什么导出后图片尺寸过大?
A:在Picsew设置中选择“优化文件大小”,或通过相册自带的压缩功能调整,小红书单图建议控制在5MB以内。
Q:安卓手机能否使用相同方法?
A:部分安卓机型自带长截图功能(如华为指关节画S),但第三方工具的操作逻辑与苹果版基本一致。
从个人经验看,频繁使用长图功能的用户可考虑开启苹果的「快捷指令」自动化:设定连续截图3次后自动调用拼接工具,节省50%以上的操作时间,真正影响内容传播的不仅是技术操作,更在于能否通过长图讲好故事——清晰的逻辑脉络比炫技式排版更重要。