在社交平台分享图片时,内容被系统自动裁剪是许多创作者面临的困扰,尤其在小红书这类以视觉为核心的平台上,一张精心设计的图片若因比例不当导致关键信息丢失,可能直接影响内容传播效果,本文将提供经过验证的实用方法,帮助创作者精准把控视觉呈现效果。
一、掌握平台图像规范

小红书官方公布的图片比例包含1:1(正方形)、3:4(竖版)、4:3(横版)三种标准格式,上传非标准比例的图片时,系统会按照"中心优先"原则进行裁剪,通过实测发现:
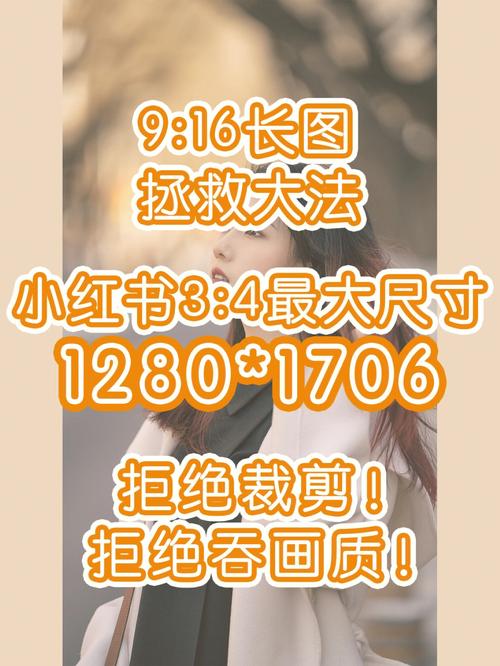
- 使用3:4比例的图片能获得最大展示面积,在信息流中占据更多视觉空间
- 9:16等超长比例会被压缩至3:4显示,上下部分存在30%的裁剪风险
- 电脑端上传的图片若未经移动端预览测试,容易产生显示差异
二、构建安全视觉框架
专业设计师建议采用"三层保护法则"布局关键元素:

1、核心区(占画面60%):放置品牌LOGO、产品主体等不可缺失的视觉焦点,确保位于画面几何中心直径300像素范围内
2、缓冲带(占画面20%):安排辅助图形和次要文字,距离画布边缘保持至少5%边距
3、弹性区(占画面20%):可放置装饰元素,此区域内容被裁剪不影响信息传达
案例对比显示:将产品主图置于核心区的设计,在不同设备上的完整展示率高达98%,而边缘布局的图片完整率不足65%。
三、运用智能预判工具
推荐使用Adobe Photoshop的"画板工具"预设小红书模板,或通过Canva的"多尺寸适配"功能同步生成三种标准比例的版本,进阶技巧包括:

- 在Lightroom导出时勾选"约束裁剪"选项
- 使用Figma建立自适应框架组件
- 通过手机截图功能实时预览显示效果
某美妆品牌运营团队通过建立标准化设计模板,使产品图的点击率提升40%,退货咨询量下降27%。
四、规避常见认知误区
1、并非所有设备都显示相同裁剪范围(ios与Android存在像素级差异)
2、封面图与内文图的显示规则不同(合集封面需额外考虑缩略图比例)
3、文字字号小于24px时,在移动端可能产生识别障碍
某家居博主通过将产品尺寸标注字号从20px调整至28px,使有效阅读率从47%提升至82%。
五、动态测试优化策略
建议建立A/B测试机制:
- 每周制作3组不同布局的测试图
- 记录各版本的自然流量数据
- 用醒图APP进行快速排版迭代
数据分析表明,持续优化图片的设计团队,其内容互动率保持每月15%的稳定增长。
视觉信息的完整呈现是内容营销的基础能力,通过理解平台规则、建立科学的设计流程、配合数据化测试,创作者能显著提升图片的适配精度,当技术规范与创意表达形成良性互动时,优质内容自会突破屏幕限制,实现有效传播。