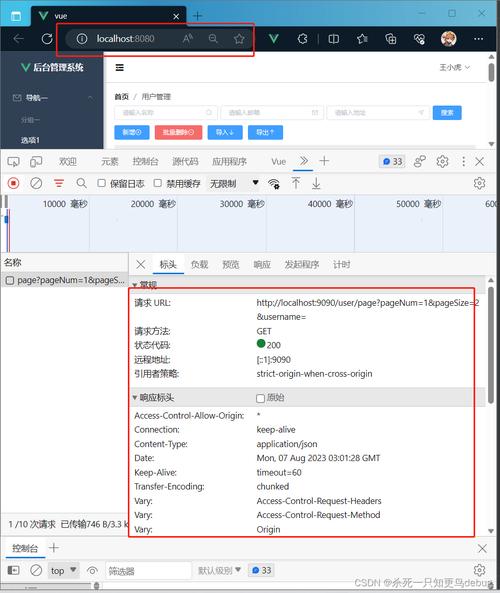
跨域问题是指在浏览器中,由于同源策略(SameOrigin Policy)的限制,不同来源的页面或脚本无法直接进行交互,同源策略是浏览器的一种安全机制,用于防止恶意网站窃取用户数据或执行恶意操作,如果两个URL的协议、域名和端口号中任意一个不同,就会产生跨域问题。
### 一、跨域问题的原因分析

| 属性 | 示例 1 | 示例 2 | 是否同源 |
| | | | |
| 协议 | http://example.com | httPS://example.com | 否 |
| 域名 | http://example.com | http://api.example.com | 否 |
| 端口号 | http://example.com:80 | http://example.com:8080 | 否 |
### 二、解决跨域问题的常见方法

#### 1. CORS(跨域资源共享)
CORS(CrossOrigin Resource Sharing)是一种允许服务器指示哪些来源可以访问其资源的机制,通过在服务器响应中添加特定的HTTP头部,浏览器可以决定是否允许跨域请求。
**关键响应头:
`AccessControlAllowOrigin`:指定允许访问的源,`*`表示允许所有源访问。
`AccessControlAllowMethods`:指定允许的HTTP方法,如GET, POST等。
`AccessControlAllowHeaders`:指定允许的自定义请求头部。

`AccessControlAllowCredentials`:是否允许携带凭证(如Cookie)。
`AccessControlMaxAge`:预检请求的缓存时间。
**在Spring Boot中的配置示例:
```java
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://example.com")
.allowedMethods("GET", "POST", "PUT", "DELETE")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(3600);
}
```
#### 2. JSONP(仅支持GET请求)
JSONP(JSON with Padding)是一种通过动态创建````
后端(Node.js):
```javascript
const http = require('http');
const url = require('url');
const server = http.createServer((req, res) => {
const urlObj = url.parse(req.url, true);
const query = urlObj.query;
const pathname = urlObj.pathname;
if (pathname === '/jsonp' && req.method === 'GET') {
const callbackName = query.callback;
const data = { name: 'Jack', age: 10 };
res.end(`${callbackName}(${JSON.stringify(data)})`);
} else {
res.end('Invalid request');
}
});
server.listen(3000, () => {
console.log('服务启动成功');
});
```
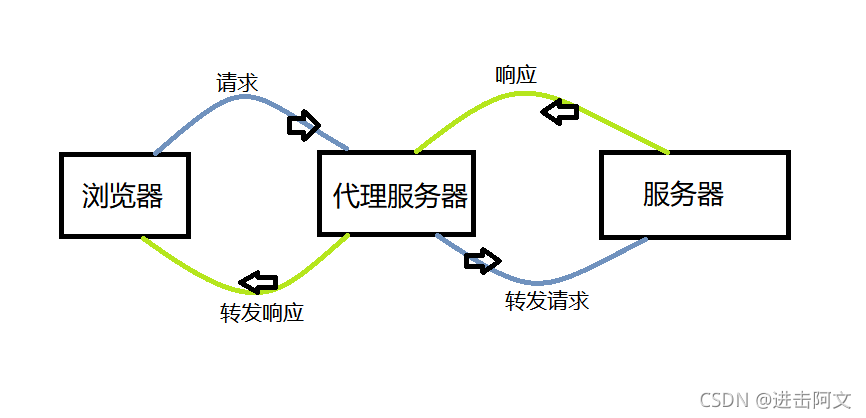
#### 3. Nginx代理
Nginx可以作为反向代理服务器,将客户端的请求转发给目标服务器,从而绕过浏览器的同源策略限制。
**示例配置:
```nginx
location /api {
proxy_pass http://localhost:8080;
add_header 'AccessControlAllowOrigin' '*';
add_header 'AccessControlAllowMethods' 'GET, POST, OPTIONS';
add_header 'AccessControlAllowHeaders' 'DNT,UserAgent,XRequestedWith,IfModifiedSince,CacheControl,ContentType,Range';
add_header 'AccessControlExposeHeaders' 'ContentLength,ContentRange';
```
#### 4. Node代理
使用Node服务器作为代理,监听客户端请求并转发给目标服务器,再接收响应发给客户端。
**示例配置(vite.config.js):
```javascript
export default defineConfig({
server: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
},
},
},
});
```
#### 5. iframe + postMessage
利用iframe和postMessage实现跨域通信,但这种方法较为复杂且不常用。
### 三、最佳实践与注意事项
**安全性考虑**:在设置CORS时,尽量避免使用通配符`*`,而是指定具体的允许源,以减少潜在的安全风险。
**性能优化**:合理设置`AccessControlMaxAge`,减少预检请求的次数,提高性能。
**错误处理**:确保服务器正确处理预检请求和非简单请求,避免因配置不当导致的跨域问题。
### 四、FAQs
**Q1: 什么是预检请求(Preflight Request)?
A1: 预检请求是CORS机制中的一种特殊类型的HTTP请求,主要用于检查服务器是否允许实际的跨域请求,当请求满足某些条件(如使用了自定义头部或非简单方法)时,浏览器会自动发送一个OPTIONS请求到目标服务器,询问服务器是否允许该跨域请求,服务器需要正确响应这个预检请求,才能继续实际的请求。
**Q2: 为什么JSONP只支持GET请求?
A2: JSONP之所以只支持GET请求,是因为它的工作原理是通过动态创建`