CrossOrigin 报错详解
1、
定义与原因:

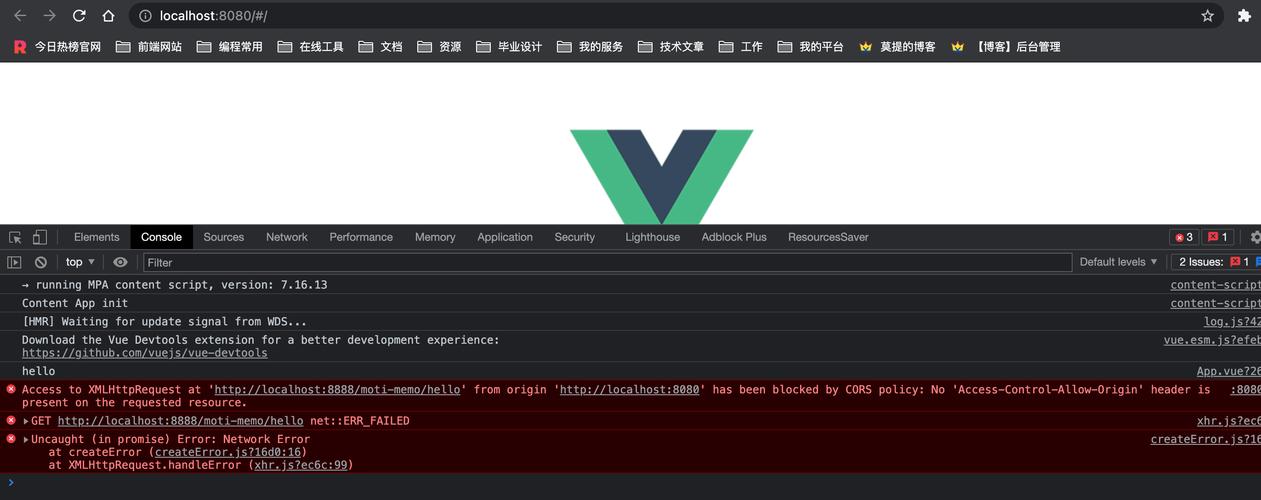
CrossOrigin报错通常出现在浏览器试图访问不同源(协议、域名或端口不同)的资源时,这是浏览器的同源策略在起作用,旨在防止恶意网站读取另一个域的数据。
常见原因包括未设置正确的CORS头、请求方法不被允许、凭证信息错误等。
2、常见错误类型
简单请求被阻止:
简单请求是指使用GET、POST、HEAD方法,并且仅包含特定头部字段的请求,如果这些请求不符合CORS策略,会被浏览器阻止。
预检请求失败:

对于复杂请求(如使用PUT、DELETE方法),浏览器会先发送一个OPTIONS请求进行预检,如果预检请求失败,整个请求将被阻止。
凭证信息错误:
当请求携带凭证(如Cookies、HTTP认证信息)时,服务器必须明确允许这些凭证,否则请求会被阻止。
头部信息不匹配:
服务器响应中必须包含AccessControlAllowOrigin头,且值必须与请求中的Origin头相匹配,否则,浏览器会拒绝该响应。
3、解决方案

设置正确的CORS头:
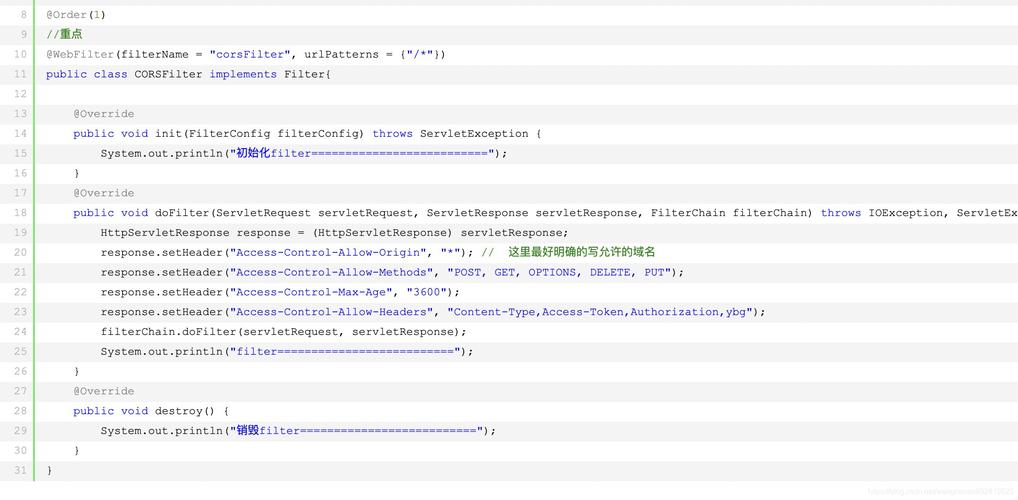
服务器需要在响应中添加AccessControlAllowOrigin头,以指定哪些源可以访问资源。
- AccessControlAllowOrigin:
对于复杂请求,还需要添加AccessControlAllowMethods和AccessControlAllowHeaders头。
使用代理服务器:
如果无法修改目标服务器的CORS策略,可以使用代理服务器来转发请求,代理服务器可以设置适当的CORS头,从而绕过浏览器的同源策略限制。
调整请求方式:
将复杂请求拆分为多个简单请求,或者使用JSONP等技术来避免跨域问题,但需要注意的是,这些方法有其局限性和安全风险。
修改前端代码:
在某些情况下,可以通过修改前端代码来避免跨域问题,将跨域请求改为同源请求,或者使用WebSocket等技术来实现实时通信。
4、案例分析
案例一:Spring Boot项目中的CrossOrigin报错:
在Spring Boot项目中,如果未正确配置CORS策略,会导致跨域请求失败,解决方法是在配置文件中添加CORS映射,或者使用@CrossOrigin注解来允许跨域请求。
案例二:Axios跨域请求失败:
在使用Axios进行跨域请求时,可能会遇到浏览器阻止请求的情况,解决方法是检查请求头和响应头是否正确设置了CORS策略,并确保请求方法和头部字段符合简单请求的要求。
案例三:CDN缓存导致的跨域问题:
当CDN缓存了跨域资源的响应头时,可能会导致后续请求因跨域策略不一致而失败,解决方法是确保CDN正确处理CORS头,并在必要时刷新CDN缓存。
5、归纳与建议
CrossOrigin报错是浏览器同源策略的一种表现,旨在保护用户数据安全,解决该问题的关键在于正确设置CORS策略,包括允许的源、请求方法和头部字段等。
建议:
在开发过程中,应尽量遵循同源策略,减少跨域请求的需求,如果必须进行跨域请求,应确保服务器正确设置了CORS策略,并注意安全性和性能问题,也可以考虑使用代理服务器等技术来绕过浏览器的同源策略限制。
相关问答FAQs
Q1: 什么是CORS?
A1: CORS,全称为跨来源资源共享(CrossOrigin Resource Sharing),是一种机制,它使用附加的HTTP头来告诉浏览器让运行在一个源(domain)上的Web应用能够访问来自不同源服务器上的指定的资源,当一个Web应用尝试从一个不同的源获取资源时,浏览器会自动发送一个预检请求(preflight request)来检查服务器是否允许这种跨域请求,如果服务器响应中包含了合适的CORS头部,浏览器才会发起实际的请求。
Q2: 如何解决CORS问题?
A2: 解决CORS问题的方法有多种,具体取决于你的应用场景和需求,以下是一些常见的解决方法:
1、修改后端代码:在服务器端设置适当的CORS头,以允许来自特定源的请求,这通常是最直接的方法。
2、使用代理服务器:通过设置一个代理服务器,将所有请求转发到目标服务器,并添加适当的CORS头,这样可以绕过浏览器的同源策略限制。
3、调整前端代码:在某些情况下,可以通过修改前端代码来避免跨域问题,例如将跨域请求改为同源请求,或者使用JSONP等技术,但需要注意的是,这些方法有其局限性和安全风险。