跨域资源共享(CORS)报错详解及解决方案
跨域资源共享(CORS,CrossOrigin Resource Sharing)是Web开发中一个常见且重要的概念,它允许来自不同源的请求访问资源,从而克服浏览器的同源策略限制,当CORS配置不正确或未正确处理时,就会引发各种错误和问题,本文将详细探讨CORS报错的原因、类型、解决方法以及常见问题解答。

一、CORS报错
CORS报错通常发生在前端应用尝试访问不同域名下的API或其他资源时,这些错误可能由多种原因引起,包括但不限于服务器未正确设置CORS响应头、客户端请求方式不当等,常见的CORS错误包括:
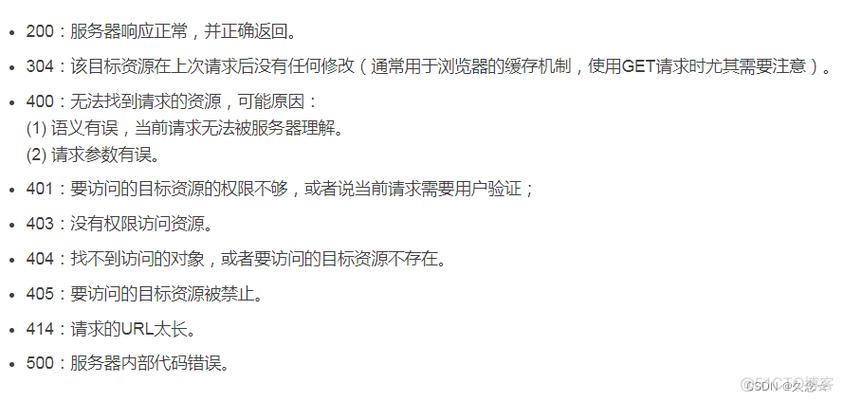
1、403 Forbidden: 服务器拒绝请求,可能是因为缺少必要的CORS头部。
2、404 Not Found: 虽然这通常表示资源不存在,但有时也可能是由于CORS策略阻止了资源的访问。
3、500 Internal Server Error: 服务器内部错误,可能是由于错误的CORS配置导致的。
二、CORS报错原因及解决方法
1. 服务器未设置CORS头部
原因: 服务器没有为响应添加适当的AccessControlAllowOrigin头部。

解决方法:
在服务器端代码中添加CORS头部,在Node.js中,可以使用cors中间件来轻松实现
- const express = require('express');
- const cors = require('cors');
- const app = express();
- app.use(cors());
- app.get('/', (req, res) => {
- res.send('Hello World!');
- });
- app.listen(3000, () => {
- console.log('Server running on port 3000');
- });
对于其他后端框架或语言,也有相应的方法来设置CORS头部。
2. 客户端请求方式不当
原因: 某些类型的HTTP请求(如PUT、DELETE)默认情况下可能不被允许跨域。
解决方法:

确保服务器端明确允许这些请求方法,在Express中,可以这样设置
- app.use((req, res, next) => {
- res.header('AccessControlAllowMethods', 'GET,POST,PUT,DELETE');
- next();
- });
客户端应确保使用正确的HTTP方法,并考虑在需要时使用JSONP作为替代方案(尽管JSONP有其自身的局限性和安全风险)。
3. 预检请求失败
原因: CORS要求对某些类型的请求(如非简单请求)进行预检,以确定实际请求是否被允许,如果预检请求失败,则实际请求也会失败。
解决方法:
确保服务器正确处理OPTIONS请求,这是预检请求使用的HTTP方法,在Express中
- app.options('/', (req, res) => {
- res.header('AccessControlAllowOrigin', '*');
- res.header('AccessControlAllowMethods', 'GET,POST,PUT,DELETE');
- res.header('AccessControlAllowHeaders', 'ContentType');
- res.sendStatus(204); // No Content
- });
对于复杂的预检逻辑,可能需要更详细的配置和处理。
4. 浏览器缓存问题
原因: 有时浏览器会缓存旧的CORS设置或响应,导致新的CORS策略无法生效。
解决方法:
清除浏览器缓存或使用无痕模式进行测试。
确保服务器响应头中包含适当的缓存控制指令,如CacheControl或Expires。
三、相关问答FAQs
Q1: 如何测试CORS配置是否正确?
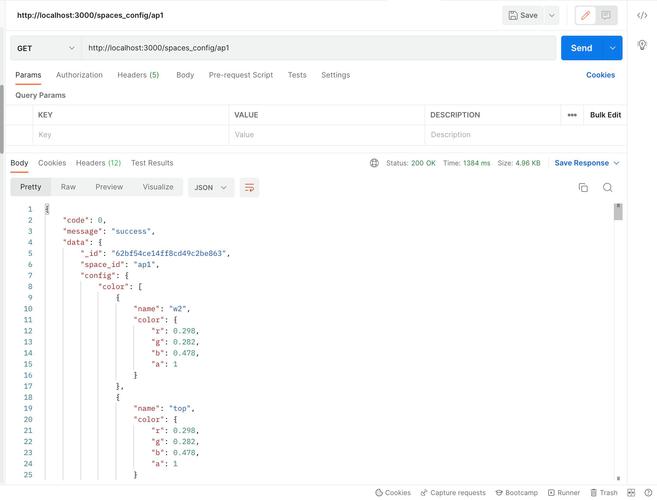
A1: 可以使用浏览器的开发者工具来查看网络请求和响应头,确认AccessControlAllowOrigin和其他相关的CORS头部是否正确设置,也可以使用在线的CORS测试工具或编写简单的测试脚本来验证CORS配置。
Q2: 如果服务器不支持CORS,有没有替代方案?
A2: 如果服务器不支持CORS,可以考虑以下替代方案:
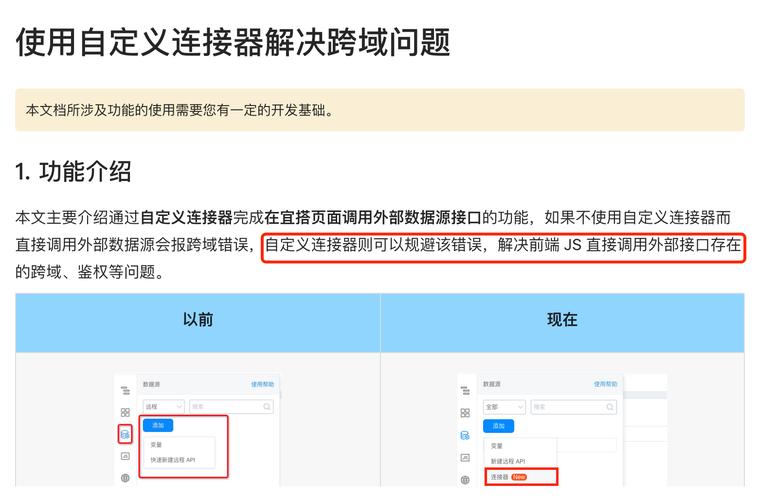
代理服务器: 在客户端和服务器之间设置一个代理服务器,由代理服务器向目标服务器发送请求,并将响应返回给客户端,这样可以绕过浏览器的同源策略限制。
JSONP: 对于GET请求,可以使用JSONP(JSON with Padding)作为一种替代方案,但请注意,JSONP只支持GET请求,并且存在一定的安全风险。
服务端渲染: 在某些情况下,可以通过服务端渲染技术来避免跨域问题,在服务器端生成HTML内容并将其发送给客户端,而不是让客户端直接发起跨域请求。










