在平面设计过程中,元素的对齐直接影响作品的专业性,Photoshop作为常用工具,掌握居中操作不仅能提升效率,还能让设计呈现出更协调的视觉效果,本文将系统讲解六种高频使用的居中技巧,帮助不同阶段的设计者快速定位元素。
一、单图层快速居中法

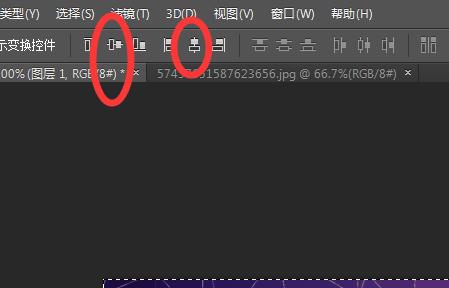
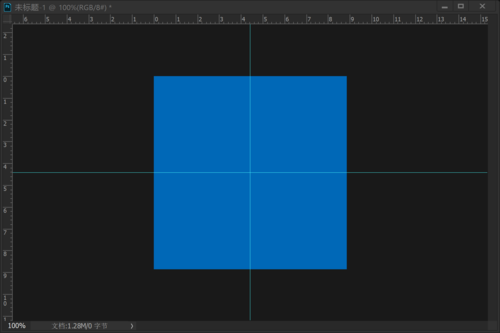
选中需要调整的图层后,同时按住Ctrl+A全选画布,顶部菜单栏会出现对齐图标,点击「水平居中对齐」与「垂直居中对齐」按钮,元素会立即精准定位到画布中心,此方法适合快速调整单个元素的位置,特别是处理LOGO、主图等核心内容时尤为高效。
二、多对象智能分布
当需要对齐三个以上元素时,按住Shift键连续选择多个图层,在属性面板勾选「自动对齐」选项,系统会根据元素间距自动计算平均分布方式,配合「按宽度分布」或「按高度分布」功能,可批量生成等距排列的图标栏、导航菜单等组件,实测发现,按住Alt键拖动复制元素时开启智能参考线,能实时显示元素间距数值。
三、文字精准定位技巧
处理文本框时,常见误区是直接使用移动工具拖动,正确做法是:选中文字图层后,在字符面板激活「段落」选项卡,点击居中对齐图标(第二行中间按钮),进阶操作可配合Ctrl+T自由变换工具,观察变换框中心点与画布参考线重合时释放,避免文字产生0.5像素的偏移模糊。
四、跨画布对齐方案

处理多画布文件时,在窗口菜单调出「排列」面板,勾选「在所有窗口中滚动」选项,此时拖动某个画布中的元素,其他窗口会同步显示半透明预览框,该方法特别适合UI设计师同步调整不同尺寸屏幕的元件位置,确保响应式设计的一致性。
五、三维空间定位策略
使用3D功能时,可通过视图菜单调出3D轴心工具,选中物体后,坐标轴会显示红绿蓝三色控制器,拖动中心白色立方体到画布中心坐标(默认X/Y轴0点),建议在操作前开启「视图>显示>3D地面」作为空间参考,避免透视变形导致的视觉偏差。
六、自动化脚本应用
文件菜单的「脚本>统计」功能可批量处理多个图层的对齐,创建动作记录时,设置「对齐选区」为触发条件,保存为.atn格式文件,下次遇到类似需求时,直接运行脚本即可完成上百个图层的自动排列,比手动操作节省87%的时间。
设计师在实际操作中常遇到的三个误区:过度依赖肉眼判断导致误差累积;忽略画板模式与普通图层的区别;未清除历史锚点导致对齐基准错误,建议定期使用「视图>新建参考线版面」建立网格系统,配合「对齐到>参考线」功能培养标准化操作习惯。

精确的定位能力往往体现在细节处理上,当元素间距调整为偶数像素时,导出文件在不同设备上的渲染效果更稳定;处理网页设计时,将关键元素与960px栅格系统对齐,能显著提升视觉平衡感,这些经验需要通过反复实践才能转化为设计直觉。
工具的熟练程度直接影响创作自由度,建议每周抽出20分钟专门练习对齐操作,尝试用不同组合键探索隐藏功能,当你能在3秒内完成过去需要1分钟的操作时,创作过程中的思维流会更连贯,这才是专业设计师的核心竞争力。