制作网页是一个涉及多个步骤的过程,包括规划、设计、编码和测试等,以下将详细介绍如何制作网页:
理解HTML和CSS
1、HTML

定义:超文本标记语言是构建网页的基础语言,它用于定义网页的结构和内容。
基本结构:一个标准的HTML文档通常包含DOCTYPE声明、HTML标签、head标签和body标签。
常用标签(h1h6)、段落(p)、超链接(a)、图像(img)、列表(ul/ol)和区块(div)等。
示例页面:创建一个简单的HTML页面,展示如何使用基本标签来构建网页结构。
2、CSS
定义:层叠样式表用于控制网页的外观和布局。

使用方式:内联样式、内部样式表和外部样式表三种方式添加到HTML中。
选择器和属性:通过元素选择器、类选择器、ID选择器等指定要应用样式的HTML元素。
常用属性:颜色、背景、字体大小、边距、边框等。
创建网页的步骤
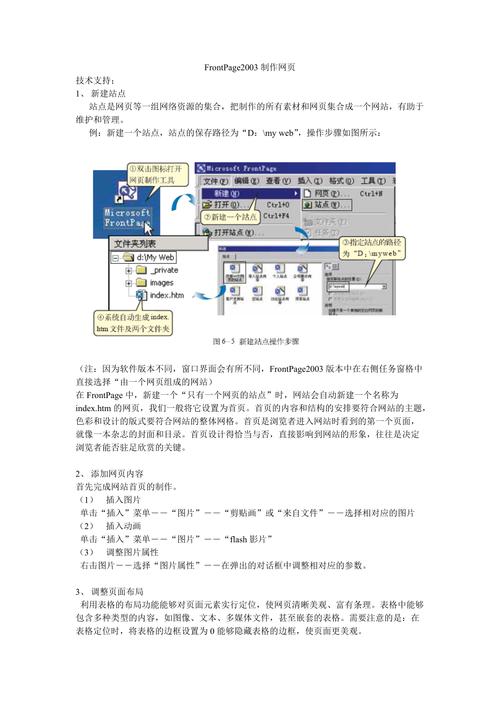
1、规划网页布局:在编写代码之前,首先需要规划网页的布局和结构,这可以通过绘制草图或使用原型工具来实现。
2、编写HTML结构:根据规划好的布局,使用HTML编写网页的结构,确保使用语义化的标签,这有助于SEO和可访问性。
3、:在HTML结构中填充实际的内容,如文本、图像、链接等。

4、添加CSS样式:使用CSS为网页添加样式,使其视觉效果更佳,可以从设置基本的颜色和字体开始,然后逐步完善布局和响应式设计。
5、测试和优化:在不同的浏览器和设备上测试网页,以确保兼容性,根据需要进行优化,例如压缩图片、精简代码等。
实践案例
为了更直观地展示如何制作网页,以下是一个简单的示例:
1、编写HTML文件(index.html):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF8">
- <title>我的个人主页</title>
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <header>
- <h1>欢迎来到我的网站</h1>
- </header>
- <section>
- <p>这是我的第一个网页。</p>
- <a href="https://www.example.com">点击这里访问示例网站</a>
- </section>
- </body>
- </html>
2、编写CSS文件(styles.css):
- body {
- fontfamily: Arial, sansserif;
- }
- header {
- backgroundcolor: #f0f0f0;
- padding: 20px;
- textalign: center;
- }
- section {
- margin: 20px;
- }
- a {
- color: blue;
- textdecoration: none;
- }
3、解释代码:HTML文件定义了网页的基本结构,包括标题、段落和链接,CSS文件则定义了网页的样式,如字体、背景颜色、边距和链接颜色等。
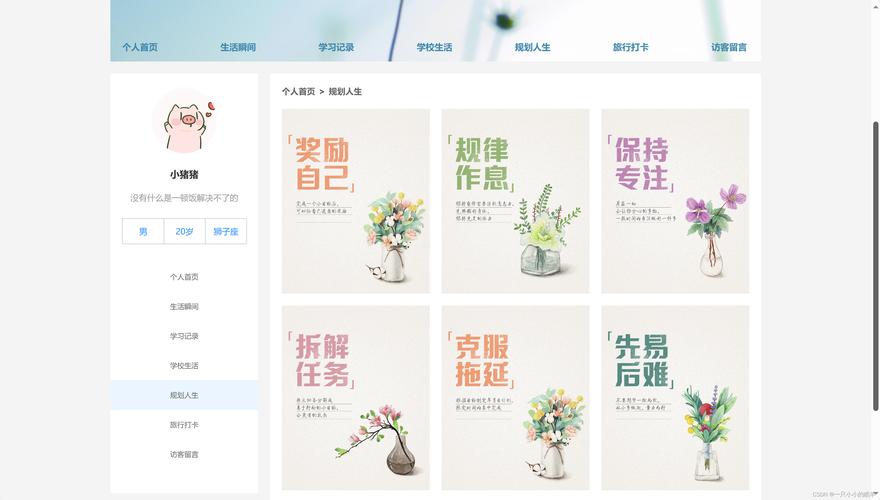
4、最终效果:通过结合HTML和CSS,可以创建一个简单但美观的网页,在浏览器中打开HTML文件,即可查看最终效果。
FAQs常见问题解答
1、问题一:如何选择合适的网页模板?
解答:在选择网页模板时,除了考虑外观是否美观外,还应关注其功能是否符合需求、模块布局是否合理以及是否易于修改和扩展,一个好的模板应具备清晰的导航结构、良好的用户体验以及与品牌形象相符的设计元素。
2、问题二:如何提高网页加载速度?
解答:提高网页加载速度可以从多个方面入手,包括优化图片大小和格式、减少HTTP请求次数、使用CDN加速、开启Gzip压缩等,还可以通过精简代码、避免使用过多的插件和脚本等方式来减少页面负担,定期进行性能测试并根据测试结果进行调整也是提高加载速度的有效方法。
通过以上步骤和注意事项,您可以从零开始创建一个完整且美观的网页,无论是个人博客还是公司网站,掌握HTML和CSS都是不可或缺的技能。