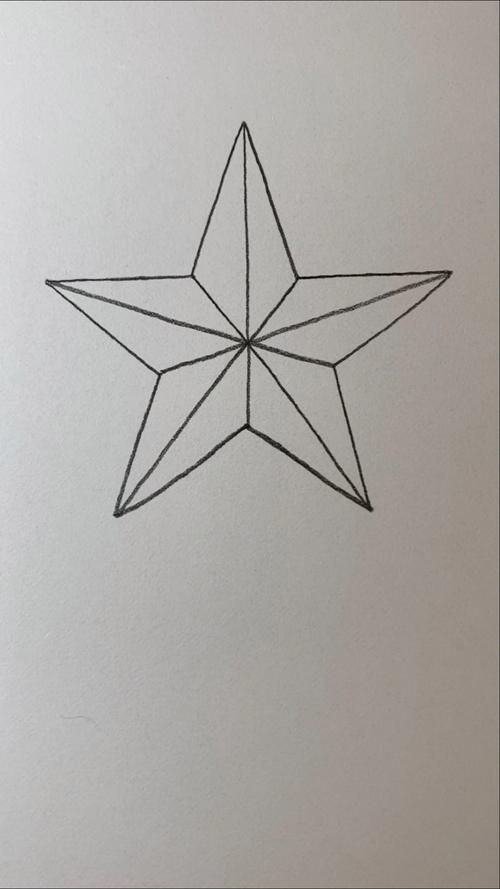
如何画五角星
绘制五角星是一项简单却有趣的任务,无论是在纸上、电脑上还是通过其他工具,都可以实现,本文将详细介绍几种常见的方法,包括手工绘制、使用软件和编程生成五角星。

手工绘制五角星
1、准备工作:
纸张
铅笔
橡皮
圆规(可选)
量角器(可选)

2、步骤详解:
画一个圆:首先在纸上画一个圆,如果你没有圆规,可以找一个圆形的物体,比如硬币或瓶盖,沿着它的轮廓描出圆形。
标记五个等分点:用圆规或者量角器将圆周分成五个等分点,具体方法是从圆心出发,画出两条垂直交叉的直径线,这样可以得到四个交点,然后再将每个90度的扇形再对半分,得到额外的一个点,最终你会在圆周上得到五个等分点。
连接相邻点:用直尺依次连接这五个点,形成一个五边形。
擦去多余部分:擦掉五边形内部的弧线部分,只留下外部的五条直线。
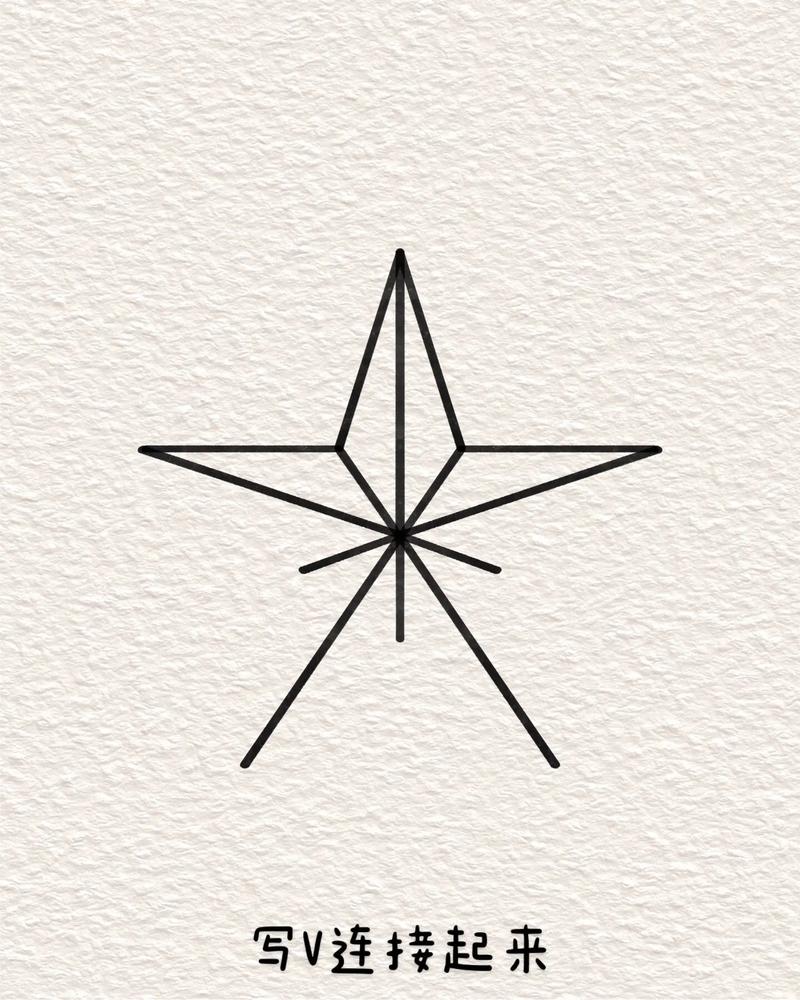
完成五角星:将五边形的每个顶点与对面的顶点连线,形成五角星的形状。

3、注意事项:
确保五个点均匀分布,否则五角星可能不对称。
使用直尺时尽量保持线条笔直,这样五角星会更美观。
使用绘图软件绘制五角星
1、选择软件:
常用的绘图软件有Adobe Illustrator、CorelDRAW、Inkscape等矢量图形编辑器。
也可以使用Photoshop、GIMP等位图编辑软件。
2、基本步骤:
新建文件:打开软件后,新建一个文档。
选择多边形工具:大多数绘图软件都提供了多边形工具,在Illustrator中,可以选择“多边形工具”,在选项栏中设置边数为5。
绘制五边形:在画布上点击并拖动鼠标,绘制一个正五边形。
添加顶点连线:使用“直线工具”或“钢笔工具”,将五边形的每个顶点与对面的顶点相连。
调整细节:根据需要调整线条粗细、颜色等属性。
3、技巧提示:
使用矢量图形编辑器可以方便地调整五角星的大小和形状而不失真。
可以利用图层功能来管理不同的元素,便于修改和调整。
编程生成五角星
1、Python示例代码:
- import turtle
- # 设置画布大小
- turtle.setup(width=800, height=600)
- turtle.speed(1) # 设置速度
- def draw_star():
- for i in range(5):
- turtle.forward(100) # 向前移动100单位
- turtle.right(144) # 向右转144度
- turtle.forward(100) # 再次向前移动100单位
- turtle.left(72) # 向左转72度
- turtle.backward(100) # 向后移动100单位
- turtle.right(144) # 再次向右转144度
- draw_star()
- turtle.done()
这段代码使用了Python的turtle库来绘制一个五角星,运行这段代码后,会弹出一个窗口显示绘制的五角星。
2、JavaScript示例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Star</title>
- </head>
- <body>
- <canvas id="myCanvas" width="200" height="200"></canvas>
- <script>
- var canvas = document.getElementById('myCanvas');
- var context = canvas.getContext('2d');
- function drawStar(cx, cy, spikes, outerRadius, innerRadius) {
- var rot = Math.PI / 2 * 3;
- context.beginPath();
- context.moveTo(cx, cy outerRadius);
- for (var i = 0; i < spikes * 2; i++) {
- var x = cx + Math.cos(rot) * outerRadius;
- var y = cy + Math.sin(rot) * outerRadius;
- context.lineTo(x, y);
- rot += Math.PI / spikes;
- x = cx + Math.cos(rot) * innerRadius;
- y = cy + Math.sin(rot) * innerRadius;
- context.lineTo(x, y);
- rot += Math.PI / spikes;
- }
- context.closePath();
- context.lineWidth = 5;
- context.strokeStyle = 'blue';
- context.stroke();
- context.fillStyle = 'skyblue';
- context.fill();
- }
- drawStar(100, 100, 5, 100, 50);
- </script>
- </body>
- </html>
这段HTML+javaScript代码可以在浏览器中绘制一个五角星,它使用了HTML5的<canvas>元素和JavaScript来进行绘图。
常见问题解答(FAQs)
Q1: 如何在纸上画出一个完美的五角星?
A1: 要在纸上画出一个完美的五角星,可以使用以下步骤:
1、画一个圆并标记出五个等分点。
2、连接这五个点形成一个五边形。
3、擦去多余的弧线部分,只保留外部的五条直线。
4、将五边形的每个顶点与对面的顶点连线,形成五角星的形状。
Q2: 如何使用Python的turtle库绘制五角星?
A2: 使用Python的turtle库绘制五角星的方法如下:
1、导入turtle模块。
2、设置画布大小和速度。
3、定义一个函数draw_star,在该函数中使用循环和角度旋转来绘制五角星。
4、调用draw_star函数并结束程序。
示例代码如下:
- import turtle
- turtle.setup(width=800, height=600)
- turtle.speed(1)
- def draw_star():
- for i in range(5):
- turtle.forward(100)
- turtle.right(144)
- turtle.forward(100)
- turtle.left(72)
- turtle.backward(100)
- turtle.right(144)
- draw_star()
- turtle.done()