获取Cookie的方法多种多样,具体取决于使用的编程语言和工具,下面详细介绍几种常见的方法:
1、使用JavaScript

通过document.cookie属性获取所有Cookie:这是最基本的方法,document.cookie返回当前文档的所有Cookie,以字符串形式保存,每个Cookie之间用分号和空格分隔。
- let allCookies = document.cookie;
- console.log(allCookies);
输出可能类似于"username=JohnDoe; userId=12345; sessionId=abc123"。
解析Cookie字符串:为了提取特定的Cookie,需要解析document.cookie返回的字符串,可以使用split方法将字符串分割成数组,每个数组元素代表一个单独的Cookie。
- let cookies = document.cookie.split(';');
- console.log(cookies);
- // ["username=JohnDoe", "userId=12345", "sessionId=abc123"]
提取特定的Cookie值:通过解析后的数组遍历每个Cookie字符串,并通过检查键名来提取特定的Cookie值。
- function getCookieValue(name) {
- let cookies = document.cookie.split(';');
- for (let cookie of cookies) {
- let [key, value] = cookie.split('=');
- key = key.trim(); // 去除空格
- if (key === name) {
- return value;
- }
- }
- return null;
- }
- let username = getCookieValue('username');
- console.log(username); // 输出: JohnDoe
使用正则表达式提取Cookie值:正则表达式是另一种高效提取特定Cookie值的方法。
function getCookievalueByRegex(name) {
let regex = new RegExp(- (?:^|; )${name}=([^;]*)
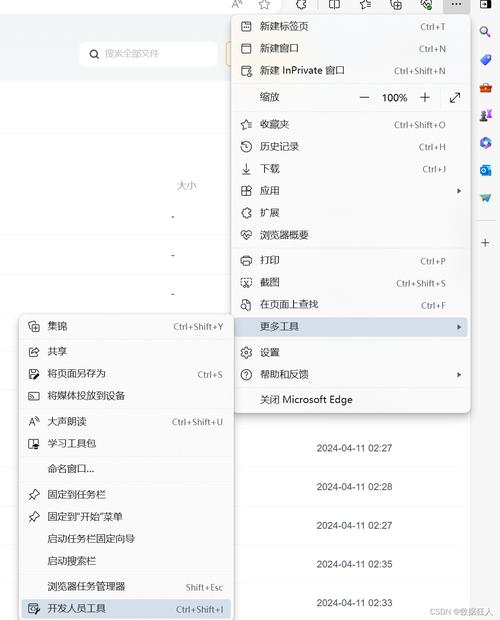
2、使用浏览器开发者工具

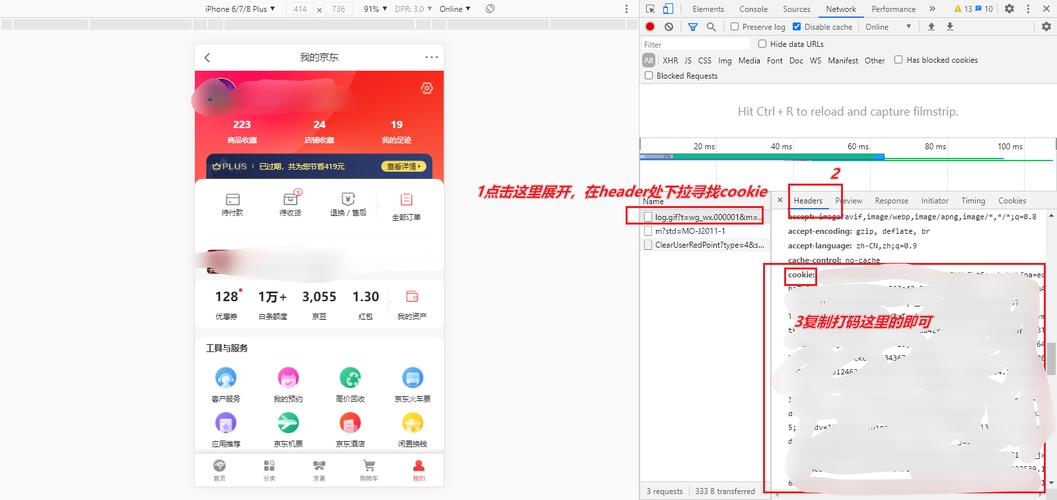
查看Request Headers中的Cookie信息:在F12开发者工具中,选择Network功能,查看刷新后的Request Headers中的Cookie信息。
使用JavaScript代码快速查看Cookie:在浏览器地址栏输入javascript:alert(document.cookie)(或javascript:prompt("",document.cookie))并回车,可以弹出当前网页的Cookie信息。
3、使用Python脚本
使用requests库:可以通过发送HTTP请求并解析响应头中的SetCookie字段来获取Cookie。
- import requests
- url = 'http://example.com'
- response = requests.get(url)
- cookies = response.cookies
- for cookie in cookies:
- print(f"{cookie.name}: {cookie.value}")
使用Selenium:通过模拟浏览器行为获取Cookie。
- from selenium import webdriver
- driver = webdriver.Chrome()
- driver.get("http://example.com")
- cookies = driver.get_cookies()
- for cookie in cookies:
- print(f"{cookie['name']}: {cookie['value']}")
- driver.quit()
4、使用第三方库

jscookie:这是一个流行的JavaScript库,用于简化Cookie操作,可以通过CDN引入并使用其提供的方法进行Cookie操作。
- <script src="https://cdn.jsdelivr.net/npm/jscookie@2/src/js.cookie.min.js"></script>
- <script>
- Cookies.set('username', 'JaneDoe', { expires: 7 });
- let username = Cookies.get('username');
- console.log(username); // 输出: JaneDoe
- Cookies.remove('username');
- </script>
Cookies.js:另一个常用的Cookie管理库,用法与jscookie类似。
- <script src="https://cdnjs.cloudflare.com/ajax/libs/cookies.js/0.1.1/cookies.min.js"></script>
- <script>
- Cookies.set('username', 'JaneDoe', { expires: 7 });
- let username = Cookies.get('username');
- console.log(username); // 输出: JaneDoe
- Cookies.remove('username');
- </script>
获取Cookie的方法多种多样,包括使用JavaScript、浏览器开发者工具、Python脚本以及第三方库等,不同的方法适用于不同的场景和需求,可以根据具体情况选择合适的方法,在使用Cookie时需要注意安全性和隐私保护,避免存储敏感信息并合理设置过期时间等属性。