jQuery Ajax报错分析与解决方案
在使用jQuery进行Ajax请求时,尽管其封装得非常完善,但仍然会遇到各种错误,这些错误可能源自前端代码、后端响应或者网络问题,本文将详细探讨常见的jQuery Ajax报错原因及其解决方案,并附上相关FAQs以帮助开发者快速定位和解决问题。

常见错误及解决方案
1、解析错误(parsererror):当Ajax请求成功与服务器交互,但返回的文本信息无法被正确解析时,会抛出解析错误,这通常是由于返回的数据格式不符合预期,如JSON格式不正确。
解决步骤:
检查后端返回的数据是否为有效的JSON格式,确保所有的键值对使用双引号括起,且数据结构正确。
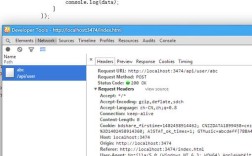
使用浏览器的开发者工具(F12)查看Network选项卡中的响应数据,确认其格式是否正确。
确保在请求头中设置正确的ContentType,例如application/json。
2、无响应或未触发回调函数:有时Ajax请求看似没有响应,既不进入success回调也不进入error回调,这通常是因为后端处理完成后没有给前端发送响应。

解决步骤:
检查后端代码,确保其在处理完请求后发送了响应,例如在Node.js中,可以使用res.send()或res.end()来结束响应。
确认前端的URL和数据格式正确无误。
3、数据类型不匹配(dataType error):如果前端期望的数据类型与后端实际返回的数据类型不一致,会导致Ajax调用失败并进入error回调。
解决步骤:
确保前端设置的dataType与后端返回的数据类型一致,如果前端设置为dataType: "json",则后端应返回JSON格式的数据。

使用开发者工具检查响应的数据类型,确保其符合预期。
4、异步请求同步问题(async issue):在某些情况下,前端需要同步处理Ajax请求,这时需要将async参数设置为false,如果忘记设置或设置错误,可能导致请求未按预期执行。
解决步骤:
检查async参数的设置,如果需要同步请求,确保将其设置为false。
注意同步请求会阻塞浏览器,应谨慎使用。
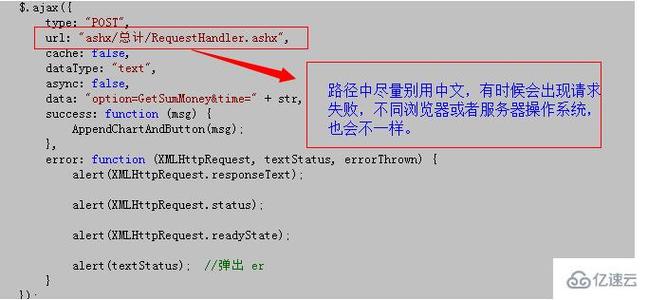
5、路径问题:URL路径中包含特殊字符或中文字符可能导致请求失败。
解决步骤:
确保URL路径中不包含特殊字符或中文字符,必要时对路径进行编码处理。
6、jQuery库加载问题:如果页面中未正确加载jQuery库,或者版本不兼容,也会导致Ajax调用失败。
解决步骤:
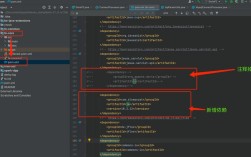
确保在HTML文件中正确加载了jQuery库,可以通过CDN或本地文件方式加载。
检查是否有其他JavaScript库与jQuery冲突,必要时调整加载顺序或解决命名冲突。
7、超时问题(timeout):如果Ajax请求超时,也会触发error回调,可以通过设置合理的超时时间来避免此问题。
解决步骤:
在Ajax配置中设置合理的timeout值,例如timeout: 30000表示30秒超时。
| 错误类型 | 描述 | 解决方法 |
| 解析错误(parsererror) | 返回的数据格式不符合预期,无法解析 | 检查后端返回的数据格式,确保为有效的JSON |
| 无响应 | 后端处理完成但没有发送响应 | 确保后端在处理完成后发送响应,如使用res.send() |
| 数据类型不匹配 | 前后端数据类型不一致 | 确保前端设置的dataType与后端返回的数据类型一致 |
| 异步请求同步问题 | 需要同步处理但未正确设置async | 将async设置为false,注意同步请求会阻塞浏览器 |
| 路径问题 | URL路径中包含特殊字符或中文字符 | 确保URL路径中不包含特殊字符或中文字符 |
| jQuery库加载问题 | 页面中未正确加载jQuery库或版本不兼容 | 确保正确加载jQuery库,检查加载顺序和命名冲突 |
| 超时问题 | 请求超时 | 设置合理的timeout值,例如timeout: 30000 |
FAQs
1、问:如何快速定位jQuery Ajax报错的具体原因?
答:可以通过打印error回调函数中的参数来快速定位具体原因。
```javascript
$.ajax({
url: "xxx.php",
type: "post",
dataType: "json",
data: {"cat": "tom", "mouse": "jack"},
success: function(data) {
console.log(data);
},
error: function(jqXHR, textStatus, errorThrown) {
console.log("Ready State: " + jqXHR.readyState);
console.log("Text Status: " + textStatus);
console.log("Error Thrown: " + errorThrown);
}
});
```
通过查看控制台输出的信息,可以大致判断出错误的原因。
2、问:如何处理后台返回的数据格式问题?
答:确保后台返回的数据格式与前端预期一致,如果是JSON格式,需特别注意以下几点:
所有键名和字符串值必须用双引号括起。
确保数据结构正确,括号配对无误。
避免在JSON数据中使用特殊字符,如制表符(\t),可以使用开发者工具查看响应数据,确保其格式正确。
通过以上分析和解决方案,开发者可以更有效地处理jQuery Ajax报错问题,提高开发效率和应用稳定性。