一、JS可以使用箭头函数
1、基本语法
箭头函数是ES6中引入的新语法,它提供了一种更简洁、灵活的函数表达方式,其语法形式为(参数)=>{函数体}。

2、示例
定义一个简单的加法函数:const add = (a, b) => a + b;,这里,add是一个箭头函数,它接收两个参数a和b,并返回它们的和。
3、优点
简洁性:箭头函数的语法比传统的函数定义更加简洁,可以减少代码量,提高代码可读性。
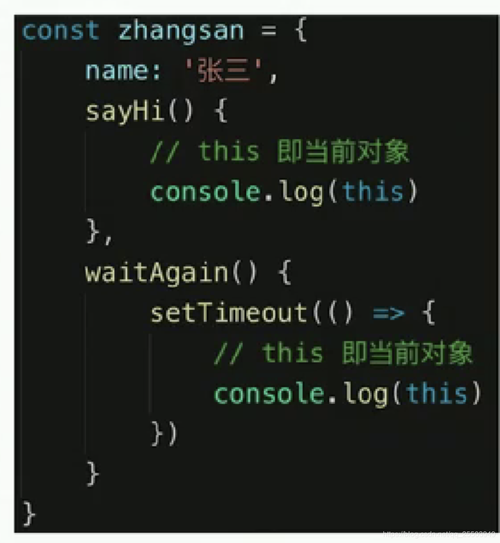
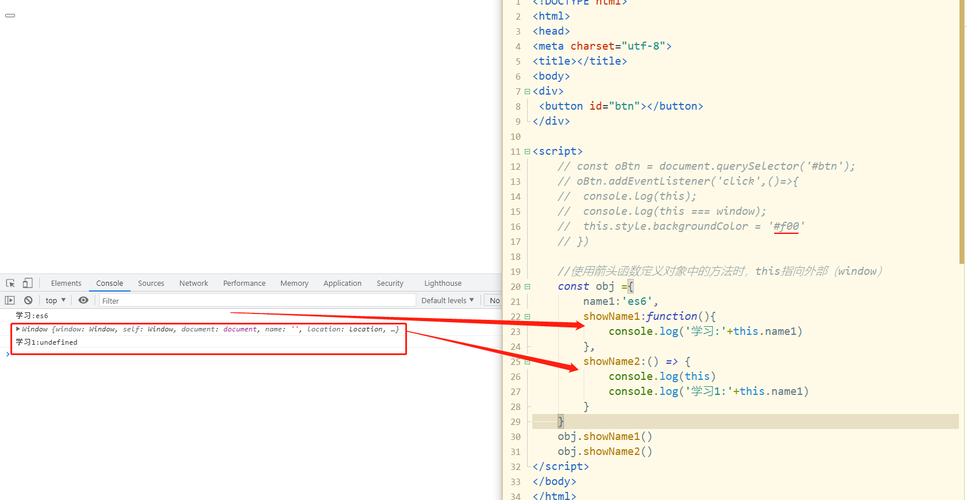
词法作用域:箭头函数没有自己的this绑定,它会继承其词法作用域中的this值,避免了this绑定的问题。
隐式返回值:如果箭头函数的函数体只有一条语句,并且该语句是表达式,则可以省略return关键字,箭头函数会隐式地返回该表达式的结果。

4、应用场景
简化回调函数:在事件监听器、定时器、Promise等场景中,箭头函数可以简化回调函数的定义。
简化方法定义:在对象字面量中定义方法时,使用箭头函数可以避免传统函数定义中的function关键字和花括号。
简化函数式编程:箭头函数可以简化函数式编程的代码,如使用高阶函数、柯里化、偏函数等。
二、箭头函数报错
1、不支持arguments对象
箭头函数没有自己的arguments对象,需要使用剩余参数...args来获取所有参数,这可能会导致代码的可读性下降。

2、不支持new关键字
箭头函数不能作为构造函数使用,不能使用new关键字来创建对象,这限制了箭头函数的使用范围。
3、this绑定问题
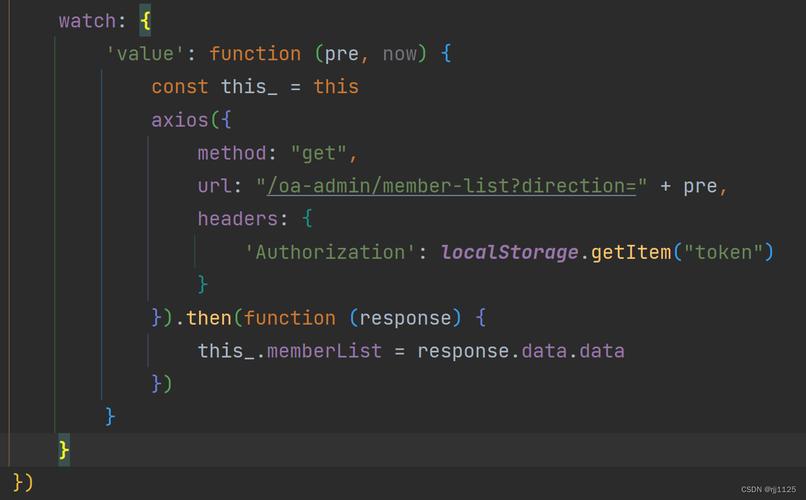
箭头函数的this绑定是在定义时确定的,而不是在调用时确定的,这意味着箭头函数中的this始终指向定义箭头函数时的this值,而不是调用箭头函数时的this值。
4、示例
以下是一个箭头函数报错的示例:const Person = (name, age) => { this.name = name; this.age = age; }; const john = new Person('John Doe', 30); // 报错,箭头函数不能作为构造函数使用。
三、FAQs
问:箭头函数与传统函数有什么区别?
答:箭头函数与传统函数的主要区别在于语法和this绑定,箭头函数使用=>符号来定义函数,而传统函数使用function关键字,箭头函数没有自己的this绑定,它会继承其词法作用域中的this值,而传统函数的this值取决于函数的调用方式。
问:如何在箭头函数中获取所有参数?
答:在箭头函数中,可以使用剩余参数...args来获取所有参数。const sum = (...args) => { let total = 0; for (let i = 0; i < args.length; i++) { total += args[i]; } return total; };