安装Grunt报错?别慌,咱们一步步来搞定它!
嘿,朋友们!今天咱们聊点技术活,说说这个“安装grunt报错”的事儿,你是不是一听“报错”俩字儿,心里就有点打鼓?别担心,这都不是事儿,咱们一起慢慢解决,先问大家一个问题啊,你们知道Grunt是啥不?不知道没关系,我这就给你唠唠。

Grunt是啥玩意儿?
Grunt就是个基于javaScript的任务运行工具,它能帮咱们自动执行一些重复性的工作流程,比如代码压缩、编译、单元测试、文件合并等等,听起来挺高大上的,对吧?但别被它的外表吓着,其实用起来并不难。
为啥会报错呢?
报错这事儿啊,说复杂也复杂,说简单也简单,有时候就是咱们不小心哪儿填错了,或者环境没配置好,但别急,咱们一步步排查,总能找到问题所在。
报错原因大揭秘
1、Node.js和npm没安装好:你得先确保你的电脑上已经装了Node.js和npm(Node包管理器),这两个可是运行Grunt的必备条件,如果没装,或者版本不对,那肯定得报错。

2、Gruntcli没全局安装:Grunt有个命令行接口,叫gruntcli,这个得全局安装,啥意思呢?就是说你不管在哪个文件夹里,都能直接用命令行运行Grunt,如果没装这个,你运行Grunt的时候就会报错。
3、package.json文件没配对:在你的项目根目录下,应该有个package.json文件,这个文件里记录了项目的依赖项和脚本命令,如果这里的配置有误,比如Grunt的版本号写错了,或者依赖项没写全,那也会引发错误。
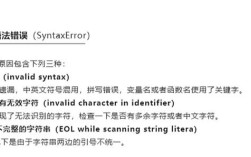
4、语法错误或拼写错误:报错就是因为咱们自己粗心,代码里有语法错误或者拼写错误,这种错误最常见,但也最容易改。
怎么解决这个问题呢?
1、检查Node.js和npm:先打开命令行,输入node v和npm v,看看这两个软件的版本信息,如果没装,或者版本太旧,那就去官网下载最新版装上吧。
2、全局安装gruntcli:在命令行里输入npm install g gruntcli,这样就能全局安装gruntcli了,记得加那个“g”,不然它就只装在你当前项目里了。
3、检查package.json:打开项目根目录下的package.json文件,仔细检查一下里面的配置,特别是“devDependencies”部分,看看Grunt的版本号和依赖项是不是都写对了,如果不确定怎么写,可以去Grunt的官网查一查。
4、仔细检查代码:如果以上步骤都没问题,那很可能就是代码里的语法错误或者拼写错误了,这时候就得仔细检查代码,看看有没有漏写分号、括号不匹配或者单词拼错的地方。
举个例子
假设你正在一个Web项目中使用Grunt,你想让它帮你自动压缩CSS和JS文件,结果运行Grunt的时候报错了,提示“Cannot find module 'grunt'”,这时候你可以按照上面说的步骤来排查:
先检查Node.js和npm是否安装好,发现版本都是最新的,没问题。
然后检查gruntcli是否全局安装了,发现没装,那就运行npm install g gruntcli装上。
接着检查package.json文件,发现“devDependencies”里确实写了Grunt的依赖项,但版本号写错了,改正之后,再运行Grunt,还是报错。
最后仔细检查代码,发现原来是在引用Grunt模块的时候拼错了单词,把拼写改正确之后,再次运行Grunt,这次终于成功了!
个人观点
其实啊,遇到报错别慌,这是学习编程过程中很正常的一部分,每次解决一个报错,你都会对编程有更深的理解,而且啊,现在网上资源这么多,遇到问题随时都能查到解决方案,所以啊,放心大胆地去尝试吧!
归纳一下
安装Grunt报错这事儿啊,说难不难,说简单也不简单,关键在于咱们要耐心细致地排查问题所在,只要按照我说的这些步骤来,相信你一定能解决问题的,记住啊,编程这事儿急不得,慢慢来,一步步走稳了才能走得更远嘛!好了朋友们,今天的分享就到这里啦!希望这篇文章能帮到你们哦!有啥问题随时留言哈!