在安装Ant Design(简称Antd)的过程中,可能会遇到各种报错,以下是一些常见的错误及其解决方案:
一、常见错误及解决方案
| 错误类型 | 错误信息 | 原因分析 | 解决方案 |
| 版本不兼容错误 | 警告: antd > rctreeselect > rctrigger > rcanimate > fbjs > corejs@1.2.7: corejs@<2.6.8 is no longer maintained. Please, upgrade to corejs@3 or at least to actual version of corejs@2. | 使用纯npm源的镜像太老旧,导致安装的依赖版本过低且不被维护。 | 切换到较新的npm源,如淘宝镜像源,执行命令nrm use taobao切换源,然后重新运行npm install antd save来安装antd。 |
| ESLint校验错误 | 项目中使用了eslint校验,导致安装antd时出现版本不兼容的问题。 | eslint的严格模式对依赖的版本有要求,而antd的某些依赖版本可能不满足这些要求。 | 在安装命令后添加legacypeerdeps参数,即npm install save antdesignvue legacypeerdeps,以忽略不同版本的问题并继续安装。 |
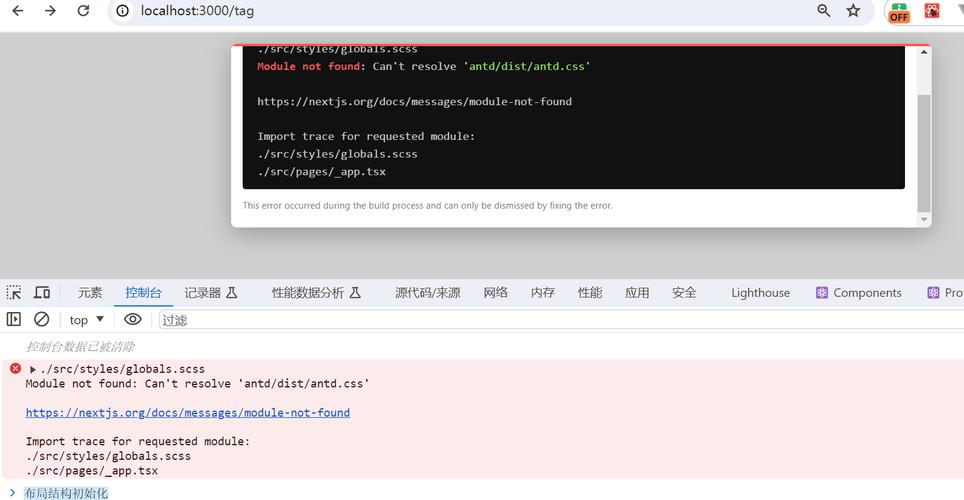
| 样式加载错误 | 引入了错误的样式文件路径,导致页面样式无法正确显示。 | 可能是由于复制粘贴样式文件路径时出现错误,或者在不同环境下相对路径和绝对路径的使用不一致。 | 确保引入的样式文件路径正确,如果使用的是模块化的方式引入,可以参考官方文档中的示例代码进行修改。 |
| 依赖冲突错误 | 安装antd时,与项目中已有的其他依赖产生冲突,导致安装失败或运行时出错。 | 不同依赖之间可能存在版本兼容性问题,或者某些依赖的功能相互冲突。 | 检查项目的package.json文件,找出与antd冲突的依赖,并尝试升级或降级相关依赖的版本,以解决冲突,也可以使用工具如yarn的yarn why命令来查找依赖关系,以便更好地定位问题。 |
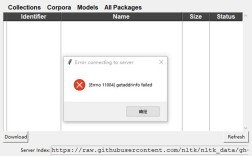
| 网络问题 | 安装过程中出现网络连接超时、下载失败等网络相关的错误。 | 本地网络不稳定、npm服务器故障或网络设置限制等原因导致无法正常下载依赖。 | 检查本地网络连接是否正常,尝试更换网络环境,如果是npm服务器问题,可以等待一段时间后重试,或者使用国内的一些npm加速服务来提高下载速度。 |
| 语法错误 | 安装antd后,在项目中使用antd组件时出现语法错误,如组件属性名拼写错误、缺少必要的属性等。 | 开发者对antd组件的API不熟悉,或者在编写代码时出现了疏忽。 | 仔细检查代码中的错误,参考antd官方文档中各组件的用法示例,确保正确使用组件的属性和方法,可以使用ESLint等代码检查工具来帮助发现和纠正语法错误。 |
二、FAQs
Q1:为什么安装antd时会出现corejs版本过旧的警告?

A1:这是因为使用的npm源镜像太老旧,导致安装的依赖版本较低且已不被维护,建议切换到较新的npm源,如淘宝镜像源,然后重新安装antd。
Q2:如何解决因ESLint校验导致的antd安装问题?
A2:在安装命令后添加legacypeerdeps参数,告诉ESLint忽略不同版本的问题并继续安装。
Q3:如果安装antd后样式没有正确加载,应该怎么办?
A3:首先确保引入的样式文件路径正确,如果使用的是模块化的方式引入,可以参考官方文档中的示例代码进行修改,检查是否有其他CSS样式覆盖了antd的默认样式。