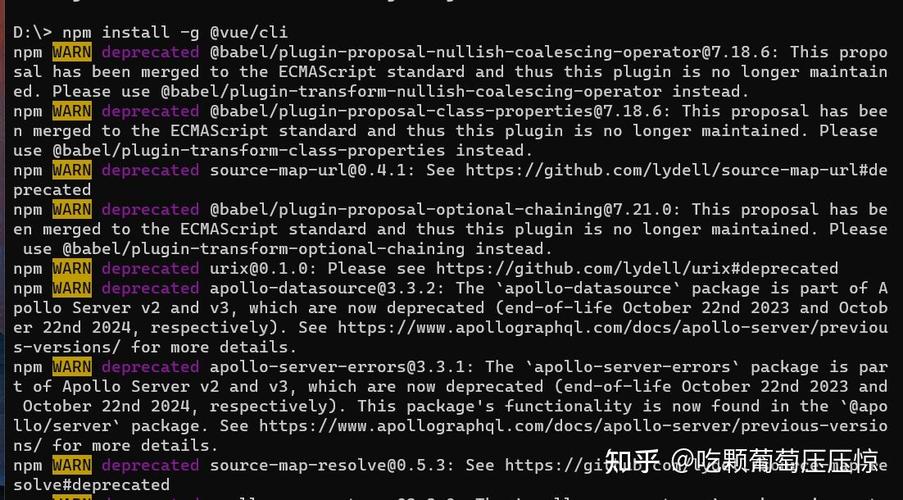
Vue CLI 安装报错的原因及解决方法
1、Node.js 版本不兼容:Node.js 的版本过低或过高,可能会导致 Vue CLI 安装时出现兼容性问题,建议检查当前 Node.js 版本是否在官方推荐的范围内,如果不兼容,可以访问 Node.js 官方网站下载并安装合适版本的 Node.js。
2、网络问题:网络连接不稳定或受限,可能导致无法从 npm 注册表下载 Vue CLI 的相关包,可以尝试更换网络环境,或者使用淘宝镜像来加速下载。

3、npm 缓存问题:npm 缓存中的数据可能会导致安装失败,可以使用npm cache clean force 命令清理 npm 缓存,然后重新尝试安装。
4、权限问题:在全局安装 Vue CLI 时,可能需要管理员权限,如果没有合适的权限,安装过程会失败,可以在命令行中使用管理员权限执行安装命令,例如在 Windows 中右键点击命令行图标选择“以管理员身份运行”,在 Mac 和 Linux 中使用sudo 命令。
Vue CLI 构建失败及编译错误的常见原因及解决方法
1、依赖问题:项目中使用的第三方依赖可能存在版本不兼容或者缺失的情况,这可能导致编译错误,因为 Vue CLI 在构建过程中需要这些依赖来进行编译和打包,解决方法之一是检查项目的package.json 文件,确保所有的依赖项都已经正确安装,并且版本一致,可以使用 npm 或者 yarn 来管理依赖。
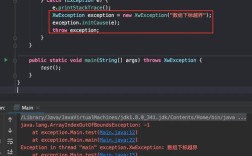
2、语法错误:在编写 Vue.js 代码时,常常会出现语法错误,比如拼写错误、缺少分号等,这些错误会导致编译器无法正确解析代码,从而导致编译错误,解决方法是仔细检查代码,并使用 IDE 或编辑器的语法检查功能来帮助发现和修复错误,可以使用 ESLint 等代码检查工具,进一步提高代码质量。
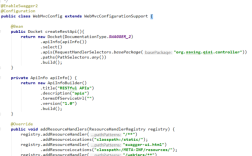
3、配置问题:Vue CLI 提供了一系列配置选项,用于自定义项目的构建过程,如果配置选项不正确或与其他配置冲突,就可能导致构建失败及编译错误,解决方法是仔细检查项目的配置文件,例如webpack.config.js 或vue.config.js,确保配置正确并且不存在冲突,可以参考 Vue.js 官方文档或社区资源,了解各个配置选项的用途和正确设置方式。

FAQs
1、为什么在安装 Vue CLI 时会出现 “code EEXIST” 错误?
这是因为在安装过程中,某些文件已经存在,导致安装程序无法创建新的文件,解决方法是使用npm cache clean force 命令清除缓存,然后重新运行安装命令。
2、如何查看已安装的 Vue CLI 版本?
可以使用命令vue V 或vue version 来查看已安装的 Vue CLI 版本。
3、如果在使用 Vue CLI 过程中遇到其他问题,应该如何寻求帮助?
可以参考 Vue.js 官方文档或社区资源,如 Stack Overflow 等,搜索类似的问题,并寻找解决方法,也可以在相关的技术论坛或社区中提问,向其他开发者寻求帮助。