一、常见报错及原因分析
在使用Layui进行页面渲染时,可能会遇到多种报错情况,以下是一些常见的报错及其可能的原因分析:
1、表格渲染错误

错误信息:表格渲染失败,通常提示在cols数组中存在问题。
原因分析:可能是由于cols数组中的字段定义不正确,例如字段名拼写错误、缺少必要的属性等,如果数据格式与表格定义不匹配,也可能导致渲染失败。
2、表单渲染错误
错误信息:表单元素没有正确渲染,如开关组件显示为普通复选框。
原因分析:这可能是由于未引入Layui的CSS和JS库文件,或者未正确初始化Layui的form模块,如果表单元素不在已初始化的form容器内,也会导致渲染问题。
3、动态绑定问题

错误信息:动态绑定的数据无法正确显示在页面上。
原因分析:这可能是由于数据绑定的时机不正确,或者数据绑定的代码逻辑有误,在数据尚未返回时尝试绑定数据,或者在绑定数据后未重新渲染相关元素。
二、解决方案
针对上述常见报错,以下是一些相应的解决方案:
1、表格渲染错误的解决方案
确保cols数组中的字段定义正确,包括字段名、标题、宽度、排序等属性。
检查数据格式是否与表格定义匹配,确保数据能够正确填充到表格中。

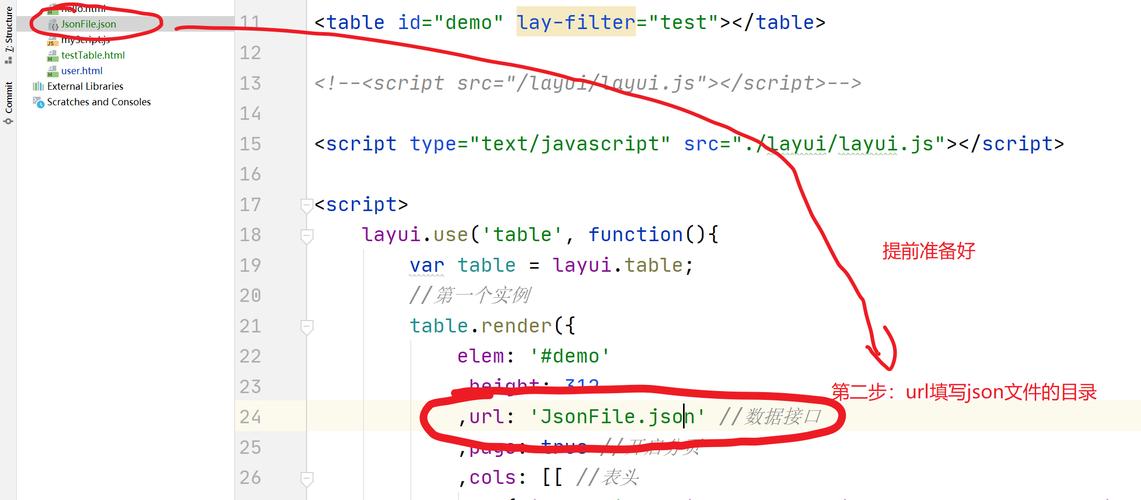
如果报错信息指向某一行代码,可以尝试在该行代码后换行(即在cols的后面添加一个换行符),或者在script标签内添加th:inline="none"属性。
2、表单渲染错误的解决方案
确保在页面中引入了Layui的CSS和JS库文件。
在文档加载完成后,初始化Layui的form模块。
确保需要渲染的表单元素位于已初始化的form容器内,并在form.render()方法执行后进行渲染。
3、动态绑定问题的解决方案
确保数据绑定的时机正确,即在数据返回后再进行绑定操作。
检查数据绑定的代码逻辑,确保数据能够正确填充到页面元素中。
在数据绑定后,调用相应的渲染方法(如form.render())来更新页面元素的显示。
三、FAQs
1、问:Layui表格分页功能如何实现?
答:Layui已经封装好了请求格式以支持表格分页功能,你只需要在后台接收数据的方法中设置好分页参数(如int page, int limit),并在前端通过Layui的表格模块进行数据渲染即可,需要注意的是,Layui的第一页请求是从1开始的,而数据库查询通常是从0开始的,因此你可能需要对page参数进行减1处理。
2、问:如何确保Layui弹出层里的样式能够正确渲染?
答:为了确保Layui弹出层里的样式能够正确渲染,你需要将弹出层内的表单设置为layuiform,并确保在弹出层显示之前已经正确引入了Layui的相关库文件和模块,如果弹出层内包含动态绑定的数据或元素,请确保在弹出层显示后重新渲染这些元素。