百度地图API报错问题详解
常见问题及解决方案
| 问题描述 | 可能原因 | 解决方案 |
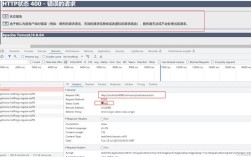
| 使用百度地图API位置函数报错,错误信息为Permissions policy violation: Geolocation access has been blocked because of a permission policy applied to the current document | 浏览器或应用程序权限设置问题 | 检查并授予浏览器或应用程序的相应权限;确保使用HTTPS协议访问API;检查API密钥是否正确配置;升级浏览器版本或使用polyfill解决兼容问题。 |
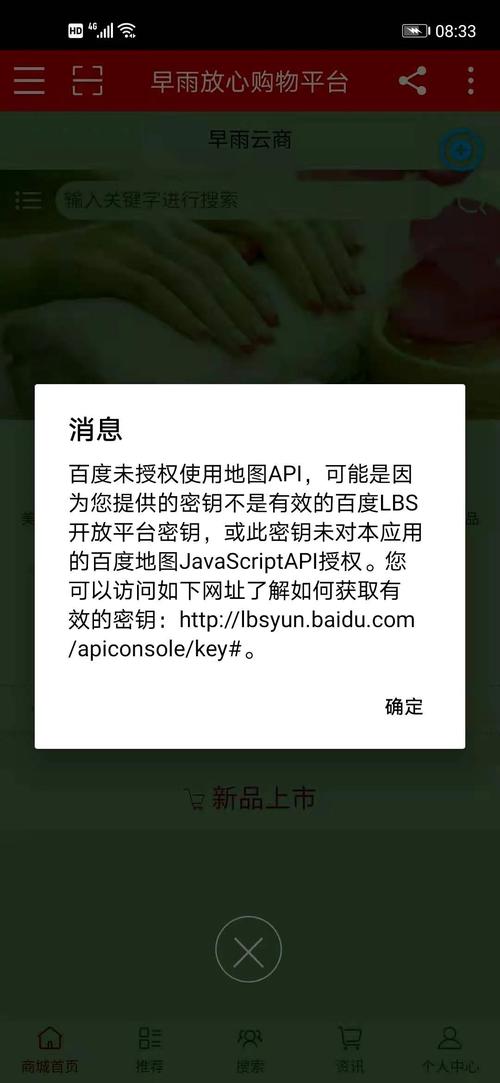
| 调用百度地图官方WEB API时提示“APP服务被禁用” | 百度地图API控制台未开通应用 | 重新注册开发者并新建应用,获取新的AK(Access Key),替换后地图功能恢复正常。 |
| React项目中使用百度地图API报错‘BMapGL is not defined’ | 引入方式不正确 | 将import { Map, Marker, NavigationControl, InfoWindow } from 'reactbmapgl'改为从@uiw/reactbaidumap导入;确保正确渲染组件。 |
| 打开含有百度地图WebGL的HTML文件时遇到加载错误,报错BMapGL未定义 | 脚本src的协议缺失 | 在src前添加'https:'以正确访问脚本。 |
相关问答FAQs
1、Q: 为什么在使用百度地图API时会报“Permissions policy violation”的错误?

A: 这个错误通常是由于浏览器或应用程序的权限设置问题导致的,请确保已经授予了相应的定位权限,并且使用的是HTTPS协议来访问API,检查API密钥是否正确配置,以及浏览器是否支持Geolocation API,必要时可升级浏览器或使用polyfill来解决兼容问题。
2、Q: 在React项目中使用百度地图API时遇到“BMapGL is not defined”的错误怎么办?
A: 这个错误通常是由于引入方式不正确引起的,你应该从@uiw/reactbaidumap而不是reactbmapgl导入相关的组件,确保你的代码中正确地渲染了这些组件,如果问题仍然存在,请检查你的项目设置和依赖项是否正确安装。