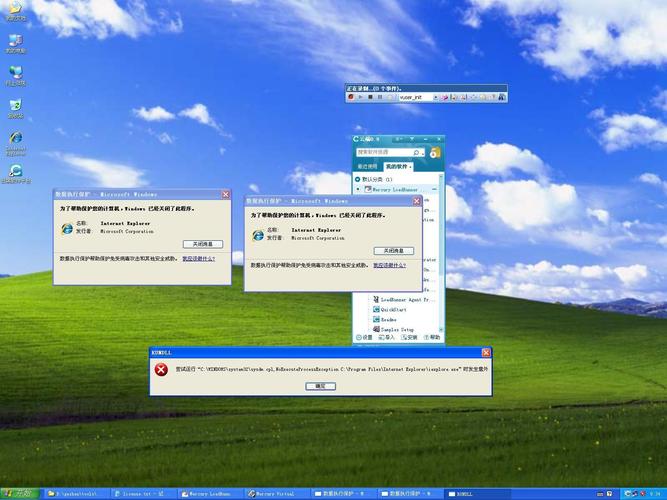
当用户在Internet Explorer浏览器中遇到"438错误"时,通常会在网页控制台看到类似"Object doesn't support this property or method"的提示,这种情况常见于依赖ActiveX控件或特定JavaScript代码的网页场景,尤其在需要调用特定系统组件时。
错误现象具体表现
1、网页表单提交失败

2、文件上传功能中断
3、动态加载内容无法显示
4、企业级应用的操作界面功能异常
5、部分银行/政府网站的验证插件失效
核心成因解析
系统组件不匹配:
当系统注册表中与脚本相关的CLSID信息缺失或损坏时,IE无法正确调用必要的对象方法,这种情况在安装某些软件更新后尤为常见,特别是涉及.NET Framework或系统安全补丁的更新。

浏览器兼容问题:
IE特有的文档模式与标准JavaScript存在差异。
- document.getElementByClassName('btn').click(); // IE8及以下版本不支持
应替换为:
- document.querySelector('.btn').click();
安全设置冲突:
企业级浏览器策略可能禁用ActiveX控件,导致依赖该技术的脚本无法执行,需注意:
- 检查"Internet选项"→"安全"→"自定义级别"中的ActiveX设置

- 确保受信任站点列表包含当前访问域名
代码规范问题:
未遵循ECMAScript标准编写的脚本容易触发438错误,典型问题包括:
- 未声明变量直接调用方法
- 在未初始化的对象上调用属性
- 使用已被废弃的DOM操作方法
分步解决方案
第一步:环境检测
1、按Win+R输入regsvr32 vbscript.dll注册脚本组件
2、在CMD执行sfc /scannow扫描系统文件完整性
3、检查控制面板的"程序和功能"中是否安装完整运行库
第二步:浏览器修复
1、重置IE设置:工具→Internet选项→高级→重置
2、调整兼容性视图设置:添加当前站点到兼容列表
3、临时关闭防护软件进行测试
第三步:代码适配建议
- // 兼容性事件绑定示例
- if (element.addEventListener) {
- element.addEventListener('click', handler);
- } else if (element.attachEvent) {
- element.attachEvent('onclick', handler);
- }
第四步:企业环境特殊处理
- 组策略中启用"初始化并执行ActiveX控件"
- 部署定制化的浏览器安全策略模板
- 配置站点到本地Intranet区域
深度优化建议
对于仍需要支持IE的企业用户:
1、建立浏览器白名单机制
2、部署虚拟化浏览器环境
3、开发专用兼容层中间件
4、定期进行浏览器功能审计
随着现代浏览器技术发展,建议逐步迁移至基于Chromium内核的Edge浏览器,微软官方数据显示,Edge在加载传统企业应用时的兼容性已达到IE模式的98%,同时支持最新的Web标准,对于必须使用IE的场景,建议采用容器化技术隔离运行环境,既能保证功能正常使用,又可避免安全风险。
维护老旧系统需要平衡功能需求与安全成本,技术决策者应当建立清晰的迁移路线图,在过渡期采用混合架构,既能保障现有业务连续,又能为技术升级争取时间窗口,浏览器的选择本质上是对用户体验、安全防护和技术债务的综合考量,需要根据实际业务场景做出理性判断。