安装Weex的过程中遇到报错是不少开发者都经历过的问题,无论是环境配置的疏漏,还是依赖项的冲突,错误提示往往让人感到困惑,本文将针对常见的Weex安装报错场景,提供详细的排查思路和解决方案,帮助开发者快速定位问题根源。
【环境检查:你的系统满足基础条件吗?】

Weex的顺利运行依赖于Node.js、npm以及Weex CLI工具,如果安装过程中出现类似「Command not found」或「Permission denied」的提示,第一步需确认基础环境是否配置正确。
1、Node.js版本兼容性
Weex官方推荐使用Node.js 12.x或14.x版本,若安装的Node.js版本过高(如18.x),可能导致依赖包不兼容,可通过以下命令检查版本:
- node -v
若版本不符,建议使用nvm(Node Version Manager)切换版本:
- nvm install 12.22.0 && nvm use 12.22.0
2、npm全局安装权限问题
部分系统默认限制全局安装权限,可通过修改npm目录权限或使用管理员权限解决:

- sudo chown -R $(whoami) /usr/local/lib/node_modules
或临时启用管理员身份安装:
- sudo npm install -g weex-toolkit
【依赖缺失:你的脚手架工具完整吗?】
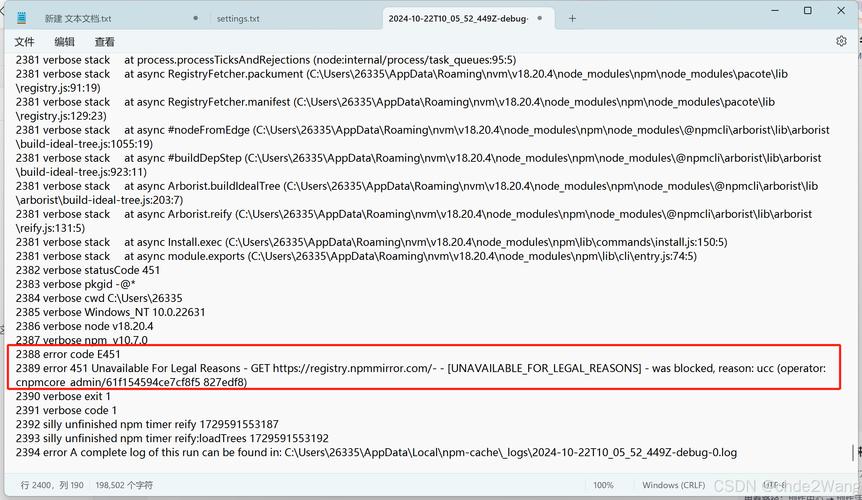
使用weex init初始化项目时,若出现「Failed to download template」或「Cannot find module」的提示,通常与依赖包下载失败或本地缓存损坏有关。
1、网络环境导致下载失败
国内开发者可能因网络限制无法访问npm官方源,可切换为淘宝镜像源加速下载:
- npm config set registry https://registry.npmmirror.com
安装完成后,通过npm config get registry确认是否生效。
2、清除npm缓存重新安装

若依赖包下载不完整,可尝试清除缓存后重试:
- npm cache clean --force
- rm -rf node_modules
- npm install
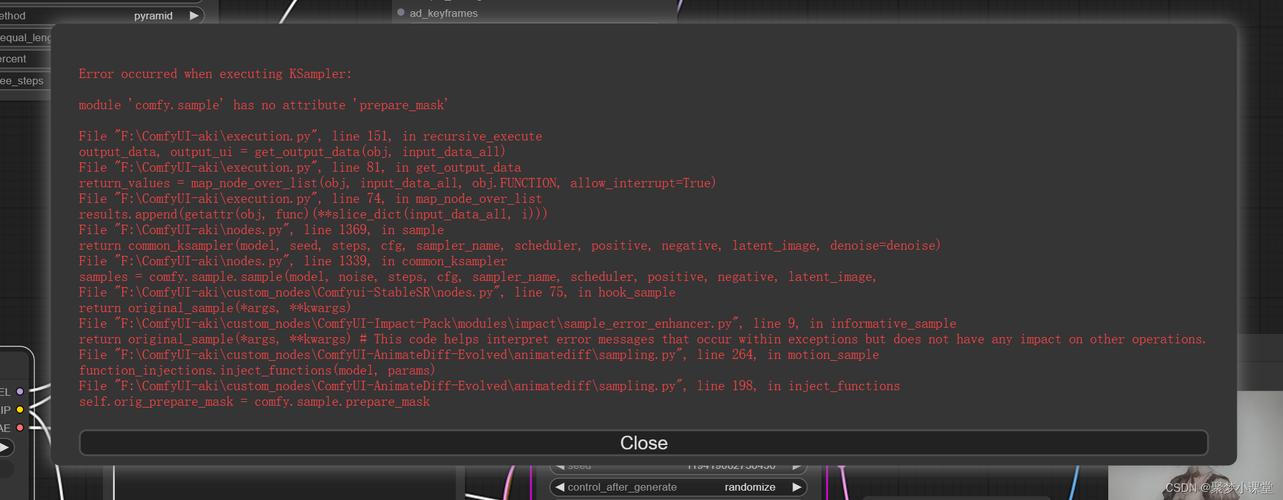
【编译报错:你的配置与插件兼容吗?】
项目编译阶段出现的「Error: Module build failed」或「UnhandledPromiseRejectionWarning」提示,通常由插件版本冲突或配置文件错误引发。
1、Webpack版本适配问题
旧版Weex项目可能依赖Webpack 3.x,而新安装的Webpack 5.x会导致语法不兼容,可通过指定版本号降级:
- npm install webpack@3.12.0 --save-dev
2、Babel配置缺失
若代码中使用ES6+语法,需确认.babelrc文件是否包含必要预设:
- {
- "presets": ["@babel/preset-env"]
- }
【模拟器运行失败:你的设备配置正确吗?】
在Android或ios模拟器中运行Weex应用时,报错可能涉及SDK路径、设备驱动或端口占用问题。
1、Android SDK路径未配置
确保ANDROID_HOME环境变量指向正确的SDK路径,并在~/.bash_profile或~/.zshrc中添加:
- export ANDROID_HOME=/Users/username/Library/Android/sdk
- export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
2、iOS模拟器端口冲突
若提示「Could not connect to development server」,检查8081端口是否被占用:
- lsof -i :8081
终止占用进程后重启模拟器。
【个人观点】
解决Weex安装报错的核心在于耐心与细致,多数错误并非技术难点,而是环境配置或版本管理的疏忽,建议开发者养成以下习惯:
- 安装新工具前阅读官方文档的系统要求;
- 使用版本管理工具(如nvm、rbenv)隔离不同项目环境;
- 遇到报错时优先查看日志文件的详细描述。
技术问题的价值往往体现在排查过程中——每一次报错的解决,都是对系统运行机制更深入的理解。