当用户通过网页表单提交信息时,若页面突然弹出错误提示,这种体验极易引发挫败感,作为开发者或网站维护者,必须深入理解表单提交失败的常见诱因及解决方案,本文将系统解析表单交互异常的核心问题,并提供可立即落地的优化策略。
一、表单交互失败的核心触发机制
表单提交本质上是前端与后端的数据传输过程,前端负责收集用户输入,后端验证并处理数据,任一环节的疏漏都可能导致整个流程中断:

1、客户端校验缺失
前端未对必填字段、邮箱格式、手机号规则进行实时校验,用户提交后触发后端验证失败,未设置input标签的required属性,或未通过JavaScript进行实时格式检测。
2、跨域请求限制
使用AJAX提交时,若接口地址与当前域名不匹配,且未配置CORS策略,浏览器会拦截请求,典型表现是控制台出现"No 'Access-Control-Allow-Origin'"警告。
3、数据传输异常
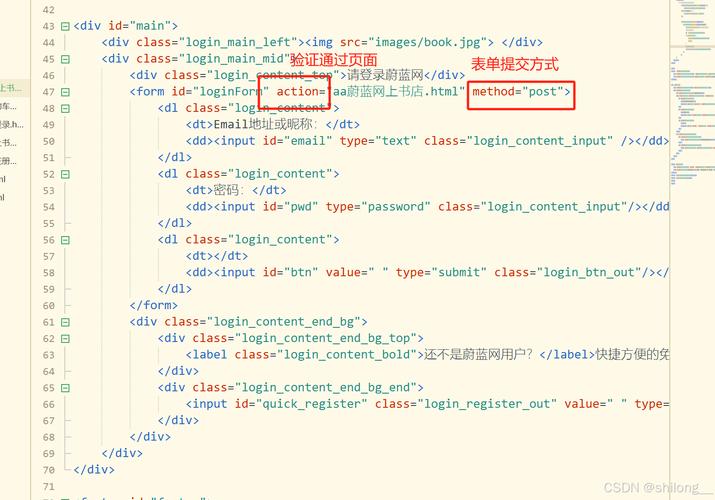
当POST请求的Content-Type未正确设置为application/x-www-form-urlencoded或multipart/form-data,服务器可能无法解析参数,例如上传文件时遗漏enctype属性声明。

二、精准定位问题的技术路径
建议采用分层排查法,从表象逐步深入根源:
第一阶段:浏览器开发者工具诊断
- 打开Chrome开发者工具(F12)→ Network面板
- 勾选"Preserve log"选项,重现提交操作
- 观察HTTP请求状态码:
- 4xx错误(如400 Bad Request):客户端参数错误

- 5xx错误(如500 Internal Server Error):服务端处理异常
- 查看请求头部的Content-Type是否符合预期
- 检查Payload中的参数是否完整传递
第二阶段:服务端日志分析
- 定位Nginx/apache的access日志,过滤特定时间戳的POST记录
- 检查PHP/Node.js等运行环境生成的error_log
- 数据库连接错误通常会记录"Connection refused"或"Access denied"信息
第三阶段:模拟测试验证
使用Postman构造相同请求:
1、复制表单提交的Headers信息
2、按原始格式组装Body参数
3、对比服务端返回的原始错误信息
此方法可排除浏览器环境干扰,直接验证接口健壮性
三、高频错误场景与修复方案
场景1:文件上传超出限制
当用户上传10MB图片,而服务器配置为client_max_body_size 2m时,Nginx会直接返回413错误。
解决方案:
- Nginx配置文件追加
- client_max_body_size 20M;
同时需在PHP.ini中同步修改:
- upload_max_filesize = 20M
- post_max_size = 20M
场景2:CSRF令牌失效
使用Laravel等框架时,若表单遗漏@csrf指令,提交时会触发419状态码。
修复步骤:
1、在表单内添加隐藏字段:
- <input type="hidden" name="_token" value="{{ csrf_token() }}">
2、或在Ajax请求头中加入:
- headers: {
- 'X-CSRF-TOKEN': document.querySelector('meta[name="csrf-token"]').content
- }
场景3:数据库唯一约束冲突
用户注册时重复提交相同邮箱,触发UNIQUE索引报错。
优化方案:
- // 前端增加实时查重功能
- document.getElementById('email').addEventListener('blur', function() {
- fetch('/api/check-email?email=' + this.value)
- .then(response => response.json())
- .then(data => {
- if(data.exists) {
- showError('该邮箱已被注册');
- }
- });
- });
四、构建防御性交互体系
1、实施渐进式校验策略
- 在input事件触发即时格式校验
blur事件执行服务端异步验证
- 提交时进行最终一致性检查
2、设计友好的错误反馈系统
- 在对应字段下方展示具体错误说明
- 使用红色边框高亮问题输入框
- 保留用户已填写内容避免重复输入
3、建立异常监控通道
- 通过Sentry捕获前端JavaScript错误
- 使用Prometheus+Grafana监控API错误率
- 配置邮件警报通知500错误
表单作为人机交互的关键触点,其稳定性直接影响业务转化效率,建议建立标准化的表单开发规范,将常见防御策略固化为代码模板,对于高频发生的提交异常,不能仅停留在临时修复层面,更需要通过数据分析挖掘系统设计中的潜在缺陷,技术团队应当定期进行故障复盘,将经验教训转化为预防机制,最终实现Web表单的零故障提交体验。(本文完)