Ueditor 报错问题通常涉及多个方面,包括后端配置、编码问题以及系统环境等,以下是一些常见的解决方法和详细步骤:
常见报错及解决方案

| 报错类型 | 描述 | 解决方案 |
| 后端配置项没有正常加载 | 上传插件不能正常使用,控制台报错提示后端配置项未加载。 | 1.修改服务器路径:检查config.json文件中的"imageUrlPrefix"是否设置正确,确保格式为"http://服务器ip:8080/项目名",保存文件时使用UTF8格式。 2.修改路径:确认路径是否正确,例如URL = "/ueditor/",可以配置成ueditor目录在您网站的相对路径或者绝对路径。 3.设置时区:如果是Linux系统,打开ueditor下的php/controller.php文件,把时区设置按如下改个字母大小写,如将"Asia/chongqing"改为"Asia/Chongqing"。 |
| set_time_limit()被禁用 | 出于安全原因,set_time_limit()已被禁用。 | 联系主机服务商,启用set_time_limit函数。 |
| UE is not defined | 在Vue中使用UEditor时,控制台报错'UE' is not defined。 | 在调用UE.getEditor()方法前加上window,即this.ue = window.UE.getEditor()。 |
| 工具栏可见但编辑区域没有高度 | UE加载完成后,编辑区域没有高度。 | 在UE加载完成后设置编辑区域高度,如this.ue.addListener('ready', function () { _this.ue.setHeight(400); })。 |
| 严格模式下报错 | 报错: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them。 | 修改webpack打包配置,略过某个文件,又不影响其他文件的严格模式,如{test: /\.js$/, loader: 'babelloader', exclude: /node_modules/, options: { presets: ["es2015"], ignore: [ "./src/static/utf8php/ueditor.all.js" ] }}。 |
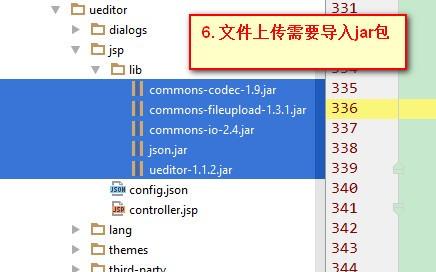
| 配置项HTTP错误 | 本地测试都会报这个错,需要和后台共同解决图片上传的配置问题。 | 1. 确保配置文件中的路径和端口号正确。 2. 检查是否有SESSION信息,确保上传页面增加SESSION参数。 |
| 临时文件找不到 | UltraEdit打开就报错,文件找不到。 | 修改系统的临时目录。 |
相关问答FAQs
1、Q: UEditor 报错“后端配置项没有正常加载,上传插件不能正常使用”怎么办?
A: 首先检查config.json文件中的"imageUrlPrefix"是否设置正确,并确保格式为"http://服务器ip:8080/项目名",确认路径是否正确,如URL = "/ueditor/",如果是Linux系统,检查时区设置是否正确,如将"Asia/chongqing"改为"Asia/Chongqing",如果以上方法无效,联系主机服务商启用set_time_limit函数。
2、Q: 在Vue中使用UEditor时,遇到'UE' is not defined的错误怎么办?
A: 这个错误通常是由于ESLint的代码风格警告引起的,解决方法是在调用UE.getEditor()方法前加上window,即this.ue = window.UE.getEditor()。
通过以上方法,大多数UEditor报错问题都可以得到解决,如果问题依然存在,建议查阅官方文档或寻求社区帮助。