Uploadify 报错分析与解决方案
Uploadify 是一个流行的jQuery插件,用于在网页上实现多文件上传功能,在实际使用过程中,用户可能会遇到各种报错问题,本文将对一些常见的Uploadify报错进行分析,并提供相应的解决方案。

常见Uploadify报错及解决方案
1. "Error: Syntax Error, unrecognized expression"
这个错误通常发生在使用了不正确的语法来选择元素时,如果你使用了$("#file_upload") 而不是$("#file_upload"),就会导致这个错误。
解决方案:
检查你的jQuery选择器语法是否正确,确保使用了正确的ID或类名。
- // 正确示例:
- $("#file_upload").uploadify({...});
2. "Error: Object doesn't support this property or method"

这个错误通常是由于缺少必要的库或版本不兼容引起的,如果你使用的jQuery版本过低,可能会导致这个方法不可用。
解决方案:
确保你已经包含了正确版本的jQuery和Uploadify插件,并且它们的版本是相互兼容的。
- <!确保包含正确版本的jQuery >
- <script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
- <!确保包含正确版本的Uploadify >
- <script src="path/to/uploadify/jquery.uploadify3.2.1.min.js"></script>
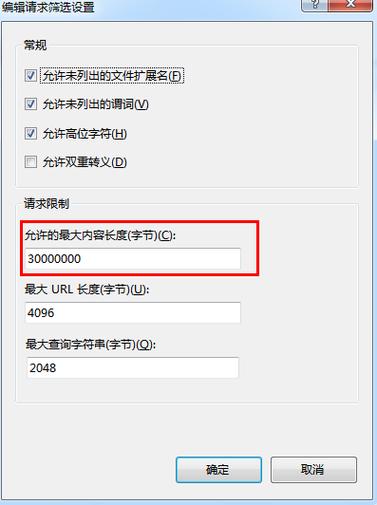
3. "Error: File size limit exceeded"
这个错误表示你尝试上传的文件大小超过了服务器允许的最大值。
解决方案:

调整服务器配置以允许更大的文件上传,或者在前端进行文件大小验证。
- $('#file_upload').uploadify({
- // 设置最大文件大小(单位为字节)
- fileSizeLimit: 1024 * 1024 * 5 // 5MB
- });
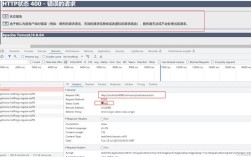
4. "Error: HTTP Error"
这种错误通常是由于服务器端的问题引起的,例如服务器未返回正确的响应码。
解决方案:
检查服务器端代码,确保它能够正确处理文件上传请求,并返回适当的响应。
- // PHP 示例
- if ($_FILES['Filedata']['error'] === UPLOAD_ERR_OK) {
- move_uploaded_file($_FILES['Filedata']['tmp_name'], 'uploads/' . $_FILES['Filedata']['name']);
- echo '1'; // 成功上传
- } else {
- echo '1'; // 上传失败
- }
5. "Error: No response from server"
这个错误表示客户端未能收到服务器的响应,可能的原因包括网络连接问题或服务器端脚本执行时间过长。
解决方案:
检查网络连接是否正常,同时优化服务器端脚本以提高执行效率。
- // 确保脚本执行时间足够长
- set_time_limit(300); // 设置最大执行时间为300秒
相关问答FAQs
Q1: 如何限制Uploadify上传文件的类型?
A1: 你可以通过fileTypeExts选项来限制允许上传的文件类型,只允许上传图片文件:
- $('#file_upload').uploadify({
- fileTypeExts: '*.jpg;*.jpeg;*.png;*.gif'
- });
Q2: 如何处理Uploadify上传进度显示?
A2: 你可以使用onUploadProgress事件来处理上传进度显示,以下是一个示例:
- $('#file_upload').uploadify({
- 'onUploadProgress': function(file, bytesUploaded, bytesTotal, totalBytesUploaded, totalBytesTotal) {
- let percent = (bytesUploaded / bytesTotal) * 100;
- $('.progressbar').css('width', percent + '%').text(Math.round(percent) + '%');
- }
- });
通过上述方法,你可以实时更新进度条,以向用户展示当前上传进度。