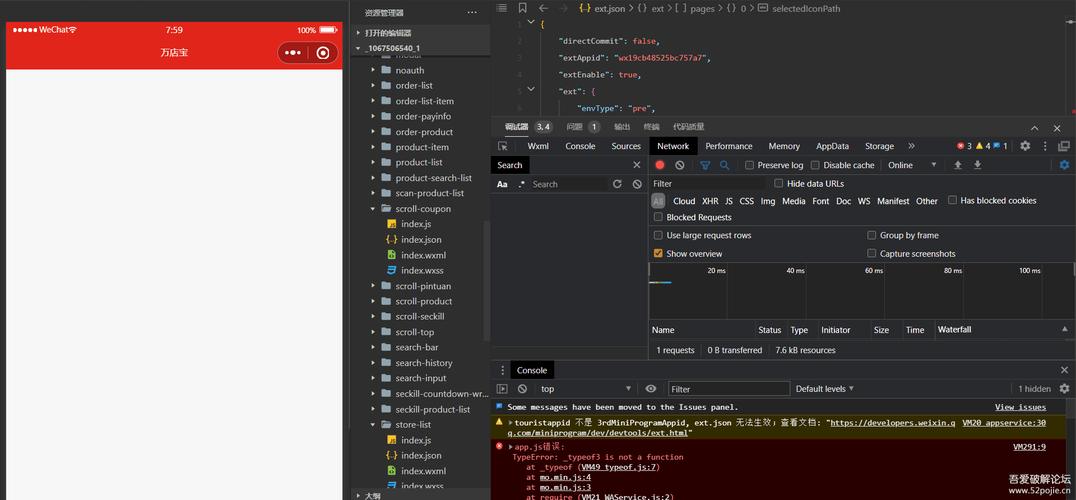
wxappUnpacker是一个用于反编译微信小程序的工具,但在使用过程中可能会遇到各种报错,以下是对wxappUnpacker报错的详细解答:
常见错误及解决方案
1、Cannot find module 'uglifyes'

问题描述:在运行wxappUnpacker时,出现“Cannot find module 'uglifyes'”的错误。
解决方案:这个错误通常是由于依赖包没有正确安装或路径问题导致的,可以通过以下命令重新安装相关依赖包:
- npm install uglifyes save
- npm install esprima save
- npm install csstree save
- npm install cssbeautify save
- npm install vm2 save
- npm install uglifyes save
- npm install jsbeautify save
- npm install escodegen save
- npm install cheerio save
2、ReferenceError: __mainPageFrameReady__ is not defined
问题描述:在反编译过程中,可能会出现“__mainPageFrameReady__ is not defined”的错误。
解决方案:这个错误通常与pageframe.html文件有关,解决方法是打开pageframe.html文件,找到底部的__mainPageFrameReady__()函数调用并删除它,然后重新执行反编译命令。
3、TypeError: subPackage.pages is not iterable

问题描述:在处理存在分包的微信小程序时,可能会出现“subPackage.pages is not iterable”的错误。
解决方案:这个错误通常是由于subPackage.pages不是一个数组导致的,可以在相关代码中添加数组校验,如下所示:
- if (Array.isArray(subPackage.pages)) {
- for (let page of subPackage.pages) {
- let items = page.replace(root, '');
- newPages.push(items);
- let subIndex = pages.indexOf(root + items);
- if (subIndex !== 1) {
- pages.splice(subIndex, 1);
- }
- }
- } else {
- console.log('subPackage.pages is not an array:', subPackage.pages);
- }
4、Error: 检测到此包是分包后的子包
问题描述:在解包含有分包的小程序时,可能会出现“检测到此包是分包后的子包”的错误。
解决方案:这个错误通常是由于未正确指定分包存放路径导致的,解决方法是在执行命令时,通过s参数指定分包存放路径,如下所示:
- node wuWxapkg.js [o] [d] [s=<Main Dir>] <files...>
5、SyntaxError: Illegal return statement

问题描述:在反编译过程中,可能会出现“Illegal return statement”的语法错误。
解决方案:这个错误通常是由于代码中的return语句格式不正确导致的,可以检查相关代码,确保return语句的格式正确,如果无法定位问题,可以尝试更新相关依赖包:
- npm update g
FAQs(常见问题解答)
1、为什么安装了依赖包还是报错?
解答:即使已经安装了依赖包,有时也会出现找不到模块的错误,这可能是由于路径配置问题或依赖包版本不兼容导致的,建议尝试全局更新npm包,或者检查项目的node_modules文件夹,确保所有依赖包都已正确安装。
2、如何获取微信小程序的.wxapkg包?
解答:获取微信小程序的.wxapkg包需要先找到微信的缓存文件位置,在微信的设置中点击“通用”,找到“存储空间”,点击“管理微信聊天数据”,选择需要反编译的小程序,然后使用模拟器或RE管理器等工具提取出.wxapkg文件,具体步骤可以参考以下命令:
- adb pull /data/data/com.tencent.mm/MicroMsg/{User}/appbrand/pkg
{User}为当前用户的用户名。
系统地介绍了wxappUnpacker反编译过程中常见的报错及其解决方案,并提供了两个常见问题的解答,希望这些信息能帮助用户更好地解决在使用wxappUnpacker时遇到的问题。