CentOS 发布 HTML 网页的全面指南
一、安装Web服务器

在CentOS上发布HTML网页,首先需要安装一个Web服务器,常用的Web服务器包括apache和Nginx,这里我们将以Apache为例进行说明。
1 安装Apache
你可以通过以下命令在CentOS上安装Apache:
- sudo yum install httpd y
2 启动并设置开机自启动
安装完成后,启动Apache服务器并将其设置为开机自启动:
- sudo systemctl start httpd
- sudo systemctl enable httpd
你可以通过以下命令检查Apache的状态:
- sudo systemctl status httpd
3 Nginx(可选)
如果你更喜欢使用Nginx作为Web服务器,可以通过以下命令进行安装:
- sudo yum install nginx y
同样地,启动Nginx服务器并将其设置为开机自启动:

- sudo systemctl start nginx
- sudo systemctl enable nginx
检查Nginx的状态:
- sudo systemctl status nginx
二、配置服务器
安装完Web服务器后,需要对其进行基本配置,以确保服务器能够正确地处理和发布HTML网页。
1 配置Apache
Apache的默认配置文件位于/etc/httpd/conf/httpd.conf,你可以通过编辑这个文件来进行一些基本配置,设置服务器管理员的电子邮件地址和配置虚拟主机等。
以下是一个简单的虚拟主机配置示例:
- <VirtualHost *:80>
- ServerAdmin webmaster@example.com
- DocumentRoot "/var/www/html"
- ServerName www.example.com
- ErrorLog "/var/log/httpd/example.comerror_log"
- CustomLog "/var/log/httpd/example.comaccess_log" combined
- </VirtualHost>
在这个配置中,DocumentRoot指定了存放HTML文件的目录,默认情况下,Apache会将/var/www/html作为根目录。

2 配置Nginx(可选)
Nginx的默认配置文件位于/etc/nginx/nginx.conf,你可以通过编辑这个文件来进行一些基本配置,设置服务器名称和配置虚拟主机等。
以下是一个简单的虚拟主机配置示例:
- server {
- listen 80;
- server_name www.example.com;
- root /usr/share/nginx/html;
- index index.html index.htm;
- location / {
- try_files $uri $uri/ =404;
- }
- error_page 404 /404.html;
- location = /40x.html {
- }
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- }
- }
在这个配置中,root指定了存放HTML文件的目录,默认情况下,Nginx会将/usr/share/nginx/html作为根目录。
三、上传HTML文件
配置好Web服务器后,就可以将你的HTML文件上传到服务器的根目录中,可以使用多种方法将HTML文件上传到服务器,包括SCP、FTP和SFTP等,以下是使用SCP上传文件的示例:
- scp /path/to/local/file.html user@server_ip:/var/www/html/
在这个命令中,将/path/to/local/file.html替换为你本地HTML文件的路径,将user替换为你的服务器用户名,将server_ip替换为你的服务器IP地址。
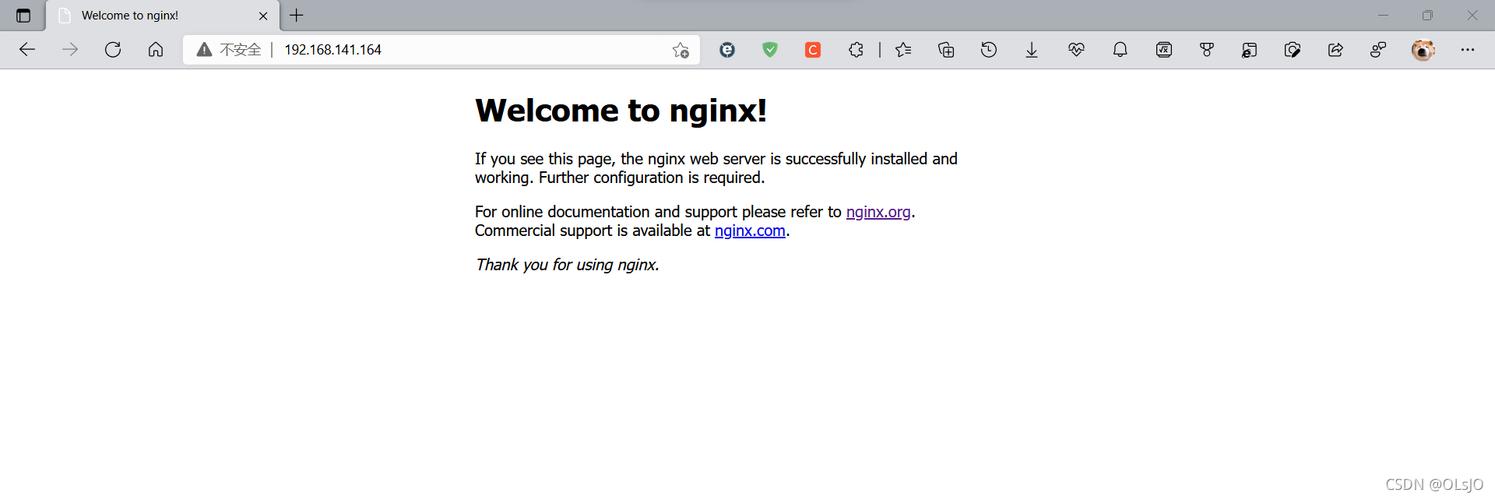
四、验证配置
上传HTML文件后,最后一步是验证配置,确保你的HTML网页可以通过Web浏览器访问。
1 验证方法
在Web浏览器中输入你的服务器IP地址或域名,例如http://server_ip 或http://www.example.com,如果配置正确,你应该能够看到你的HTML网页。
如果遇到问题,可以检查Web服务器的错误日志,Apache的错误日志通常位于/var/log/httpd/error_log,而Nginx的错误日志通常位于/var/log/nginx/error.log。
五、维护和优化
发布HTML网页只是第一步,为了确保网站的长期运行和良好性能,还需要进行定期的维护和优化。
1 定期更新
保持Web服务器和操作系统的更新非常重要,可以通过以下命令更新CentOS系统:
- sudo yum update y
定期检查和更新HTML文件,确保内容的最新和安全。
2 性能优化
为了提高Web服务器的性能,可以进行一些优化,例如启用缓存、压缩文件等,以下是一些常见的优化方法:
5.2.1 启用Gzip压缩
可以通过修改Apache或NGINX配置文件启用Gzip压缩,以减少传输文件的大小,在Apache中,编辑/etc/httpd/conf/httpd.conf文件,添加以下内容:
- <IfModule mod_deflate.c>
- AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/javascript
- </IfModule>
在Nginx中,编辑/etc/nginx/nginx.conf文件,添加以下内容:
- http {
- gzip on;
- gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
- }
5.2.2 启用缓存
可以通过修改Apache或Nginx配置文件启用缓存,以减少服务器的负载,在Apache中,编辑/etc/httpd/conf/httpd.conf文件,添加以下内容:
- <IfModule mod_cache.c>
- <IfModule mod_disk_cache.c>
- CacheRoot "/var/cache/httpd"
- CacheEnable disk /
- CacheMaxExpire 86400
- CacheLastModifiedFactor 0.1
- CacheDefaultOn
- </IfModule>
- </IfModule>
在Nginx中,编辑/etc/nginx/nginx.conf文件,添加以下内容:
- http {
- proxy_cache_path /var/cache/nginx levels=1:2 keys_zone=my_cache:10m max_size=my_cache:1g inactive=60m use_temp_path=off;
- server {
- location / {
- proxy_pass http://your_backend_server;
- proxy_cache my_cache;
- proxy_cache_valid 200 302 10m;
- proxy_cache_valid 404 1m;
- }
- }
- }
六、FAQs常见问题解答
6.1 Q1: CentOS如何通过命令行访问网站?
A1: CentOS可以通过多种命令行工具访问网站,如curl、wget、elinks、lynx和w3m,这些工具各有优缺点,可以根据需求选择合适的工具,curl适合发送HTTP请求并获取响应,而lynx和w3m则适合在终端中查看网页内容。
示例如下:
curl:curl http://www.example.com
lynx:lynx http://www.example.com
w3m:w3m http://www.example.com
6.2 Q2: CentOS如何将本地网站公开到公网?
A2: CentOS可以通过内网穿透工具如cpolar将本地网站公开到公网,首先安装cpolar,然后创建http隧道将本地端口映射到公网上,为了确保隧道在窗口关闭后仍然可用,建议将参数保存到配置文件中,并配置固定的二级子域名。