在数字媒体快速发展的今天,视频已成为传递信息、吸引用户的核心载体,无论是自媒体创作者还是企业宣传团队,如何通过稿件设计指导视频剪辑,将创意高效转化为作品,是许多人关注的焦点,以下从实际操作角度,分享一套系统的剪辑流程与实用技巧。
一、稿件设计:剪辑的“导航图”
一份清晰的稿件设计,能有效避免剪辑过程中的盲目性,建议在动工前完成三个关键步骤:

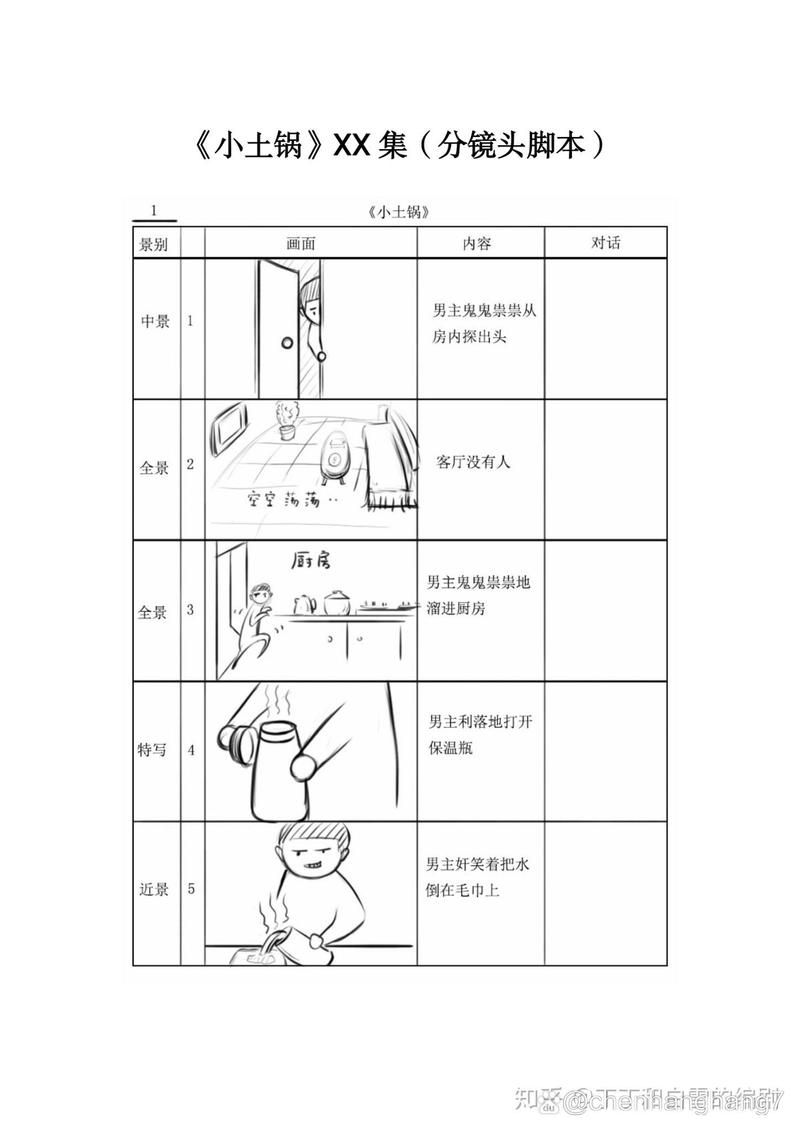
1、脚本拆解:将文字脚本转化为分镜头描述,标注每个镜头的时长、景别(如特写、中景)、核心情绪(例如紧张、轻松)。
2、素材标记:在拍摄素材中按脚本顺序标注可用片段,用颜色标签区分优先级(红色-核心镜头/绿色-备用素材)。
3、节奏规划:用时间轴工具预先规划高潮点与过渡段落,例如在科普类视频中,每2分钟插入动态图表避免观众疲劳。
某教育机构曾测试发现,经过稿件设计的视频项目,后期修改次数减少67%,成片效率提升40%。
二、剪辑阶段的五大实战策略
1. 声音先行法则
优先处理音频轨道,确保人声清晰无杂音,使用Audition消除背景电流声,通过波形图精准对齐口播与画面,背景音乐选择需符合内容基调——知识类视频适合钢琴轻音乐,运动类则可搭配电子鼓点。

2. 动态剪辑节奏控制
- 信息密集段落采用快切(0.5-1秒/镜头),搭配缩放特效强化重点
- 情感渲染部分延长镜头停留(3-5秒),叠加渐隐转场
- 用J-cut(先入声后出画)实现场景自然过渡
3. 视觉信息强化技巧
- 字幕排版:标题用思源黑体加粗32号字,正文使用阿里巴巴普惠体28号,关键数据用#FF6B6B色标突出

- 动态标注:用PR的蒙版工具制作箭头指引,配合「缩放位移」关键帧引导视线
- 色彩分级:建立专属LUT预设,访谈类保持自然肤色,产品展示可增强对比度
4. 设备性能优化方案
- 代理剪辑:将4K素材转换为720p代理文件,剪辑流畅度提升300%
- 缓存管理:每2小时清理媒体缓存文件,防止软件崩溃
- 插件精简:禁用非必要特效插件,FCPX用户可关闭Motion模板库
5. 移动端适配要点
竖版视频需注意:
- 核心元素集中在画面中心区域(避免被平台UI遮挡)
- 字幕行距加大至1.5倍,适应小屏阅读
- 添加震动反馈特效(强度控制在20%-30%)
三、质量检验的四个维度
完成初剪后,建议通过以下流程优化作品:
1、隔夜审查:放置12小时后再回看,更容易发现节奏问题
2、设备测试:分别在手机、平板、电脑端播放,检查不同屏幕的色彩表现
3、无声预览:关闭声音观察画面叙事是否完整
4、用户视角:邀请非制作组成员观看,记录其3个最深刻记忆点
某短视频团队采用此检验法后,完播率从35%提升至58%。
个人观点
剪辑不仅是技术活,更是对用户心理的精准把握,建议建立专属素材库,分类保存常用转场、音效模板,每次剪辑后记录3条改进项,持续迭代工作流,好作品往往在第三版之后出现——保持耐心,让每次剪辑都成为创意的再创造。