如何设置字体
在当今数字化时代,无论是办公文档、学术论文还是个人博客,恰当的字体选择和设置对于提升内容可读性和美观度至关重要,本文将深入探讨如何在Windows操作系统、Microsoft Word以及网页设计中有效设置字体,确保内容既专业又吸引人。

一、Windows操作系统中的字体设置
1. 更改系统默认字体
步骤:打开“控制面板”,点击“外观和个性化”,再选择“字体”,你可以查看已安装的字体列表,并通过“调整ClearType文本”来优化屏幕上文字的显示效果,虽然Windows不允许直接更改系统默认的UI字体(如菜单、按钮上的字体),但你可以通过第三方工具或手动修改注册表来实现(高级用户操作,需谨慎)。
2. 安装新字体
步骤:访问Adobe Fonts、Google Fonts等网站下载你喜欢的字体文件,下载后,通常是.ttf或.otf格式,双击字体文件并点击“安装”,新字体就会被添加到系统字体库中,之后可在任意支持自定义字体的软件中使用。
二、Microsoft Word中的字体设置
1. 基本字体设置

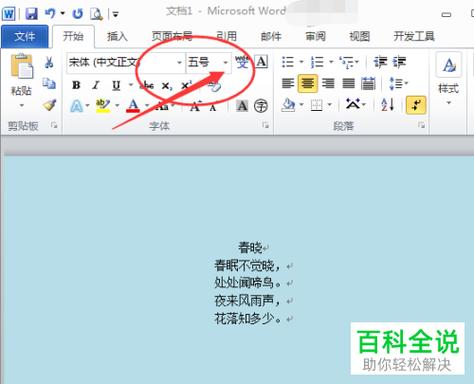
步骤:打开Word文档,选中需要设置字体的文字,然后在工具栏中找到“开始”选项卡下的“字体”组,这里可以快速更改字体类型、大小、颜色及加粗、斜体等样式。
2. 高级字体设置
步骤:对于更精细的控制,如字符间距、位置、连字等,可以右键点击选定文字,选择“字体”打开详细设置窗口,你可以调整字符间距(紧缩/扩展)、垂直位置(上移/下移)、以及启用或禁用特定语言的连字规则等。
3. 使用样式和模板
解释:为了保持文档的一致性和专业性,建议利用Word的样式功能,通过创建和应用自定义样式,可以快速统一文档中的标题、正文、引用等不同部分的字体和格式,还可以使用或创建模板,预设特定的字体设置和其他格式元素。
三、网页设计中的字体设置
1. CSS中的字体设置

示例:在CSS文件中,可以使用@fontface规则引入自定义字体,然后在选择器中通过fontfamily属性应用这些字体。
- @fontface {
- fontfamily: 'MyCustomFont';
- src: url('fonts/MyCustomFont.woff2') format('woff2'),
- url('fonts/MyCustomFont.woff') format('woff');
- }
- body {
- fontfamily: 'MyCustomFont', Arial, sansserif;
- }
2. Web安全字体
解释:考虑到不同用户的设备可能不支持某些特殊字体,使用Web安全字体(如Arial, Verdana, Tahoma等)作为备选是很重要的,可以利用Google Fonts等服务提供的大量免费、可商用的字体资源。
四、相关问答FAQs
Q1: 如何更改电脑系统界面的字体大小?
A1:在Windows 10中,你可以通过“设置” > “系统” > “显示”来调整文本、应用等项目的缩放比例,从而改变系统界面的字体大小,对于更具体的调整,如标题栏、菜单等的大小,可能需要借助第三方软件或手动编辑注册表。
Q2: 在Word中如何快速恢复默认字体设置?
A2:在Word中,如果希望快速恢复到默认的字体设置,可以选择受影响的文字,然后在“开始”选项卡下的“字体”组中点击右下角的小箭头打开字体设置对话框,找到“默认”按钮并点击即可将所选文字重置为文档的默认字体和大小。
通过上述指南,你应该能够在不同场景下灵活地设置和管理字体,无论是为了提升工作效率还是增强视觉呈现效果,合适的字体选择不仅关乎美观,更能影响信息的传达效率和读者的阅读体验。