如何安装Vue
一、安装Node.js和npm
1、下载Node.js:访问[Node.js官网](https://nodejs.org/),根据你的操作系统选择适合的版本(推荐使用LTS版本,因为它是长期支持版本)。

2、安装Node.js:双击下载的安装包,按照安装向导完成安装,建议在安装过程中更换默认安装目录到你想要的位置,D:\download_software
odejs`。
3、验证安装:打开命令提示符或终端,输入以下命令来验证是否成功安装。
- node v
- npm v
如果显示了相应的版本号,说明Node.js和npm已经安装成功。
二、配置环境变量
1、创建全局安装目录和缓存日志目录:在Node.js的安装目录下创建两个文件夹:node_global和node_cache。
2、配置npm全局模块目录和缓存目录:打开命令提示符窗口,执行以下命令:

- npm config set prefix "你的安装目录
- ode_global"
- npm config set cache "你的安装目录
- ode_cache"
- npm config set prefix D:\download_software
- odejs
- ode_global
- npm config set cache D:\download_software
- odejs
- ode_cache
3、配置淘宝镜像:为了提高下载速度,可以配置npm使用淘宝镜像,执行以下命令:
- npm install g cnpm registry=https://registry.npm.taobao.org
查看配置是否成功:
- cnpm config list
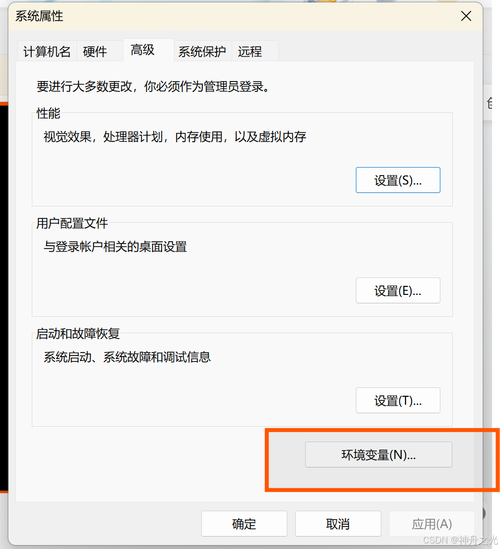
4、配置环境变量:将以下路径添加到系统的环境变量中:
用户变量Path:`你的安装目录
ode_global`
系统变量NODE_PATH:`你的安装目录
ode_modules`
系统变量Path添加:`%NODE_PATH%
ode_modules和%NODE_PATH%
ode_global`
三、安装Vue CLI
1、安装Vue CLI:执行以下命令全局安装Vue CLI:
- npm install g @vue/cli
2、验证安装:输入以下命令查看Vue CLI的版本号,确保安装成功:
- vue version
四、创建新的Vue项目
1、创建项目:进入你希望存放项目的目录,然后运行以下命令创建一个新的Vue项目:
- vue create myproject
根据提示选择默认配置或自定义配置。
2、导航到项目目录:项目创建完成后,进入项目目录:
- cd myproject
3、启动开发服务器:输入以下命令启动Vue开发服务器:
- npm run serve
你会在命令行中看到项目运行的地址(通常是http://localhost:8080),打开浏览器,输入这个地址,你将看到Vue的欢迎页面。
五、配置和使用Vue项目
1、项目结构:Vue项目通常包含以下主要文件和文件夹:
src/:包含源代码,包括组件、路由、状态管理等。
public/:包含静态资源,如HTML文件。
package.json:包含项目依赖和脚本。
2、添加依赖:使用npm或yarn添加项目所需的依赖,安装Vue Router:
- npm install vuerouter
3、开发环境配置:修改vue.config.js文件来配置开发服务器、代理等。
4、编写组件:在src/components目录下创建新的Vue组件,并在src/App.vue中引用和使用这些组件。
六、部署Vue项目
1、打包项目:使用以下命令打包项目:
- npm run build
这将生成一个dist文件夹,包含优化后的生产环境文件。
2、部署到服务器:将dist文件夹中的内容上传到你的Web服务器,你可以使用FTP、SFTP或通过CI/CD工具进行自动化部署。
3、配置服务器:确保你的服务器配置正确,能够处理SPA(单页应用)的路由,使用Nginx服务器,可以在配置文件中添加:
- location / {
- try_files $uri $uri/ /index.html;
- }
七、常见问题与解决方案
1、npm依赖问题:可能遇到依赖冲突或安装失败的问题,尝试以下命令:
- npm cache clean force
- npm install
2、开发服务器无法启动:如果端口被占用,可以修改package.json中的serve脚本,指定不同的端口:
- "scripts": {
- "serve": "vuecliservice serve port 8081"
- }
3、构建失败:检查构建日志,确保所有依赖和配置正确,尝试删除node_modules文件夹和packagelock.json文件,然后重新安装依赖:
- rm rf node_modules packagelock.json
- npm install
安装Vue环境主要涉及以下步骤:安装Node.js和npm、配置环境变量、安装Vue CLI、创建新的Vue项目,确保你已正确安装和配置这些工具,可以大大提高你的开发效率,在此基础上,你可以进一步学习Vue的组件系统、路由、状态管理等高级特性,以构建复杂的单页应用,对于新手,建议多参考官方文档和社区资源,逐步熟悉Vue的使用和最佳实践。