一、环境准备
1、安装 Node.js:确保已经安装了Node.js,这是运行Vue项目所必需的,可以通过访问[Node.js官方网站](https://nodejs.org/)下载并安装最新版本的Node.js。
2、检查Node.js安装:在终端中输入以下命令以检查Node.js是否安装成功:

- node v
- npm v
如果输出了版本号,说明安装成功。
3、安装淘宝镜像(可选):为了加快依赖包的下载速度,可以安装淘宝镜像:
- npm install g cnpm registry=https://registry.npm.taobao.org
二、使用Vue CLI创建项目
方法一:通过命令行创建项目
1、全局安装Vue CLI:在终端中输入以下命令来全局安装Vue CLI:
- npm install g @vue/cli
2、创建新项目:在终端中进入你想要创建项目的目录,然后运行以下命令:
- vue create myproject
其中myproject是你的项目名称,根据提示选择适合你的项目配置选项。

3、进入项目目录并启动开发服务器:
- cd myproject
- npm run serve
默认情况下,开发服务器会在http://localhost:8080运行,打开浏览器输入该地址即可查看项目效果。
方法二:手动创建项目
1、创建目录并初始化项目:
- mkdir myproject
- cd myproject
- vue init webpack
2、安装项目依赖:
- npm install
3、启动开发服务器:

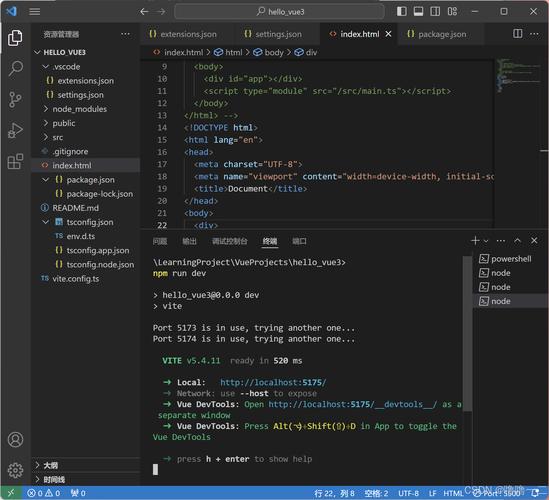
- npm run dev
方法三:通过Vue UI创建项目
1、安装Vue UI:
- npm install g @vue/cliui
2、启动Vue UI:
- vue ui
3、创建新项目:在Vue UI界面中,选择“创建新项目”,然后按照提示选择适合的配置选项,完成后,项目将自动生成并存储在你指定的目录中。
三、常见问题解答(FAQs)
1、如何选择合适的创建方式?
如果你是初学者,建议使用Vue CLI命令行工具,因为它简单直观。
如果你对项目有更高级的需求,可以选择手动创建或使用Vue UI进行可视化管理。
2、如何在不同环境下运行Vue项目?
在开发环境中,使用npm run serve启动开发服务器。
在生产环境中,使用npm run build打包项目,然后将生成的文件部署到服务器上。
3、如何引入第三方库?
使用npm install <库名>命令安装第三方库,然后在项目中通过import语句引入使用。
4、如何解决依赖安装失败的问题?
确保网络连接正常,可以尝试更换npm源(如淘宝镜像)。
如果问题依旧存在,可以尝试删除node_modules文件夹和packagelock.json文件,然后重新运行npm install。
是创建Vue项目的详细步骤及相关问题的解答,希望这些信息能帮助你顺利搭建Vue项目并开始开发!




