启动一个Vue项目需要经过几个关键步骤,包括安装必要的软件和工具、创建项目、配置项目以及启动开发服务器,以下是详细的步骤和解释:
1、安装Node.js和npm:

Node.js是一个JavaScript运行环境,而npm(Node Package Manager)是Node.js的包管理工具。
从Node.js官网下载并安装适合你操作系统的版本。
在终端或命令提示符中输入node v和npm v来检查是否成功安装。
2、安装Vue CLI:
Vue CLI是一个用于快速启动Vue项目的命令行工具。
使用npm全局安装Vue CLI:npm install g @vue/cli。

验证安装:vue version。
3、创建Vue项目:
使用Vue CLI创建一个新的Vue项目,在终端中导航到你想创建项目的目录,然后运行以下命令:vue create myproject。
根据提示选择预设或手动配置项目,通常可以选择“默认”配置,或者根据具体项目要求进行手动配置。
4、安装项目依赖:
进入项目目录:cd myproject。

安装所有依赖:npm install。
5、启动开发服务器:
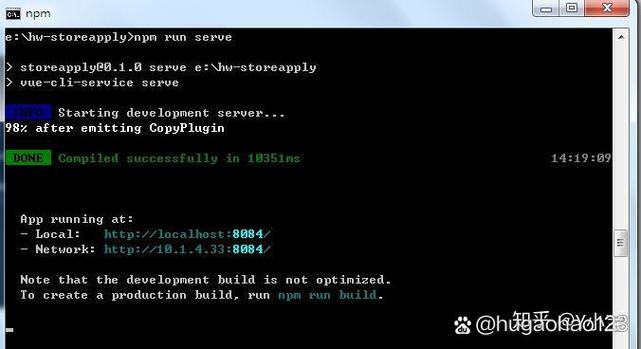
在项目目录下,运行以下命令启动开发服务器:npm run serve。
启动成功后,终端会显示项目的访问地址,通常是http://localhost:8080。
打开浏览器并访问该地址,就可以看到运行起来的Vue项目。
6、项目文件结构介绍:
src/文件夹:存放主要的源码,包括组件、样式和主应用文件。
public/文件夹:存放静态资源,如HTML文件等。
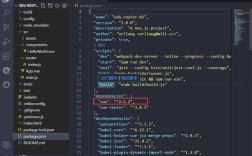
package.json:包含项目的依赖和脚本。
babel.config.js:Babel配置文件。
.gitignore:Git忽略文件列表。
README.md:项目说明文件。
7、常见问题和解决方法:
依赖安装失败:可以尝试使用yarn install,并确保网络通畅。
端口被占用:可以在vue.config.js文件中配置其他端口。
编译错误:检查代码是否有语法错误,确保所有依赖都已正确安装。
通过以上步骤,你可以成功启动并运行一个Vue项目,建议进一步学习Vue的组件化开发和状态管理,以更好地应用到实际项目中。
相关问答FAQs:
Q1:如何在Vue项目中启动运行?
A1:要启动和运行Vue项目,首先确保已安装Node.js和npm,然后通过以下步骤操作:
1、安装Vue CLI:npm install g @vue/cli。
2、创建Vue项目:vue create yourprojectname。
3、进入项目目录:cd yourprojectname。
4、启动项目:npm run serve。
你的Vue项目已经成功启动!你可以在浏览器中访问 http://localhost:8080来查看你的项目。
Q2:我的Vue项目无法启动,该怎么办?
A2:如果你的Vue项目无法启动,可能是由于以下原因:
1、依赖项错误:请确保你已经正确安装了项目所需的所有依赖项,可以使用npm install 命令来安装缺失的依赖项。
2、端口冲突:如果你的项目无法启动,可能是由于端口冲突导致的,你可以尝试修改项目的端口号,可以在vue.config.js 文件中的devServer 选项中设置端口号。
3、编译错误:如果在启动项目时遇到编译错误,可以检查你的代码是否存在语法错误或其他错误,你可以通过查看命令行中的错误信息来找到问题所在,并进行修复。
如果无法解决问题,可以尝试在Vue的官方论坛或GitHub仓库上寻求帮助,那里有许多热心的开发者会提供帮助和解决方案。