创建Vue项目是一个多步骤的过程,涉及环境准备、安装必要工具、创建项目结构以及配置开发环境等,以下是详细的步骤说明:
一、准备工作
1、安装Node.js和npm:

Node.js是JavaScript运行环境,而npm是Node.js的包管理器,用于安装和管理项目依赖,可以从[Node.js官网](https://nodejs.org/)下载并安装最新版本的Node.js,安装过程中会自动安装npm。
安装完成后,可以通过在命令提示符或终端中输入node v和npm v来检查是否安装成功。
2、安装淘宝镜像(可选):
由于npm官方仓库在国外,国内用户可能会遇到访问速度慢的问题,可以安装淘宝镜像来加速npm包的下载,执行命令npm install g cnpm registry=https://registry.npmmirror.com即可安装淘宝镜像,之后可以使用cnpm命令代替npm。
二、安装Vue CLI
1、全局安装Vue CLI:
Vue CLI是Vue.js的官方脚手架工具,用于快速搭建Vue项目,执行命令npm install g @vue/cli或cnpm install g @vue/cli进行全局安装。

安装完成后,可以通过输入vue V或vue version来检查是否安装成功。
三、创建Vue项目
1、选择创建方式:
有多种方式可以创建Vue项目,如使用vue create命令、vue init命令、npm init vue@latest命令等,这里以最常用的vue create命令为例。
在命令提示符或终端中,导航到你想要创建项目的目录,然后执行命令vue create myvueproject(其中myvueproject是项目名称,可以根据需要修改)。
2、选择预设配置:
执行命令后,会提示你选择一个预设配置或手动选择配置,对于新手来说,建议选择默认配置。

如果选择了手动选择配置,可以根据需求选择是否需要TypeScript、JSX支持、Vue Router、Pinia状态管理、Vitest单元测试、ESLint代码质量、Prettier代码格式化以及Vue DevTools调试工具等。
3、等待项目创建完成:
选择完配置后,Vue CLI会自动下载并安装所需的依赖项,并在指定目录下创建项目结构,这个过程可能需要一些时间,请耐心等待。
四、在VSCode中打开项目
1、安装VSCode:
如果还没有安装Visual Studio Code(VSCode),可以从[VSCode官网](https://code.visualstudio.com/)下载并安装。
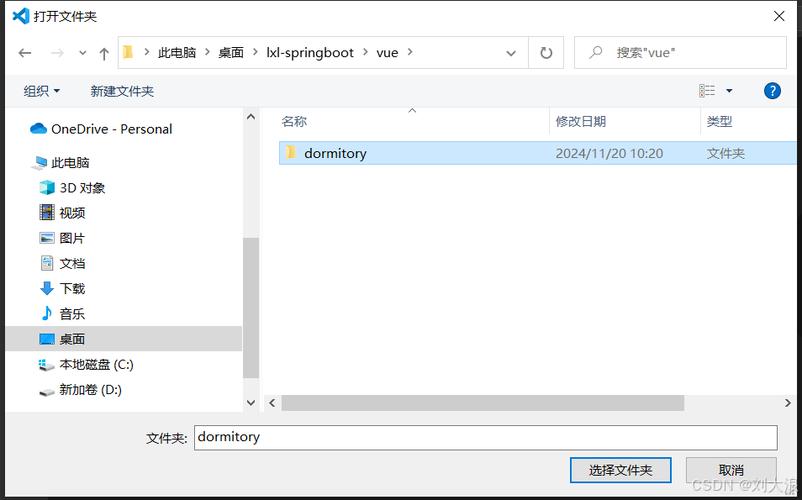
2、打开项目:
启动VSCode后,点击左上角的“文件” > “打开文件夹”,然后选择你刚刚创建的Vue项目文件夹。
或者直接在命令提示符或终端中使用code .命令(如果VSCode已添加到系统PATH中)来打开当前目录下的项目。
五、启动项目
1、启动开发服务器:
在VSCode的终端中(可以通过“视图” > “终端”打开),导航到你的项目根目录(通常是包含package.json文件的目录)。
然后执行命令npm run serve或yarn serve(如果你使用的是Yarn作为包管理器),这会在默认端口(通常是8080)上启动一个开发服务器。
打开浏览器,访问http://localhost:8080,你应该能看到Vue项目的欢迎页面。
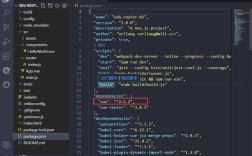
六、项目结构和配置
了解项目结构和配置有助于你更好地开发和维护Vue项目,一个典型的Vue项目包含以下目录和文件:
src/:包含应用的源代码,如组件、路由、状态管理等。
main.js:应用的入口文件,负责初始化Vue实例并挂载到DOM上。
App.vue:根组件,通常是整个应用的骨架。
components/:存放自定义组件的文件夹。
public/:静态资源文件夹,如图片、字体等。
package.json:项目的配置文件,包含依赖项和脚本等信息。
node_modules/:存放项目依赖项的文件夹。
七、常用VSCode插件
为了提升开发效率,可以安装一些常用的VSCode插件,如Vetur(提供Vue.js语法高亮、格式化、代码片段等功能)、ESLint(帮助你遵循一致的代码风格和规范)、Prettier(自动格式化代码,提升代码可读性)等。
八、调试和构建项目
调试项目:可以使用VSCode的调试功能或Vue Devtools浏览器插件来调试Vue项目。
构建项目:执行命令npm run build或yarn build来构建项目,生成生产环境的静态文件。
运行单元测试:如果项目中包含了单元测试,可以执行命令npm run test:unit或yarn test:unit来运行单元测试。
通过上述步骤,你应该已经成功创建了一个Vue项目并能够在VSCode中进行开发了,以下是一些建议,帮助你更好地管理和开发项目:
定期更新依赖项:使用npm update命令保持依赖项最新。
使用版本控制:使用Git等版本控制工具进行代码管理,定期提交代码。
编写文档:为项目编写详细的文档,帮助团队成员理解项目结构和功能。
学习和实践:多参考官方文档和社区资源,不断学习和实践以提高开发技能。
十、FAQs
Q1: 如何更改Vue项目的默认端口号?
A1: 在项目的根目录下找到vue.config.js文件(如果没有该文件则创建一个),然后在文件中添加devServer.port = '你的端口号'即可,将端口号更改为9090,可以在vue.config.js文件中添加如下配置:
- module.exports = {
- devServer: {
- port: 9090,
- },
- };
然后重新运行开发服务器即可生效。
Q2: 如何在Vue项目中引入第三方库?
A2: 在Vue项目中引入第三方库通常有两种方式:CDN方式和NPM方式,以引入Element UI为例:
CDN方式:在public/index.html文件中的<head>标签内添加Element UI的CDN链接,并在<body>标签的底部添加如下代码来引入Element UI的主题样式表和JavaScript文件:
- <link rel="stylesheet" href="https://unpkg.com/elementui/lib/themechalk/index.css">
- <script src="https://unpkg.com/elementui/lib/index.js"></script>
NPM方式:首先在项目中安装Element UI(执行命令npm install elementui save),然后在src/main.js文件中引入Element UI的全部或部分组件,并在项目中使用它们即可。
- import Vue from 'vue';
- import ElementUI from 'elementui';
- import 'elementui/lib/themechalk/index.css';
- Vue.use(ElementUI);
两种方式可以根据个人喜好和项目需求进行选择。