关闭ESLint的方法有多种,可以根据具体需求和项目环境选择最适合的方式,以下是一些常见的方法:
1、修改vue.config.js文件

步骤
在项目根目录下创建或修改vue.config.js文件。
添加以下代码以禁用ESLint检查:
- module.exports = {
- lintOnSave: false
- }
优点
直接在Vue CLI的配置中禁用ESLint,适用于整个项目。
缺点

需要修改项目配置文件,可能不适用于所有团队或项目。
2、修改package.json文件
步骤
打开项目根目录下的package.json文件。
找到eslintConfig部分并注释掉或删除相关内容。
- "eslintConfig": {
- "root": true,
- "env": {
- "node": true
- },
- "extends": [
- "plugin:vue/essential",
- "@vue/standard"
- ],
- "rules": {
- "indent": [1, 4]
- },
- "parserOptions": {
- "parser": "babeleslint"
- }
- }
优点

简单直接,适合快速禁用ESLint。
缺点
可能会影响项目中其他依赖ESLint配置的部分。
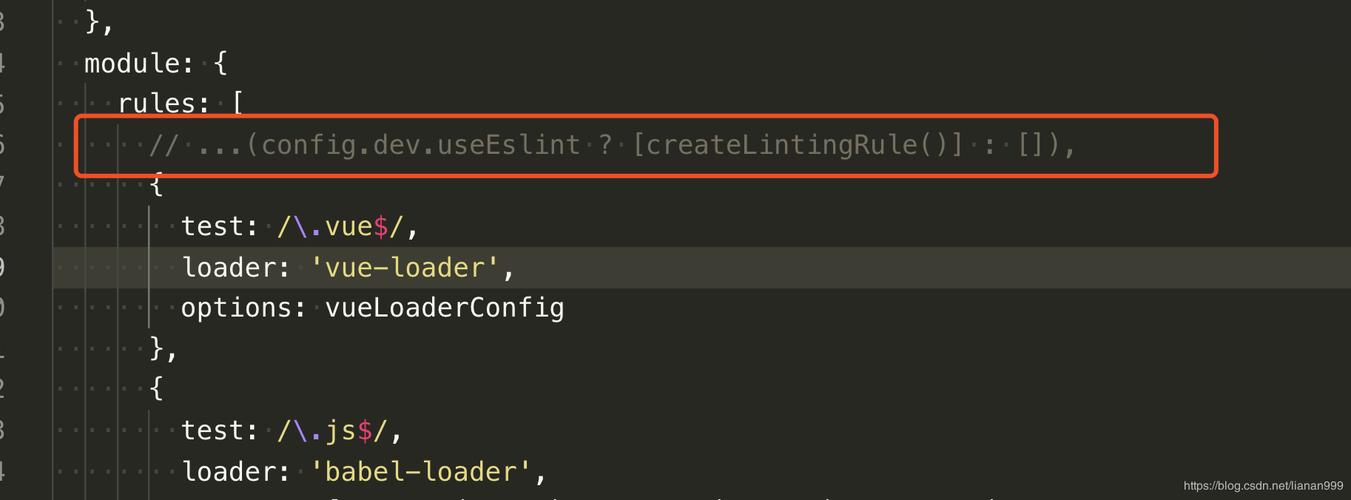
3、**修改.eslintrc.*文件
步骤
打开项目的.eslintrc.js、.eslintrc.json或.eslintrc.yml文件。
添加以下代码以禁用所有规则:
- module.exports = {
- rules: {
- "*": "off"
- }
- };
优点
可以临时禁用所有ESLint规则,适用于调试或特殊情况。
缺点
通常不推荐长期使用,因为它会隐藏潜在的代码问题。
4、通过scripts命令禁用ESLint
步骤
在package.json文件中的scripts部分添加以下命令:
- "serve": "vuecliservice serve nolint",
- "build": "vuecliservice build nolint",
- "lint": "vuecliservice lint nolint"
优点
可以在特定情况下绕过ESLint检查,如临时使用或特定环境下。
缺点
需要修改多个脚本命令,可能增加维护成本。
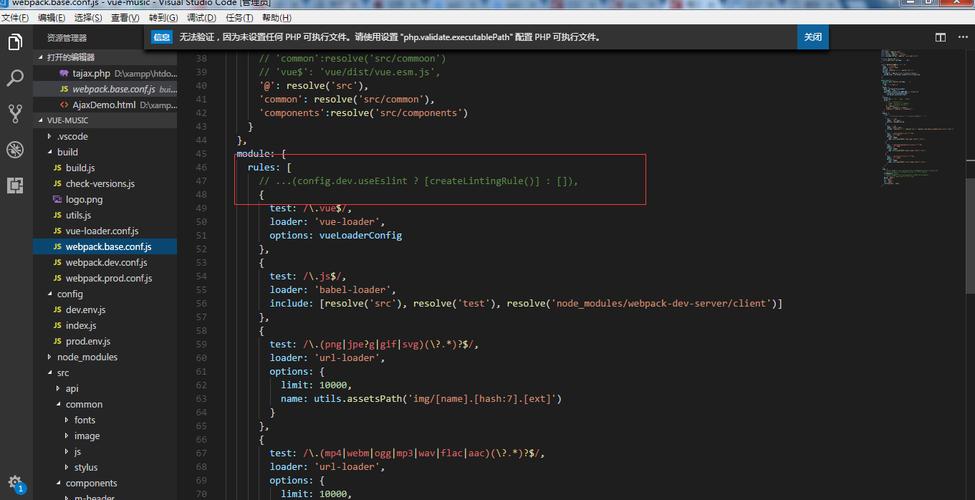
5、在IDE中禁用ESLint插件
步骤
打开集成开发环境(如VS Code)。
找到ESLint插件的设置,并禁用它。
优点
简单快捷,适用于个人工作环境。
缺点
只影响单个开发者的环境,不适用于团队协作。
6、使用环境变量
步骤
设置环境变量process.env.NODE_ENV为production时,禁用ESLint:
- module.exports = {
- rules: {
- 'noconsole': process.env.NODE_ENV === 'production' ? 'error' : 'off',
- 'nodebugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
- }
- };
优点
灵活控制,根据不同环境调整ESLint的行为。
缺点
需要确保团队成员都了解和使用相同的环境变量设置。
关闭ESLint的方法多种多样,每种方法都有其适用场景和优缺点,在选择具体的关闭方式时,应考虑项目的需求、团队协作以及代码质量等因素,如果只是为了临时解决某些问题,可以选择临时禁用ESLint;如果是长期需求,建议在团队内部达成一致后进行相应配置的修改。