| 方法 | 具体操作 |
| 使用快捷键 | 在浏览器中按下F11键,即可快速进入全屏模式,如果需要退出全屏,再次按下F11键即可,这种方法适用于大多数主流浏览器,如Chrome、Firefox、Safari等。 |
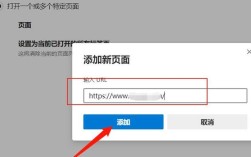
| 使用菜单选项 | 点击浏览器右上角的菜单图标(通常是一个三个横线的图标),在弹出的菜单中选择“全屏”或“最大化”选项,不同浏览器的菜单选项可能会有所不同,但一般都可以在菜单中找到相应的全屏选项。 |
| 使用快捷键组合 | 按下Ctrl + Shift + Enter组合键,也可以实现浏览器全屏,不过,这种方法在某些浏览器或操作系统上可能不起作用,具体取决于浏览器和系统的设置。 |
| 使用JavaScript代码 | 可以使用javaScript代码来实现浏览器全屏,以下是一个简单的示例代码: `` javascript``将上述代码添加到HTML文件中,当用户点击相应的按钮时,即可触发全屏功能,需要注意的是,使用JavaScript实现全屏需要用户手动确认是否允许全屏,并且不同的浏览器可能需要添加不同的前缀。 |
以下是两个关于浏览器全屏的常见问题及解答:
问题1:为什么按下F11键无法使浏览器全屏?

解答:如果按下F11键无法使浏览器全屏,可能是由于以下原因导致的:
浏览器或系统设置问题:某些浏览器或操作系统可能有特殊的设置或限制,导致F11键的全屏功能无法正常工作,你可以尝试在其他浏览器或设备上测试F11键的全屏功能,以确定是否是当前环境的问题。
快捷键被其他程序占用:F11键可能是其他程序的快捷键,导致在浏览器中按下F11键时没有反应,你可以检查系统中是否有其他程序占用了F11键,并尝试更改该程序的快捷键设置。
浏览器插件或扩展干扰:某些浏览器插件或扩展可能会干扰F11键的全屏功能,你可以尝试禁用所有插件和扩展,然后再次尝试按下F11键进行全屏。
问题2:如何使用JavaScript实现浏览器全屏,并且在用户拒绝全屏请求后还能继续触发全屏?
解答:当用户拒绝全屏请求后,再次触发全屏需要用户手动操作,你可以在用户拒绝全屏后,通过提示用户再次点击全屏按钮或其他方式来触发全屏,可以在页面上显示一个提示信息,告知用户全屏功能被拒绝,并提供一个按钮让用户重新尝试全屏,确保在用户再次点击按钮时,能够正确调用全屏函数,为了避免频繁打扰用户,不建议在用户拒绝全屏后立即再次请求全屏,可以适当设置一定的时间间隔或条件判断,以提高用户体验。