谷歌浏览器如何截图
谷歌浏览器(Google Chrome)自带了强大的截图功能,可以满足用户在网页上进行不同类型截图的需求,以下是详细的操作步骤和说明:

1、打开开发者工具:
在需要截图的网页上按下F12(Windows系统)或Cmd + Option + I(Mac系统),以打开Chrome的开发者工具。
或者,右键点击网页空白处,选择“检查”(Inspect)。
2、进入命令输入框:
打开开发者工具后,按Ctrl + Shift + P(Windows系统)或Cmd + Shift + P(Mac系统),调出命令输入框。
3、选择截图指令:

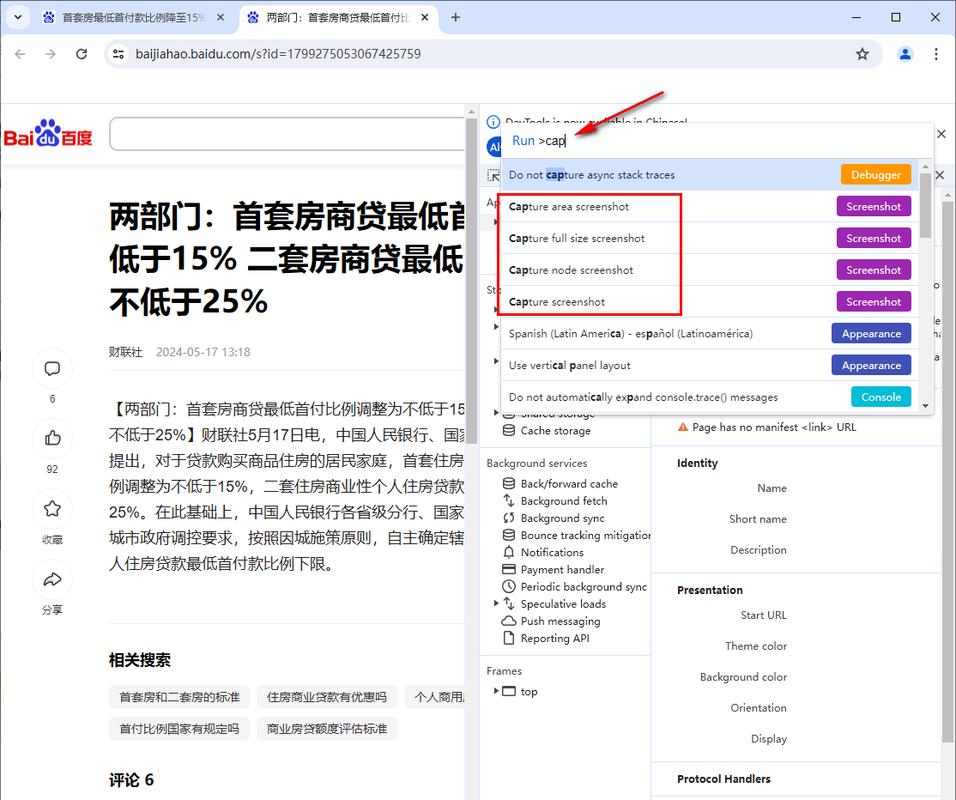
在命令输入框中输入screenshot,会显示四个相关的截图指令:
Capture area screenshot:截取网页的一个区域。
Capture full size screenshot:截取整个网页的内容,包括滚动部分。
Capture node screenshot:截取网页中的一个节点(如图片、段落等)。
Capture screenshot:截取当前浏览器窗口显示的内容。
4、执行截图操作:

根据需求选择相应的截图指令并回车。
选择Capture area screenshot 后,光标会变成十字形,可以在页面上划出一个矩形区域,松开鼠标后,截图自动保存到本地。
选择Capture full size screenshot 后,浏览器会自动滚动并截取整个网页,但可能需要一些时间来完成,尤其是对于较长的页面。
选择Capture node screenshot 后,可以通过开发者工具左侧的元素菜单选取具体的HTML元素,然后截图保存。
选择Capture screenshot 后,浏览器会直接截取当前窗口显示的内容。
5、模拟其他设备尺寸:
在Chrome开发者工具的左上角点击设备切换按钮,可以选择不同的设备和屏幕尺寸进行模拟,以便在不同设备模式下进行截图。
6、带壳截图:
如果需要带手机模型的截图,可以在更多操作菜单中选择“Show device frame”,然后再进行截图操作,这样截图会带有手机外形的边框。
7、自定义屏幕尺寸:
在开发者工具的设备列表中点击右上角的“Edit”按钮,可以添加自定义的设备和屏幕尺寸,以满足特定的截图需求。
常见问题解答
1、如何在移动端模式下进行截图?
在开发者工具的设备模式中选择一个移动设备,然后按照上述步骤进行截图操作即可,选择“iPhone X”后,可以使用“Capture screenshot”命令截取当前模拟的移动端页面。
2、为什么有时长截图不完整?
长截图可能会因为网页过长或网络加载问题导致不完整,如果遇到这种情况,可以尝试刷新页面或分多次截图再拼接。
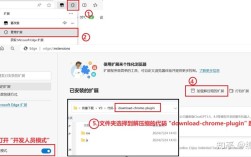
3、如何快速访问Chrome的实验性功能截图工具?
可以通过在地址栏输入chrome://flags/#enableexperimentalwebkitfeatures,启用实验性Web平台功能,然后重启浏览器即可使用增强的截图功能。
通过Chrome自带的截图功能,用户可以方便地截取网页的不同部分,并且不需要安装额外的插件或软件,这一功能不仅适用于日常使用,也能满足专业需求。