UEditor报错问题详解及解决方案
常见UEditor报错类型及其原因
1、后端配置项没有正常加载,上传插件不能正常使用

原因分析:这种错误通常是由于后端配置文件(如config.json)未正确配置或编码问题导致的。
解决方法:
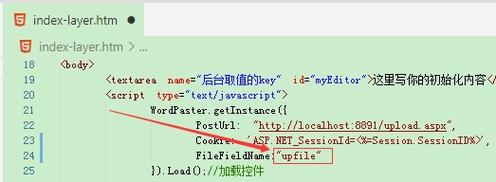
确保config.json文件中的"imageUrlPrefix"字段正确设置为服务器的URL路径。"imageUrlPrefix": "http://服务器IP:端口号/项目名"。
检查文件编码格式是否为UTF8,如果不是,请转换文件编码格式。
修改PHP环境中的时区设置,确保大小写正确,将date_default_timezone_set("Asia/chongqing");改为date_default_timezone_set("Asia/Chongqing");。
如果上述方法无效,检查主机服务商的配置,确保set_time_limit函数未被禁用。

2、Vue + UEditor使用时,codeMirror和ZeroClipboard报错unexpected token <
原因分析:这种错误通常是由于路径配置不正确,导致JS文件加载失败。
解决方法:
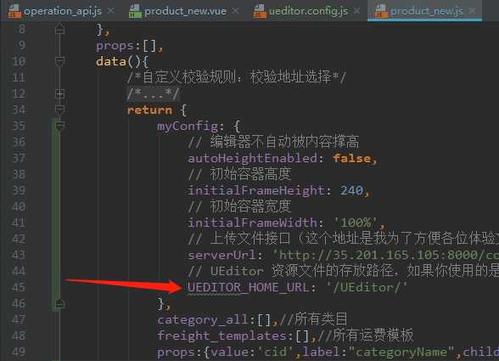
确认ueditor.config.js中的window.UEDITOR_HOME_URL路径是否正确,并与项目中的静态资源路径一致。
在Vue项目中,确保public文件夹中的路径与config中定义的路径匹配。assetsPublicPath应与实际部署路径一致。
如果是Vue 2项目,确保静态文件放在static文件夹中;如果是Vue 3项目,可能需要放在public文件夹中。

3、'UE' is not defined
原因分析:这是ESLint代码风格警告,通常不影响功能使用,但会让人感觉不舒服。
解决方法:在使用UE的方法前加上window.前缀,即this.ue = window.UE.getEditor()。
4、工具栏可见,编辑区域没有高度
原因分析:这种情况通常是因为编辑区域的高度未设置。
解决方法:在UE加载完成后,设置编辑区域的高度。
```javascript
this.ue.addListener('ready', function () {
// 设置编辑区域高度
_this.ue.setHeight(400);
});
```
5、报错: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them
原因分析:这是由于webpack使用了严格模式打包,导致某些属性无法访问。
解决方法:修改webpack打包配置,略过某个文件,又不影响其他文件的严格模式。
```javascript
{
test: /\.js$/,
loader: 'babelloader',
exclude: /node_modules/,
// 取消富文本的严格模式,注意路径
options: {
"presets": ["es2015"],
"ignore": [
"./src/static/utf8php/ueditor.all.js"
]
}
}
```
6、配置项http错误,上传功能将不能正常使用
原因分析:本地测试时出现这种错误,通常是由于图片上传配置问题。
解决方法:与后台共同解决图片上传的配置问题,确保配置文件中的路径和编码正确。
7、controller.jsp报错"com.baidu.ueditor.ActionEnter" can't be resolved
原因分析:这种错误通常是由于Java环境中缺少必要的类库或配置文件。
解决方法:确保项目中包含了所有必要的依赖库,并检查controller.jsp文件的路径和内容是否正确。
相关问答FAQs
1、Q: 为什么UEditor在本地运行正常,但在服务器上报错?
A: 这种情况通常是由于服务器配置或路径问题,首先检查服务器上的配置文件(如config.json)是否与本地一致,特别是文件编码格式是否为UTF8,检查服务器路径是否正确配置,确保所有引用的路径都是相对于服务器的根目录。
2、Q: 如何在Vue项目中正确引入和使用UEditor?
A: 确保在ueditor.config.js中正确配置了window.UEDITOR_HOME_URL路径,使其指向项目中的UEditor文件夹,在Vue组件中通过以下方式引入和使用UEditor:
```javascript
import UE from 'path/to/ueditor'; // 确保路径正确
export default {
data() {
return {
editor: null
};
},
mounted() {
this.editor = UE.getEditor('editor'); // 假设有一个id为editor的textarea元素
}
};
```
确保在Vue项目的配置文件(如webpack.config.js)中正确设置了静态资源的路径,以便UEditor能够正确加载所需的JS和CSS文件。