在使用Masonry(包括其Vue版本vuemasonry)时,开发者可能会遇到各种报错问题,以下是对常见报错的详细分析及解决方案:
常见报错类型及解决方法

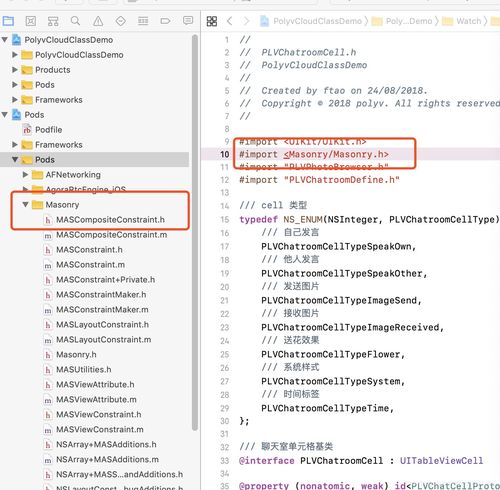
1、未引入或错误引入Masonry
问题描述:在项目中使用Masonry或vuemasonry时,如果没有正确安装和引入库,会导致报错。
解决方法:确保已经通过npm或yarn安装了Masonry或vuemasonry,对于vuemasonry,可以使用以下命令安装:
```bash
npm install vuemasonry save
```

然后在代码中正确引入:
```javascript
import { VueMasonryPlugin } from 'vuemasonry';
```
2、vmasonrytile属性缺失
问题描述:在使用vuemasonry时,如果vmasonrytile属性没有被设置在每个子元素上,会导致布局无法正常显示。

解决方法:确保在每个需要瀑布流布局的元素上添加vmasonrytile属性,示例如下:
```html
<div vmasonry>
<div vmasonrytile>Item 1</div>
<div vmasonrytile>Item 2</div>
</div>
```
3、重复使用vfor和vif
问题描述:在Vue中同时使用vfor和vif可能会导致性能问题,因为每次渲染循环列表时,vif指令会被执行,这可能会影响性能。
解决方法:使用计算属性来避免直接在模板中使用vfor和vif。
```javascript
computed: {
filterItems() {
return this.items.filter(item => item.shouldShow);
}
}
```
然后在模板中使用计算属性:
```html
<div vmasonry>
<div vmasonrytile vfor="item in filterItems" :key="item.id">{{ item.content }}</div>
</div>
```
4、SSR环境下的问题
问题描述:在服务器端渲染(SSR)环境中,直接使用vuemasonry可能会导致布局问题,因为服务器端无法处理客户端的DOM操作。
解决方法:在SSR环境中,可以使用vuenossr组件包装vuemasonry,以确保它只在客户端渲染,示例如下:
```html
<template>
<div vif="isClient">
<vuemasonry>
<div vmasonrytile>Item 1</div>
<div vmasonrytile>Item 2</div>
</vuemasonry>
</div>
</template>
<script>
export default {
data() {
return {
isClient: false,
};
},
mounted() {
this.isClient = true;
},
};
</script>
```
5、CSS样式冲突
问题描述:Masonry依赖于特定的CSS样式来实现瀑布流布局,如果其他样式与之冲突,可能导致布局异常。
解决方法:确保没有其他全局样式影响到Masonry的布局,可以检查并调整CSS,确保Masonry的样式优先级更高或者不冲突。
进阶使用技巧
1、动态调整列数
问题描述:有时候需要根据屏幕宽度或其他条件动态调整Masonry的列数。
解决方法:可以通过监听窗口大小变化或使用响应式设计来实现,示例如下:
```html
<template>
<div vmasonry :cols="columnCount">
<div vmasonrytile>Item 1</div>
<div vmasonrytile>Item 2</div>
</div>
</template>
<script>
export default {
data() {
return {
columnCount: 3, // 默认列数
};
},
created() {
window.addEventListener('resize', this.updateColumnCount);
this.updateColumnCount();
},
beforeDestroy() {
window.removeEventListener('resize', this.updateColumnCount);
},
methods: {
updateColumnCount() {
const width = window.innerWidth;
this.columnCount = width < 600 ? 2 : width < 900 ? 3 : 4;
}
}
};
</script>
```
2、图片懒加载
问题描述:在瀑布流中加载大量图片时,为了提高性能,可以使用图片懒加载技术。
解决方法:结合vuelazyload插件实现图片懒加载,示例如下:
```html
<template>
<div vmasonry>
<div vmasonrytile>
<img vlazy="/path/to/image1.jpg">
</div>
<div vmasonrytile>
<img vlazy="/path/to/image2.jpg">
</div>
</div>
</template>
<script>
import VueLazyload from 'vuelazyload';
export default {
directives: {
lazy: VueLazyload.directive,
},
};
</script>
```
相关问答FAQs
1、Q:如何在Masonry中实现图片的高度自适应?
A:可以使用CSS的height: auto或maxheight属性,结合Masonry的ms_greaterThanEqualTo方法限制高度不超过某个值,示例如下:
```javascript
const textLb = document.querySelector('#textLb');
textLb.mas_makeConstraints({
maxHeight: 33,
ms_greaterThanEqualTo: 'parent'
});
```
2、Q:Masonry在移动端的表现如何优化?
A:可以通过禁用触摸事件、减少重绘次数以及使用节流函数来优化移动端的性能,还可以结合CSS媒体查询调整布局以适应不同屏幕尺寸。
通过以上分析和解决方案,开发者可以更好地应对Masonry及其Vue版本的常见问题,确保项目顺利进行。