在JavaScript中,toFixed方法是一个常用的数字处理函数,用于将数字四舍五入为指定的小数位数,并返回一个字符串,在实际使用过程中,开发者可能会遇到各种与toFixed相关的问题和错误,以下是对这些问题的全面解析:
一、报错原因分析
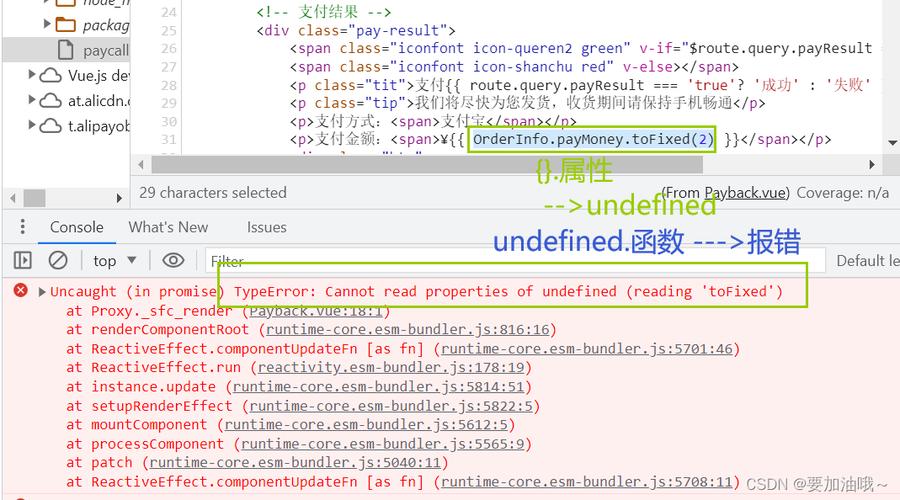
1、数据类型不匹配:toFixed方法是Number类型的实例方法,如果尝试对非数字(如字符串、对象等)调用该方法,会抛出TypeError,例如"10".toFixed(2)会导致错误。

2、语法错误:如果在调用toFixed方法时存在语法错误,如括号不匹配、缺少分号等,会导致整个表达式或语句报错,例如10.toFixed(10.会引发语法错误。
3、环境或库的影响:在某些特定的JavaScript环境或库中,原生的toFixed方法可能被修改或覆盖,导致其行为与预期不符,这种情况相对较少见,但也可能发生在使用了特定工具或框架的项目中。
4、执行环境限制:在非常老旧或受限的JavaScript引擎中,可能存在对toFixed方法参数大小的限制,不过,在现代浏览器和环境中,这种情况极为罕见。
5、变量未定义:如果在使用toFixed方法前,变量未被正确定义或赋值,会抛出ReferenceError,在未声明变量count的情况下直接使用count.toFixed(2)会报错。
二、解决方案
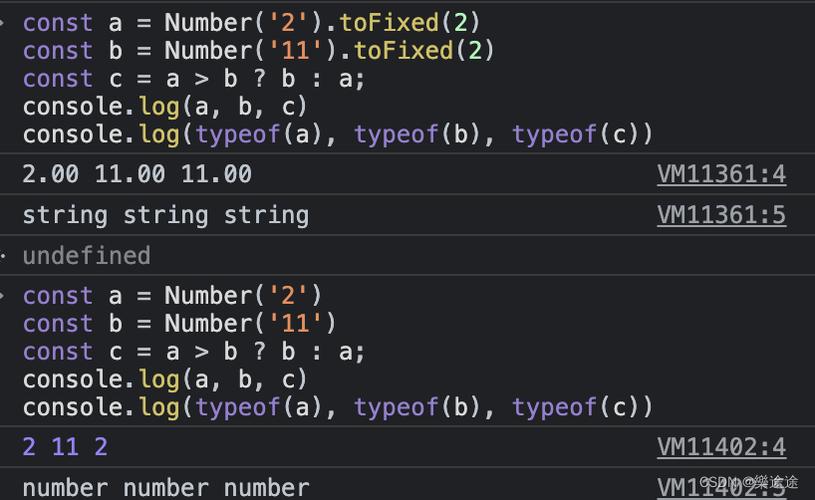
1、确保数据类型正确:在使用toFixed方法之前,确保操作数是Number类型,可以使用parseFloat、Number函数或其他适当的转换方法将字符串或其他类型的数据转换为数字。
对于字符串类型的数字,可以使用parseFloat或Number进行转换,如parseFloat("10.35").toFixed(2)或Number("10.35").toFixed(2)。

对于包含数字的字符串,可以先将其转换为数字,再使用toFixed方法,如let num = parseFloat("3.14"); num.toFixed(2);。
2、检查语法正确性:仔细检查代码中的语法错误,确保括号匹配、运算符使用正确、分号齐全等,可以使用代码编辑器的语法高亮和自动补全功能来帮助发现语法问题。
3、避免环境或库的影响:如果怀疑是环境或库导致的toFixed方法异常,可以尝试在不同的环境中运行代码,或者查看相关文档了解是否有对原生方法的修改和覆盖,如果有,可以考虑恢复原生方法或采用其他替代方案。
4、处理特殊情况:对于一些特殊情况,如需要处理大数值的精度问题或浏览器对toFixed计算的差异,可以编写自定义的函数来实现所需的功能,可以重写toFixed方法来处理大数值或解决四舍五入不准确的问题。
5、确保变量已定义:在使用变量之前,先确保其已被正确定义和赋值,可以通过声明变量并赋予初始值来避免ReferenceError,如let count = 0; count.toFixed(2);。
三、FAQs
1、为什么3..toFixed(2)可以正常运行而3.toFixed(2)会报错?

这是因为在JavaScript中,点号(.)既可以表示对象的属性访问运算符,也可以表示小数点,当写成3.toFixed(2)时,JavaScript会认为3.是一个不完整的浮点数,后面的toFixed(2)会被当作对象属性访问的一部分,从而导致语法错误,而写成3..toFixed(2)时,JavaScript会将其解释为两个点号,即第一个点号表示小数点,第二个点号表示对象属性访问运算符,因此可以正常运行。
2、如何判断一个变量是否为数字类型?
可以使用typeof运算符来判断变量的类型,对于数字类型,typeof会返回"number"。
- let num = 10;
- console.log(typeof num); // 输出 "number"
还可以使用isNaN()函数来判断一个值是否为数字。isNaN()会返回一个布尔值,表示该值是否为NaN(NotaNumber)。
- let str = "hello";
- console.log(isNaN(str)); // 输出 true
对于需要严格判断是否为有限数字的情况,可以使用Number.isFinite()函数。
- let inf = Infinity;
- console.log(Number.isFinite(inf)); // 输出 false










