在前端开发中,token 报错是一个常见的问题,通常会阻碍应用的正常功能,以下是对token 报错的详细分析与解答。
一、常见错误及原因
1、Token过期:这是最常见的问题之一,当用户长时间未操作或会话超时后,token 可能会过期,服务器通常会返回一个特定的状态码(如401)来通知客户端 token 已失效。

2、跨域请求问题:在进行跨域请求时,如果服务器未正确配置 CORS(跨域资源共享),可能会导致请求失败并返回 HTML 错误页面,从而引发 token 相关的解析错误。
3、服务器配置错误:服务器可能返回了错误的响应类型,例如将 JSON 文件作为 HTML 错误页面返回,导致解析失败。
4、打包工具配置错误:使用 Webpack、Parcel 等打包工具时,如果配置不正确,可能会导致生成的 JavaScript 文件包含 HTML 内容,从而引发解析错误。
5、内容类型不正确:服务器未正确设置 ContentType 响应头为 application/javascript,导致浏览器错误解析文件内容。
6、路径错误:如果在 HTML 中引用的脚本路径错误,浏览器可能会加载到一个 HTML 文件而非预期的 JavaScript 文件,导致解析失败。
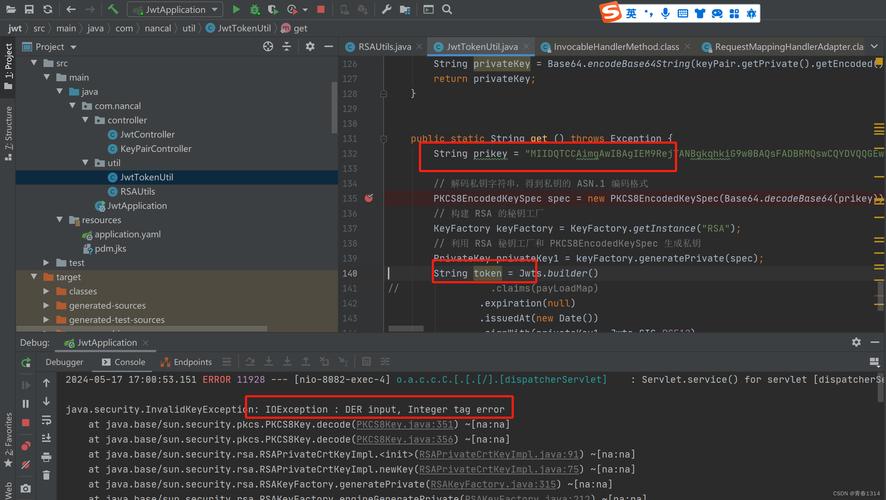
7、依赖缺失或安装错误:某些情况下,token 解析依赖于特定的库或模块,如果这些依赖未正确安装或引入,会导致解析函数无法识别,从而引发报错。

二、解决方法
1、检查token有效期:在客户端进行一下token的时间检查,如果token已过期,可以采取以下措施:
主动退出:用户点击退出登录按钮后清理掉当前用户的缓存数据和相关权限配置,并返回到登录页面。
被动退出:token过期或被人“顶号”退出时,执行与主动退出相同的操作。
2、处理跨域请求:确保服务器端正确配置了 CORS,允许来自特定源的请求,可以使用类似 Express.js 中的 cors 中间件来简化配置。
3、检查服务器配置:确保服务器正确配置了静态资源的路径,并返回正确的 ContentType 响应头,对于 JSON 文件,应确保 ContentType 为 application/json。
4、检查打包工具配置:如果使用打包工具,请检查配置文件是否正确,确保生成的 JavaScript 文件内容不包含 HTML,特别注意入口文件和输出路径的配置。

5、验证脚本路径:确认 HTML 文件中引用的脚本路径是否正确,确保路径指向实际存在的 JavaScript 文件,可以尝试在浏览器中直接访问脚本的 URL,以确保能够正确加载 JavaScript 文件而不是 HTML 错误页面。
6、安装或引入依赖:如果是因为缺少依赖导致的报错,请确保已经安装了所需的库或模块,如果报错信息中提到 jwt_decode 方法未定义,可能是因为缺少 'jwtdecode' 库,可以使用 npm 或 yarn 来安装该库。
三、FAQs
1、Q: token 过期了怎么处理?
A: token 过期后,通常需要采取以下步骤:
清理掉当前用户的缓存数据和相关权限配置。
返回到登录页面,提示用户重新登录。
如果使用了诸如 JWT 之类的机制,并且设置了刷新令牌(refresh token),可以尝试使用 refresh token 来获取新的访问令牌(access token)。
2、Q: 如何防止 token 被盗用或篡改?
A: 为了防止 token 被盗用或篡改,可以采取以下措施:
使用 HTTPS 协议传输 token,确保传输过程中的安全性。
在服务器端验证 token 的签名和有效性,确保 token 未被篡改。
设置合理的 token 有效期,避免 token 长时间有效导致安全风险。
存储 token 时,确保存储环境的安全性,避免 token 被窃取。










