在使用AjaxPro进行Ajax调用时,开发者可能会遇到各种报错问题,这些问题通常涉及到配置、代码编写以及浏览器兼容性等多个方面,以下是关于AjaxPro报错的详细分析及解决方案:
1、基本概念

AjaxPro简介:AjaxPro是一个用于ASP.NET的Ajax框架,它允许开发者在不刷新整个页面的情况下与服务器进行异步通信。
常见错误类型:包括“缺少对象”、“this.timeout() 不是一个函数”等,这些错误通常与JavaScript代码或AjaxPro的配置有关。
2、配置问题
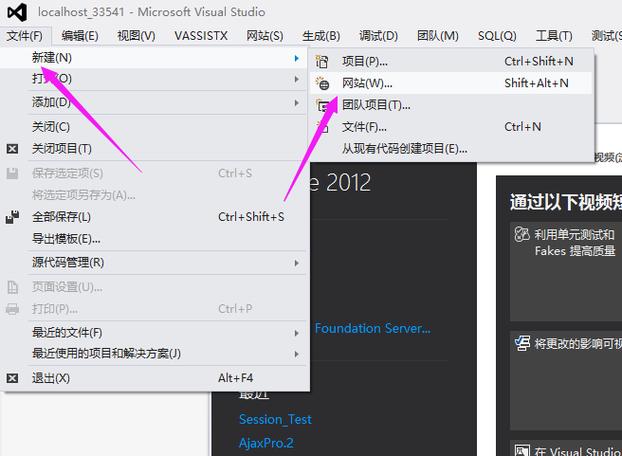
DLL文件引用:确保项目中正确引用了AjaxPro.2.dll文件,并将其放置在项目的Bin目录中。
Web.config配置:在Web.config文件中添加必要的httpHandlers配置,以支持AjaxPro的处理程序。
3、代码实现问题

服务器端代码:在服务器端,需要使用AjaxPro.Utility.RegisterTypeForAjax方法注册类信息,并使用[AjaxPro.AjaxMethod]属性标记可以被客户端调用的方法。
客户端代码:客户端JavaScript代码应正确调用AjaxPro生成的JavaScript代理,并处理返回的数据。
4、浏览器兼容性问题
IE浏览器问题:IE浏览器可能会出现“缺少对象”的错误,这通常是由于JavaScript代码中的typo或者对象未定义造成的。
Firefox浏览器问题:Firefox可能会报告“this.timeout() 不是一个函数”,这可能是由于使用了过时或不兼容的JavaScript代码。
5、性能优化问题

避免频繁调用:频繁的Ajax调用可能会导致性能问题,应通过缓存或其他机制优化。
减少数据传输量:尽量减少传输的数据量,例如仅传输必要的数据而不是整个页面。
6、安全性问题
验证输入:对客户端传来的数据进行严格的验证,防止SQL注入等安全威胁。
使用HTTPS:在传输敏感数据时,应使用HTTPS加密连接。
7、调试技巧
使用浏览器开发者工具:利用Chrome或Firefox的开发者工具进行调试,查看网络请求和响应,以及控制台输出的错误信息。
日志记录:在服务器端添加日志记录,以便追踪Ajax请求的处理过程和可能的错误。
8、常见问题FAQs
Q1: AjaxPro.2.dll未定义怎么办?
A1: 确保AjaxPro.2.dll文件被正确放置在项目的Bin目录中,并在Web.config中进行了正确的配置。
Q2: AjaxPro方法未定义怎么办?
A2: 确保在服务器端代码中使用了[AjaxPro.AjaxMethod]属性标记方法,并且在客户端正确调用了该方法。
AjaxPro是一个强大的工具,可以帮助开发者实现无刷新的页面更新,要充分利用其功能,需要正确处理配置、代码实现、浏览器兼容性、性能优化、安全性和调试等方面的问题,通过遵循最佳实践和解决常见问题,可以有效地减少AjaxPro报错的发生,提高开发效率和用户体验。










