如何让文字竖着
嘿,朋友们!今天咱们来聊一个挺有意思的话题——怎么让文字竖着,你是不是有时候看到一些竖排的文字,觉得特别有韵味,或者在一些特殊的场合、设计中需要用到竖排文字,却不知道怎么弄?别着急,下面就让我给你细细道来。

一、在Word中实现文字竖着
先说说咱们最常用到的Word文档吧,其实在Word里让文字竖着很简单,你想知道不?
步骤一:选中要竖排的文字
打开Word文档,找到你需要设置为竖排的文字内容,用鼠标把它们选中,就像平时复制粘贴时选文字一样简单,比如说,你想把一首古诗竖着写,那就把这首古诗的内容全选上。
步骤二:设置竖排文字方向
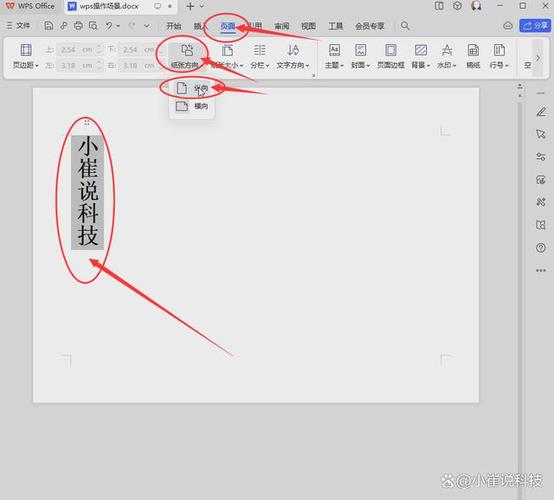
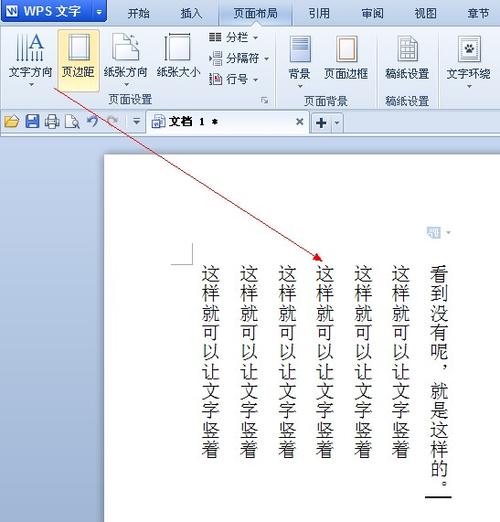
选好文字后,点击菜单栏里的“页面布局”选项卡,在这个选项卡里,有一个“文字方向”的按钮,点一下它,会出现几种不同的文字方向选择,其中就有一个竖排文字的方向,点击它,哇塞,你会发现刚才选中的文字一下子就变成竖排啦!是不是很神奇?
案例展示

假如你正在做一份古诗词集的文档,把每首诗都竖着写,那看起来是不是更符合古典诗词的韵味呢?就像这样(此处可想象竖排文字的样子),整份文档瞬间就有了一种古朴典雅的感觉。
二、在图片处理软件中制作竖排文字
除了Word,在一些图片处理软件里也能轻松实现文字竖着哦,像Photoshop、Canva这些软件,功能都很强大。
以Canva为例
步骤一:打开Canva并新建画布
打开Canva软件,然后新建一个画布,这个画布的大小和尺寸你可以根据自己的需求来设置,比如说,你想做一个海报,就可以设置成海报常用的尺寸。
步骤二:添加文字并设置竖排

在画布上点击添加文字元素,输入你想要的文字内容,在文字编辑选项里,找到文字方向的设置,把它调整为竖排,再根据需要调整文字的字体、大小、颜色等样式,这样,竖排文字就出现在你的画布上了。
数据说明
据不完全统计,使用Canva等图片处理软件制作竖排文字的用户越来越多,因为它操作简单,而且有很多精美的模板可以直接套用,能大大提高制作效率。
三、在网页设计中实现竖排文字
现在互联网这么发达,网页上有时候也需要用到竖排文字,那在网页设计中要怎么实现呢?
HTML和CSS结合的方法
步骤一:编写HTML代码
在网页的HTML文件中,用标签把需要竖排的文字括起来,比如说,你有一段祝福语想让它在网页上竖着显示,就可以这样写:<div class="verticaltext">祝你生活愉快,事事顺心!</div>。
步骤二:设置CSS样式
在CSS文件中给这个类名定义样式。.verticaltext { writingmode: verticalrl; },这里的“writingmode: verticalrl;”就是设置文字竖排的属性,“verticalrl”表示从右往左竖排,你也可以根据需要调整其他样式,比如字体大小、颜色等。
故事分享
我有一个朋友,他开了一家网店,为了让店铺的宣传海报更有特色,他就在网页上运用了竖排文字的设计,他把店铺的主打产品介绍用竖排文字写出来,再搭配上精美的图片,结果店铺的流量和销量都有了很大的提升,这就说明,合理运用竖排文字在网页设计中确实能起到很好的效果。
四、在手机APP中实现竖排文字
有些手机APP也支持文字竖着写哦,比如一些笔记类APP、图片编辑APP等。
以印象笔记为例
步骤一:新建笔记并输入文字
打开印象笔记APP,新建一条笔记,在笔记内容里输入你想要设置为竖排的文字。
步骤二:设置竖排格式
输入完文字后,长按这段文字,会弹出一些操作选项,在这些选项里,可能有设置文字方向的功能,点击它,选择竖排,文字就会变成竖着的啦。
个人观点
我觉得在不同的场景下选择合适的方式来实现文字竖着是很重要的,如果是办公文档,Word就很方便快捷;如果是设计图片或海报,专业的图片处理软件能发挥更大的创意;要是涉及网页设计,掌握HTML和CSS的知识就能打造出独特的网页效果;而在手机上,一些APP也能随时满足我们的需求,只要我们多尝试、多探索,就能轻松让文字竖起来,为我们的生活和工作增添不少色彩。
怎么样,现在你知道怎么让文字竖着了吧?赶紧去试试吧!不管是做文档、设计图片还是制作网页,都可以用上这些方法,让你的文字展现出不一样的魅力哟!