在使用Postman和AJAX进行API测试时,可能会遇到一种情况:在Postman中请求正常不报错,但在使用AJAX进行请求时却出现错误,这种情况可能由多种原因引起,下面将详细分析这些可能的原因以及相应的解决方案。
常见原因及解决方案

1. 跨域问题(CORS)
原因:
浏览器的同源策略限制了从一个源加载资源到另一个源的行为,如果服务器没有正确配置CORS头信息,那么在客户端通过Ajax请求不同源的资源时会失败。
解决方案:
确保服务器端设置了正确的CORS响应头,在服务器的响应头中添加以下内容:
- AccessControlAllowOrigin: *
- AccessControlAllowMethods: GET, POST, PUT, DELETE, OPTIONS
- AccessControlAllowHeaders: ContentType, Authorization
2. 认证问题

原因:
如果API需要身份验证,而AJAX请求没有正确携带认证信息,会导致请求失败。
解决方案:
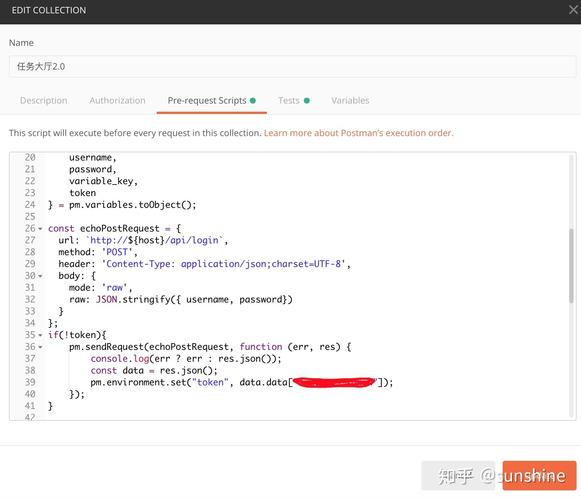
确保在AJAX请求中正确设置认证信息,如果使用Bearer Token,可以在请求头中添加:
- headers: {
- 'Authorization': 'Bearer <Your_Token>'
- }
3. 请求方法不一致
原因:

有时候在Postman中使用的方法(如POST、GET等)与在AJAX请求中使用的方法不一致,导致请求被拒绝。
解决方案:
确保在AJAX请求中使用的HTTP方法与Postman中的一致,如果Postman中使用POST方法,AJAX代码中也要使用POST方法:
- $.ajax({
- type: "POST",
- url: "https://api.example.com/resource",
- data: JSON.stringify(data),
- contentType: "application/json"
- });
4. 数据格式问题
原因:
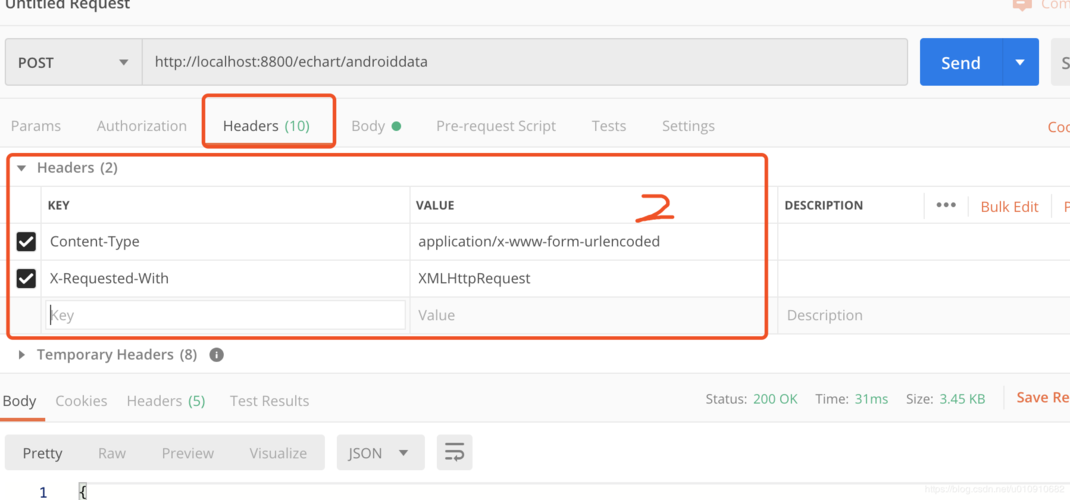
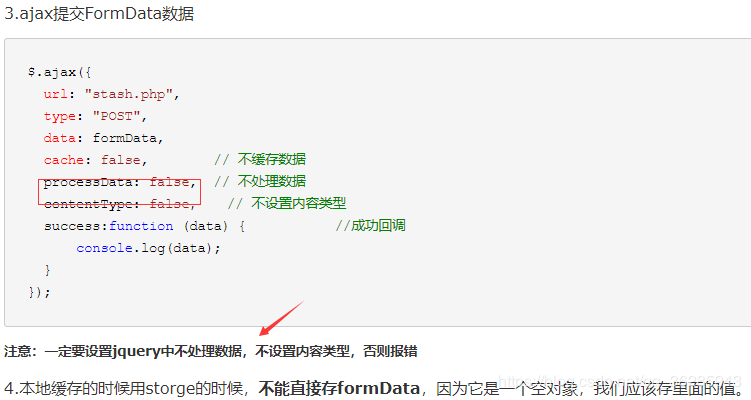
请求的数据格式不正确也会导致请求失败,服务器期望接收JSON格式的数据,但AJAX请求发送的是表单编码或字符串格式的数据。
解决方案:
确保请求数据的格式与服务器要求的一致,如果服务器要求JSON格式的数据,可以这样设置:
- $.ajax({
- type: "POST",
- url: "https://api.example.com/resource",
- data: JSON.stringify(data),
- contentType: "application/json"
- });
5. 网络代理或防火墙问题
原因:
有时公司内部的网络代理或防火墙会阻止某些类型的请求,导致AJAX请求无法成功。
解决方案:
检查网络代理或防火墙设置,确保它们允许AJAX请求通过,如果无法修改代理或防火墙设置,可以尝试在本地运行服务器或者调整请求方式。
相关问答FAQs
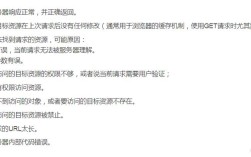
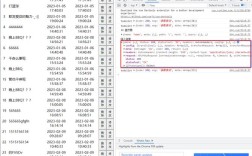
Q1: 如何查看浏览器控制台中的AJAX请求错误信息?
A1: 在浏览器中按F12打开开发者工具,切换到“Network”选项卡,然后发起AJAX请求,在Network列表中找到对应的请求,点击查看详细信息,在右侧的“Preview”或“Response”标签页中可以看到服务器返回的错误信息。
Q2: 如果服务器不支持CORS怎么办?
A2: 如果服务器不支持CORS且无法更改服务器配置,可以考虑以下几种解决方案:
1、使用代理服务器:在客户端和目标服务器之间搭建一个支持CORS的代理服务器,让请求先经过代理服务器再转发到目标服务器。
2、JSONP:虽然JSONP只支持GET请求,但如果服务器支持JSONP且请求方法是GET,可以使用JSONP绕过同源策略。
3、后端转发:在同源的后端服务器上写一个接口,该接口负责向目标服务器转发请求并返回结果。